接上篇《17、通过接口获取菜单并渲染》
上一篇我们通过接口获取菜单数据,并重新加载菜单至左侧菜单栏。本篇我们来美化左侧菜单的格式。
一、菜单显示颜色
可以看到当前我们菜单选中的颜色是橘黄色:
而demo中的颜色是这种浅蓝色:
我们要修改为demo中的颜色,具体做法就是修改el-menu标签的“active-text-color”属性,该属性的意思是“激活的文本的颜色”:
<el-menu background-color="#333744" text-color="#fff" active-text-color="#409BFF">
<!-- 中间代码省略... -->
</el-menu>我们通过截色软件获取其颜色,更新“active-text-color”为“#409BFF”。效果:
二、菜单图标优化
目前所有菜单的图标都是这个“定位”图标,二级菜单图标都是“小方块”:
这些图标没有进行功能上的视觉区分,需要根据不同的功能加载不同的图标。
我们可以在代码中可以看到,图标都是在i标签的class上的:
<i class="el-icon-location"></i>我们如果想在不同的功能上添加不同的图标,我们就要在遍历接口获取的菜单时,动态设置图标标签。
解决方案就是:我们先定义一个图标的key-value对象,为每个菜单项的id作为数组的key,图标标签名作为value,这样我们在遍历菜单的时候,可以根据当前遍历的菜单数据的id,从图标key-value对象里通过id获取到它对应的菜单图标名。
首先在数据层定义该数组,并指定菜单的icon(具体的图标名可以在官网找一下):
data(){
return {
//左侧菜单数据
menuList:[],
iconsObj: {
'125':'el-icon-user-solid',//用户管理
'103':'el-icon-s-check',//权限管理
'101':'el-icon-s-goods',//商品管理
'102':'el-icon-s-order',//订单管理
'145':'el-icon-s-data',//数据管理
}
}
}里面的id就是我们从接口反馈的结果得到的菜单对象的id: 然后我们在一级菜单的v-for循环中,修改i标签的class修改为数组对象的内容为图标key-value对象,key值为当前菜单的id(动态数据别忘记加“:”):
