【ajax如何传数组给php?有哪些办法?】
首先了解:
data有两种传参类型,一个对象(Object),而是字符串(String)。而对象类型必须是键值对的格式。
基于data只能传送两种类型的数据 (js是这样,jq会把数组转化成string),所以需要一定的方法把数组转化为json格式,如果手动的话是很不现实的,如果这个数组足够大,所以一定会有已经成型的方法实现了这个功能。
当时经过百度后,我认为靠谱的方法。
1.$.toJson(“要转换的数组”)
2.JSON.stringify("要转化的数组")。
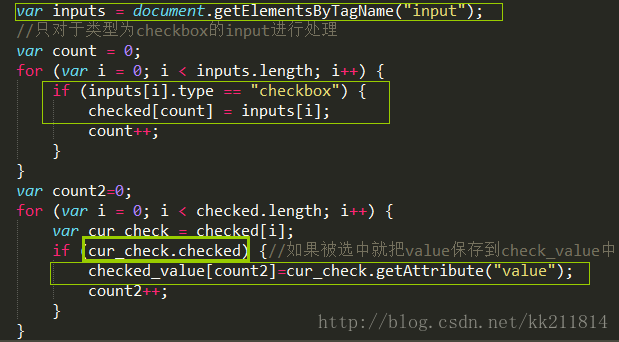
现在我把被选中的多选框的value保存在一个数组checked_value[]中,想要把它传给php。(不是对象也不是字符串,是单纯的数组)
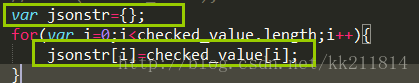
复制这个数组,接下来让它被转化成【键值对】的Json格式。
因为这个数组jsonstr本身是一个普通数组。
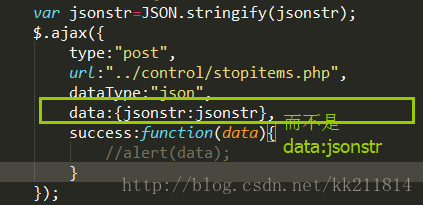
所以在写入ajax的data时,不能直接data:jsonstr,而是要写成data:{jr:jsonstr},
这样才是键值对。默认的键从0开始,值就是原来数组里那些value。
(当时不是太明白,各种测试修改得到的结果)
很啰嗦对不对?
之前写在空间里的时候估计也迷迷糊糊的,现在又重新查了资料又明白了一些。
说一下两个方法原本的用法。
1.JSON.parse(“要转换的数组”)
2.JSON.stringify(“要转化的数组”)。
首先,两个方法的用法是有差别的。
JSON.stringify是从一个对象中解析出字符串。
JSON.parse是从一个字符串中解析出json(键值对)。
所以在使用的时候如果参数不对应,就不能正确转换。
具体用法:
JSON.parse:字符串->键值对
var str = ‘{“address”:”明水”,”phone”:”1237828”}’;
JSON.parse(str);
>
address: “明水”
phone: “1237828”
需要注意的是,单引号后花括号。双引号就麻烦了。貌似还要在花括号里面的双引号前面加\,否则算语法错误。
JSON.stringify:对象->字符串
var a = {a:1,b:2}
JSON.stringify(a)
>
“{“a”:1,”b”:2}”
贴一个很强大的解析。
http://www.jb51.net/article/29893.htm


























 1617
1617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








