下面列举的Atom相关插件,都是为方便ReactNative开发的,我也会分批次更新,希望能帮到使用Atom开发RN的小伙伴们,好的,嗨起来吧!
Nuclide
Facebook基于Atom开发的工具集,主要是为了支持React、ReactNative的开发,安装之后Atom有如下几处变化:
开发工具HomePage
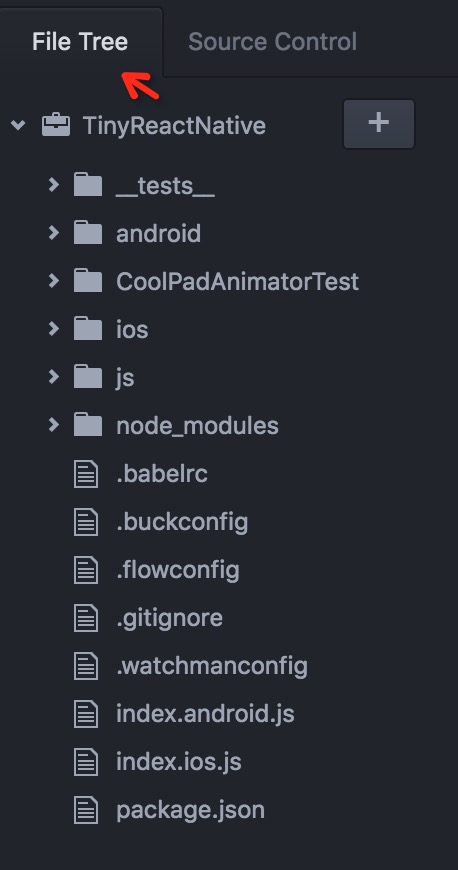
项目资源管理器 File Tree
如图所示,可以看见整个工程的目录结构,方便代码阅读。有点AndroidStudio和XCode的样子了。JavaScript类型检测器Flow
类似于Android开发中的Lint,做静态代码检测,NuClide内置Flow插件。关于Flow的介绍,推荐React Native填坑之旅–Flow篇其他的好处,日后更新。
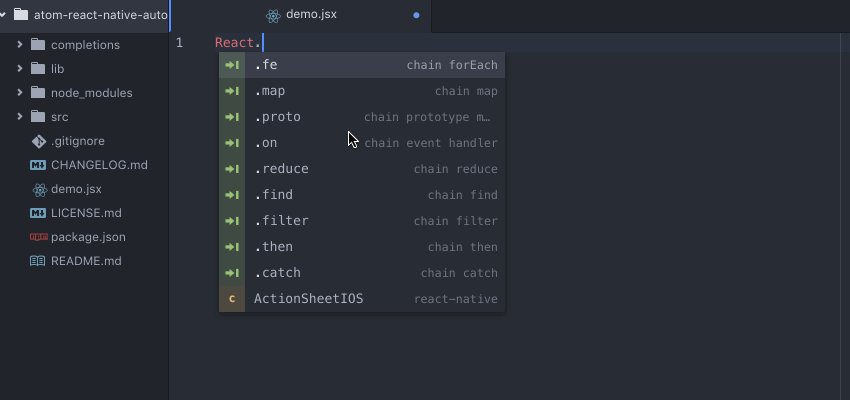
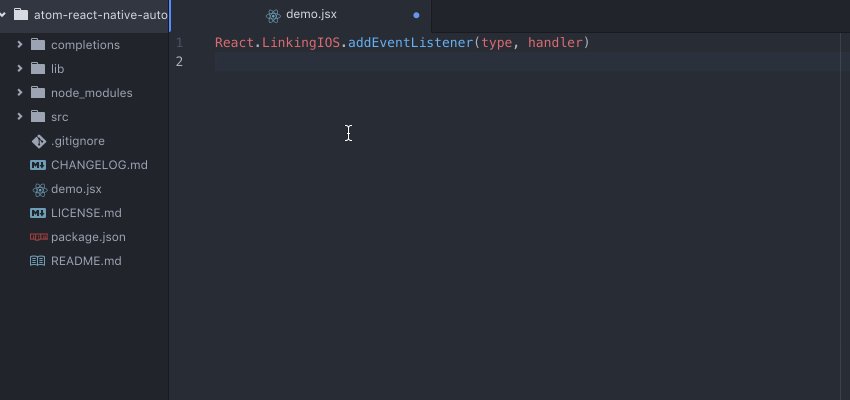
