看到Appstore里的游戏界面突然想模仿一下…
让我们来写一个破产版的…
首先来分析一下这个界面:
emm 整个界面是一个tableView,分了好几个Section,
第一个Section是Cell里面内嵌了collectionView,可以左右滑动,
第二个Section同样也是这样,
我们简化一下,写一个只有三个Section的页面,前两个Section使用静态Cell并且每个Section中嵌入一个CollectionView,第三个Section使用动态Cell。

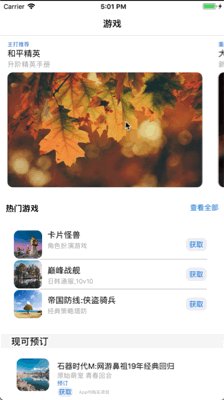
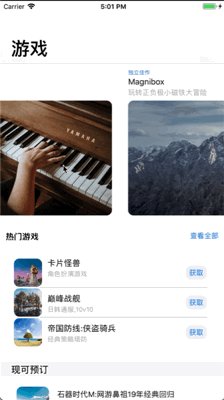
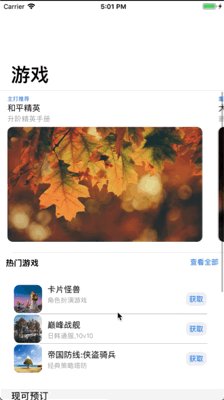
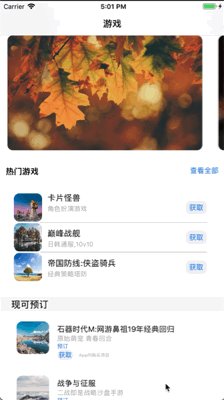
首先来看一下最后的成果…

图片是从项目直接拽出来的,有点图不对题。
真的是破产版啊…简直惨不忍睹…不过重点在于如何构建整个界面…其他的emm先放放吧…
我们用故事版+XIB的方式来实现:
1.整体控制器搭建
新建项目完成之后,打开故事版,删掉自带的ViewController控制器和ViewController的.h.m文件。
先在 storyboard 中拖入一个 TableViewController,把它设置为 “is initial View Controller”。然后选择 Editor -> Embed in -> Navigation Controller。

点击 NavigationController,Prefers Large Titles ✔️勾选上以将导航标题设置为大标题,
然后点击 tableViewController 上的 Navigation Item,改成游戏。
(注意:这里是点击了两个不同的位置)










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








