前阵子项目需求,希望当用户存在未读消息的时候在对应的UITabBarItem上显示小红点。
可是,突然发现IOS自带的UITabBarItem的badgeValue尺寸偏大,不满足项目需求。于是乎,就萌生了一下如何在UITabBarItem上自定义动态添加小红点的想法。
接下来思路就比较清晰了,主要就是在UITabBar上添加子视图,并且对子视图的位置大小进行控制。
按照这个思路:
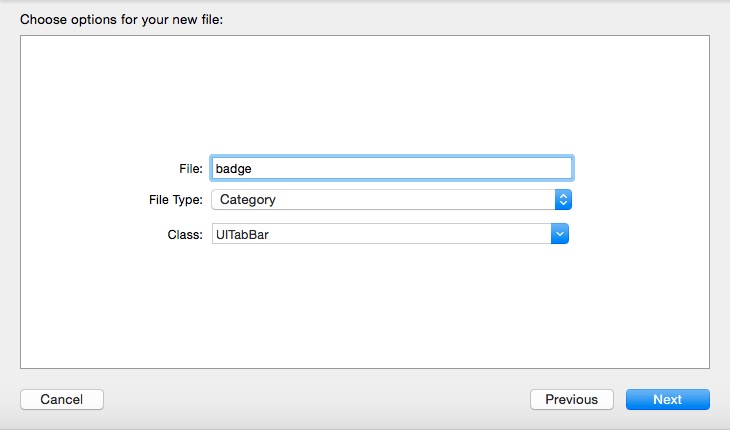
第一步,建一个UITabBar的category类别。
第二步,编写代码。
.h文件
#import <UIKit/UIKit.h>
@interface UITabBar (badge)
- (void)showBadgeOnItemIndex:(int)index; //显示小红点
- (void)hideBadgeOnItemIndex:(int)index; //隐藏小红点
@end.m文件
#import "UITabBar+badge.h"
#define TabbarItemNums 4.0 //tabbar的数量
@implementation UITabBar (badge)
- (void)showBadgeOnItemIndex:(int)index{
//移除之前的小红点
[self removeBadgeOnItemIndex:index];
//新建小红点
UIView *badgeView = [[UIView alloc]init];
badgeView.tag = 888 + index;
badgeView.layer.cornerRadius = 5;
badgeView.backgroundColor = [UIColor redColor];
CGRect tabFrame = self.frame;
//确定小红点的位置
float percentX = (index +0.6) / TabbarItemNums;
CGFloat x = ceilf(percentX * tabFrame.size.width);
CGFloat y = ceilf(0.1 * tabFrame.size.height);
badgeView.frame = CGRectMake(x, y, 10, 10);
[self addSubview:badgeView];
}
- (void)hideBadgeOnItemIndex:(int)index{
//移除小红点
[self removeBadgeOnItemIndex:index];
}
- (void)removeBadgeOnItemIndex:(int)index{
//按照tag值进行移除
for (UIView *subView in self.subviews) {
if (subView.tag == 888+index) {
[subView removeFromSuperview];
}
}
}
@end
第三步,引入到需要使用的类中。
引用代码如下:
//显示
[self.tabBarController.tabBar showBadgeOnItemIndex:2];
//隐藏
[self.tabBarController.tabBar hideBadgeOnItemIndex:2]
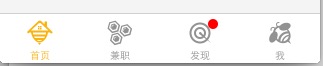
大功告成,接下来看看效果。
























 2387
2387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