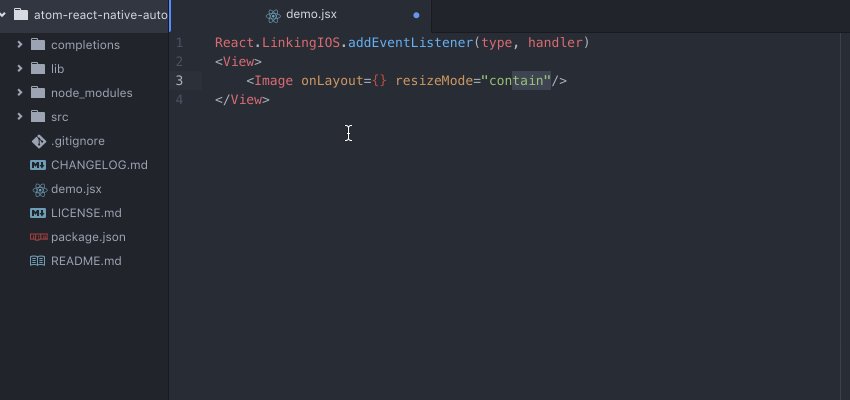
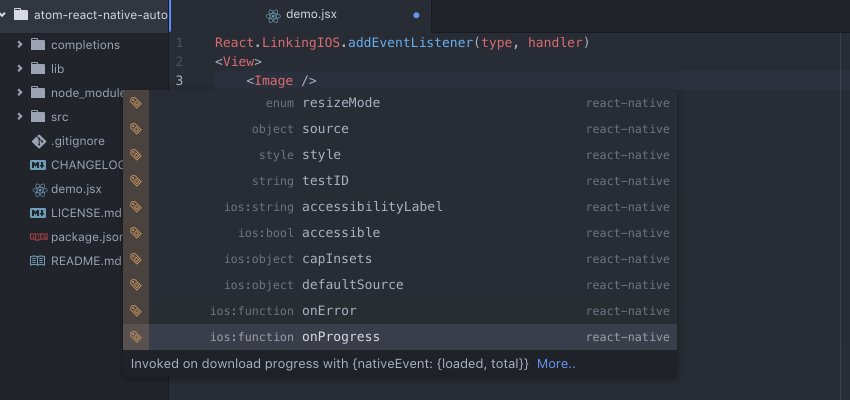
atom-react-native-autocomplete
- 组件名及状态的自动补全
- 自动完成功能字符串解析规则
简直嘿到极点,方便了RN原生控件及其控件属性的查找和记忆
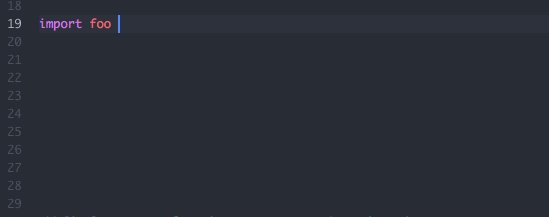
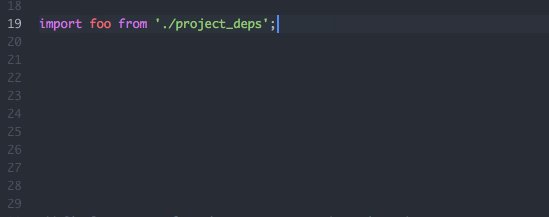
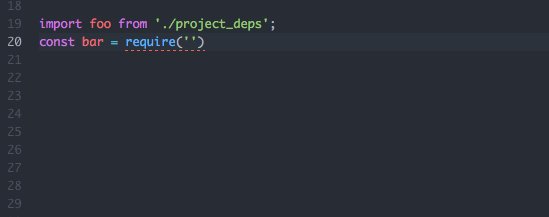
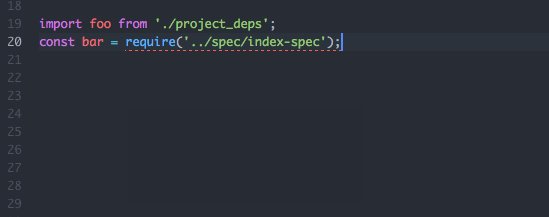
autocomplete-js-import
- 自动补全 commonjs (require)语句
自动补全es6 (import) 语句
注意:
1) 模糊匹配默认是disable的状态
2) 配置是否隐藏“.”开头的文件名