然后我们在一级菜单的v-for循环中,修改i标签的class修改为数组对象的内容为图标key-value对象,key值为当前菜单的id(动态数据别忘记加“:”):
<!-- 一级菜单的模板区域 -->
<template slot="title">
<!-- 图标 -->
<i :class="iconsObj[item.id]"></i>
<!-- 菜单名称 -->
<span>{{item.authName}}</span>
</template>效果:
这样每一项一级菜单就有它对应的图标了。
三、菜单的展开
目前我们开发的页面,打开一个菜单后,再打开另一个菜单,之前的菜单是不会自动收回去的:
但是demo中的菜单是可以收回的:
我们要实现打开新的菜单,其他打开的菜单要自动收回的效果。
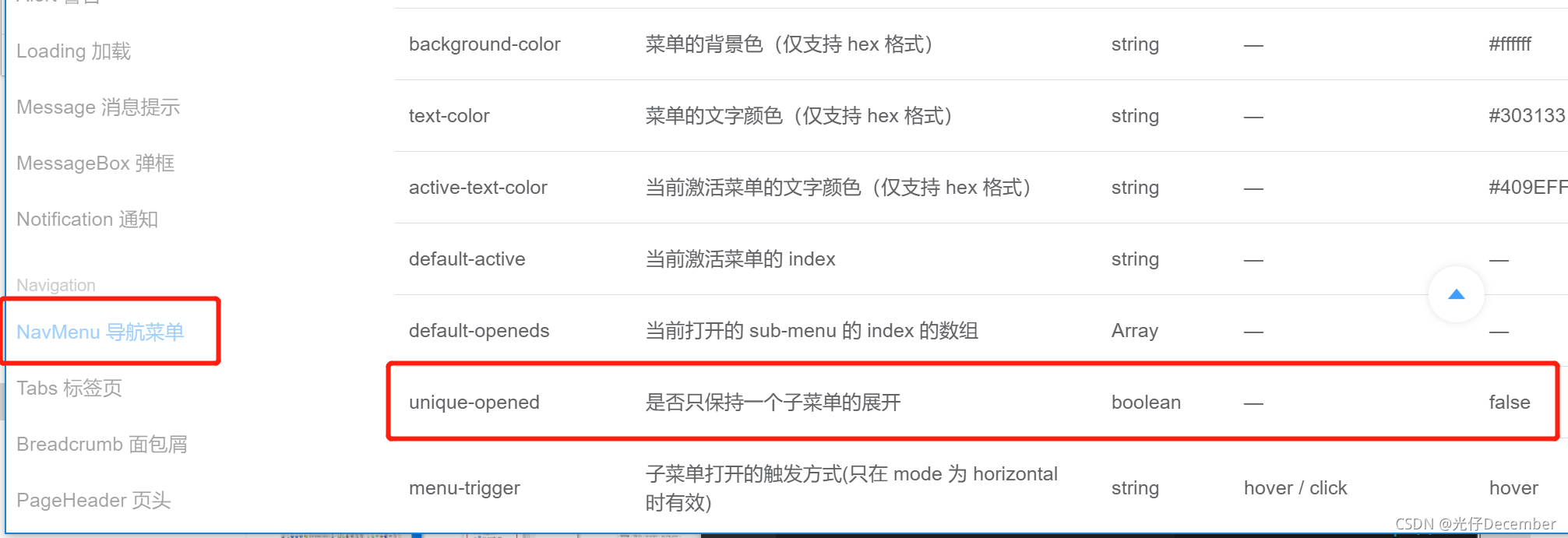
我们打开element-UI官网文档,el-menu提供了一个名为“unique-opened”的属性:
该属性可以控制每次是否只保持一个子菜单的展开,我们把这个属性修改为true即可(或直接写一个unique-opened,也是true的意思):
<el-menu background-color="#333744" text-color="#fff"
active-text-color="#409BFF" :unique-opened="true">
</el-menu>这就实现了一次只展开一个菜单的效果:

四、菜单边框线
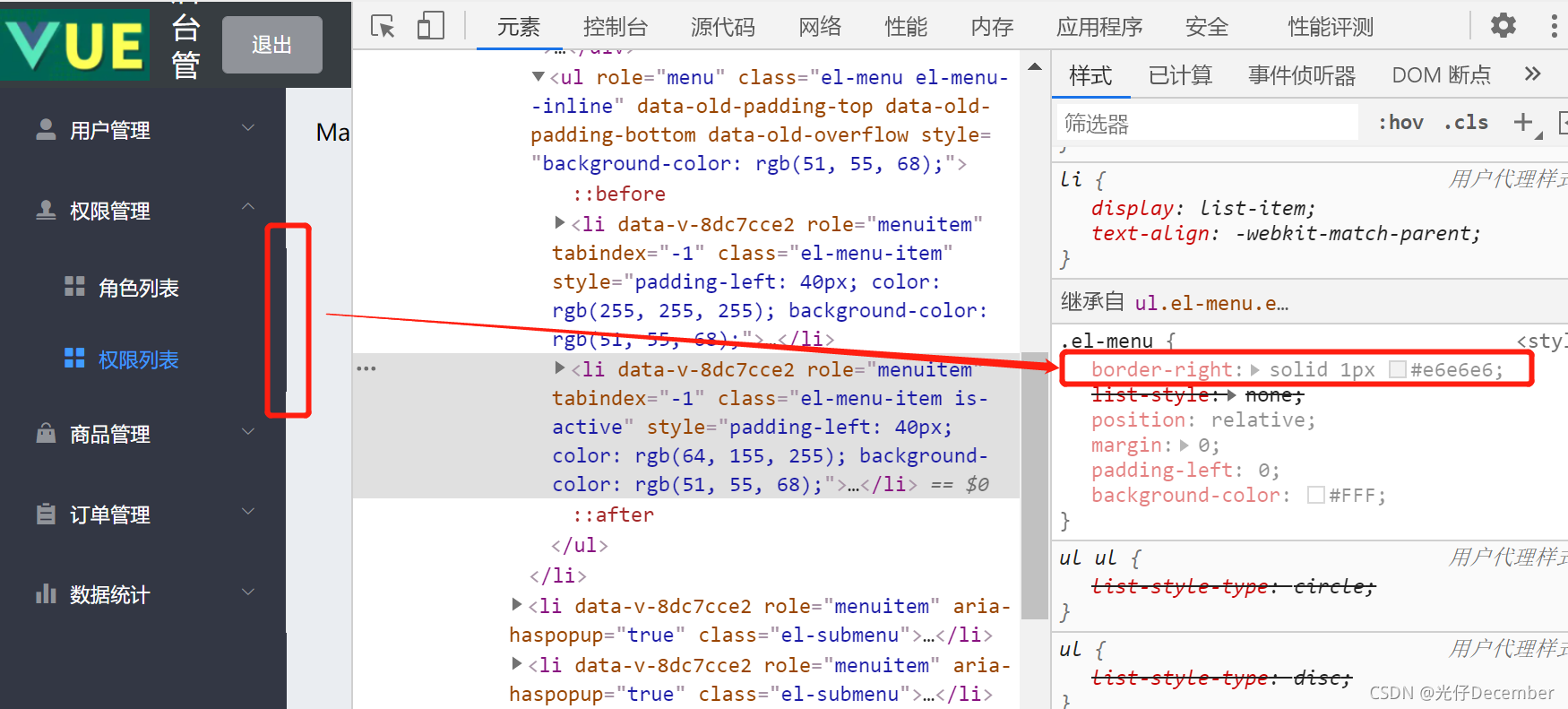
我们点开菜单的子菜单,仔细观察,我们可以看到右侧会多出来那么一点点:
这是因为el-menu菜单样式属性中有一个border-right属性,即有一个1px的右边框。我们可以打开F12工具看一下样式:
我们修改el-menu的样式,在之前的el-aside样式里编写一个子样式,给el-menu的右边框设为none,即没有右边框线:
.el-aside {
background-color: #333744;
.el-menu{
border-right: none;
}
}然后就可以看到菜单对不齐的情况没有了:
至此,菜单的格式美化和功能优化就全部完成了。






















 642
642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










