近年来互联网金融行业发展迅速,相应的在网站上关于计算本息和的功能实现也越来越常见。今天我们就来学习一下这个简单却很实用的功能。
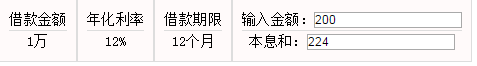
首先我们用html布局出一个简单的案例,如下图所示:
html代码如下所示:
<body>
<ul>
<li>
<p class="up">借款金额</p>
<p id="cash">1万</p>
</li>
<li>
<p class="up">年化利率</p>
<p><span id="interst">12</span>%</p>
</li>
<li>
<p class="up">借款期限</p>
<p><span id="time">12</span>个月</p>
</li>
<li>
<p class="up">输入金额:<input type="text" id="num" onkeyup="cal()"/></p>
<p> 本息和:<input type="text" id="result"/></p>
</li>
</ul>
</body>css代码如下:
<style type="text/css">
* { margin:0; padding:0; list-style: none;}
ul li { float: left; line-height: 24px;border:1px solid
#ddd;padding:10px;background:snow; text-align:center;}
.up { border-bottom:1px solid #ddd; }
</style>好了,准备工作已经完成,接下来我们就要开始实现效果了(javascript代码如下所示:)
<script type="text/javascript">
function cal(){
var interst = document.getElementById('interst').innerHTML;
var time = document.getElementById('time').innerHTML;
var num = document.getElementById('num').value;
var result = document.getElementById('result');
result.value = parseInt(num*interst/100)*12/time)+parseInt(num);
}
</script>注意:这里有个重要的知识点,就是onkeyup这个触发事件(onkeyup 事件会在键盘按键被松开时发生。)函数在输入金额那儿被调用。























 1070
1070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