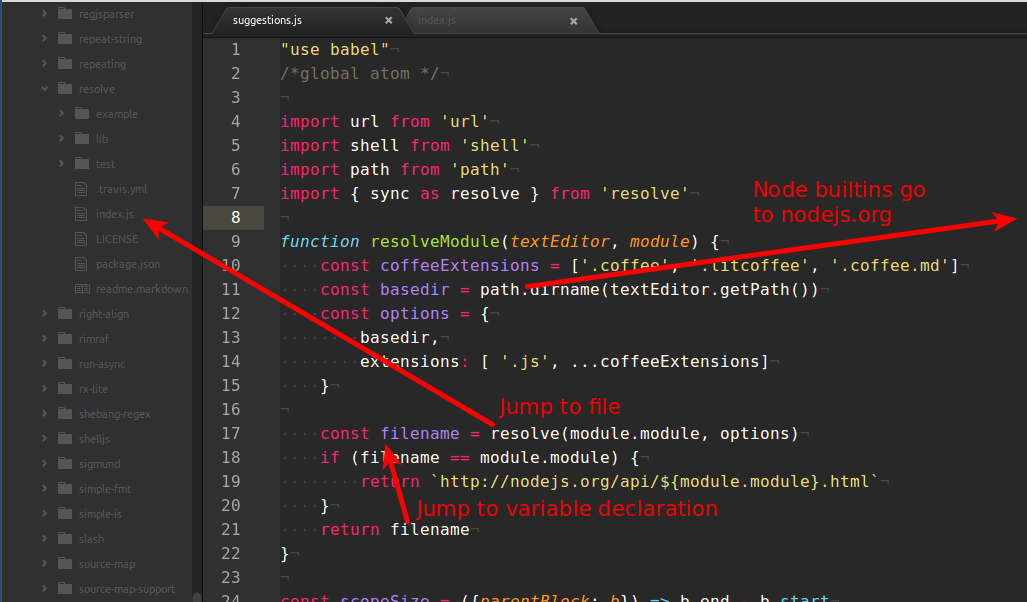
js-hyperclick
跳转 在代码调试和代码阅读时非常有用,通过js-hyperclick可以做到:
- 跳转到相应的类
- 跳转到变量的定义
- 跳转到使用的module
- 跳转到嵌入的JS文件
嘿到生无可恋啊,Atom提供了我们最基本的功能,也因此可以随便的扩展,佩服
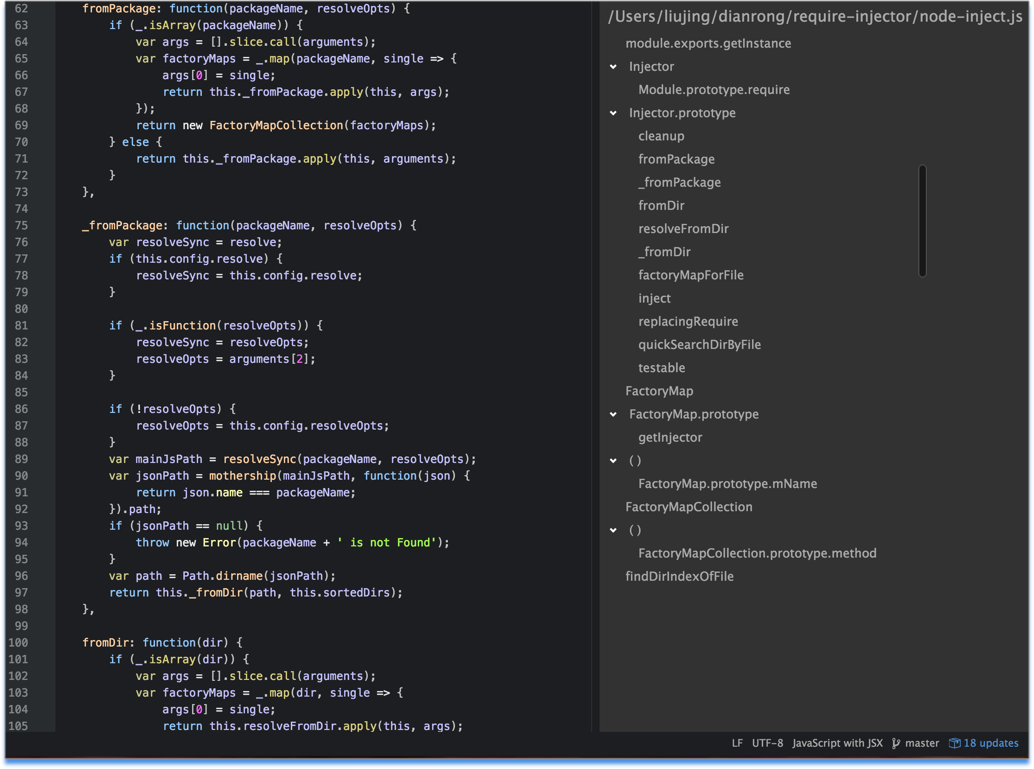
js-func-viewer
创建当前Js文件的函数Tree,并且可以跳转到相应行。方便代码阅读,通过快捷键‘command + f12’使用。
今天先搞到这里,遇到好的最补充,谢谢。









![nuclide-home-page]](https://img-blog.csdn.net/20161126214844948)



















 1689
1689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








