好久没来了。觉得就是自己懒了。最近在做屏幕适配时发现了许多坑,也有许多自己的一些心得。也许不是太深。可能主要是以应用为主。所以可能是一个系列来写。
言归正传。 这里我就不说纯代码布局界面了。哈哈。我也很少纯用代码来布局界面的。所以只说Storyboard和Auto Layout 。这里不的不说Storyboard很强大。并且apple也在推荐使用Storyboard。至于Storyboard和Auto Layout,这个网上有好多教程。后期的系列中我也会对它们的使用进行一些简单的讲解。
1.要开始实现自适应布局,第一步就是把现有的Storyboard转换成 通用Storyboard ——一个可以处理任何屏幕大小界面的Storyboard。
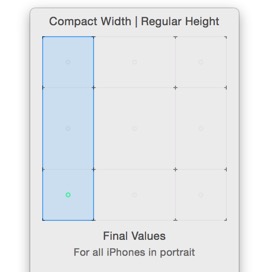
打开你的Storyboard,在Info Panel(command+option+1)信息面板中选定 Use Size Classes :
看到上面的图了么?它在屏幕的中间下方。可以选各种设备的尺寸哦,去自己发掘吧。
这里需要许多深入研究自适应布局的地方,后面的文章我会写一些我的理解。duang
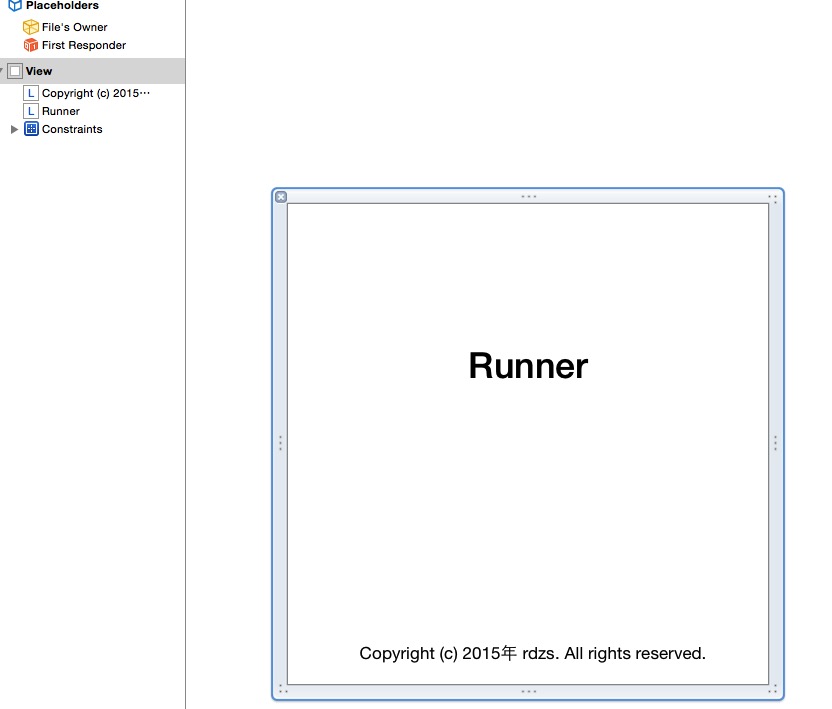
这里,我们要介绍下Launch Screen Xib ....在运行时,系统会查找Storyboard launch screen file(Storyboard启动画面文件),如果想让系统知道你的App支持iPhone 6的不同屏幕尺寸,请在你的App Bundle里包含一个Storyboard
启动画面文件。 如果存在这样的文件,系统会认定你的App明确适配iPhone 6和iPhone 6 Plus并在全屏显示模式下运
行。
这样的话,你就不用准备一大堆的启动图片了有木有。当然,你还能通过这个xib很屌的弄一下启动动画。专门建一个
viewcontroller搞它。哇哈哈
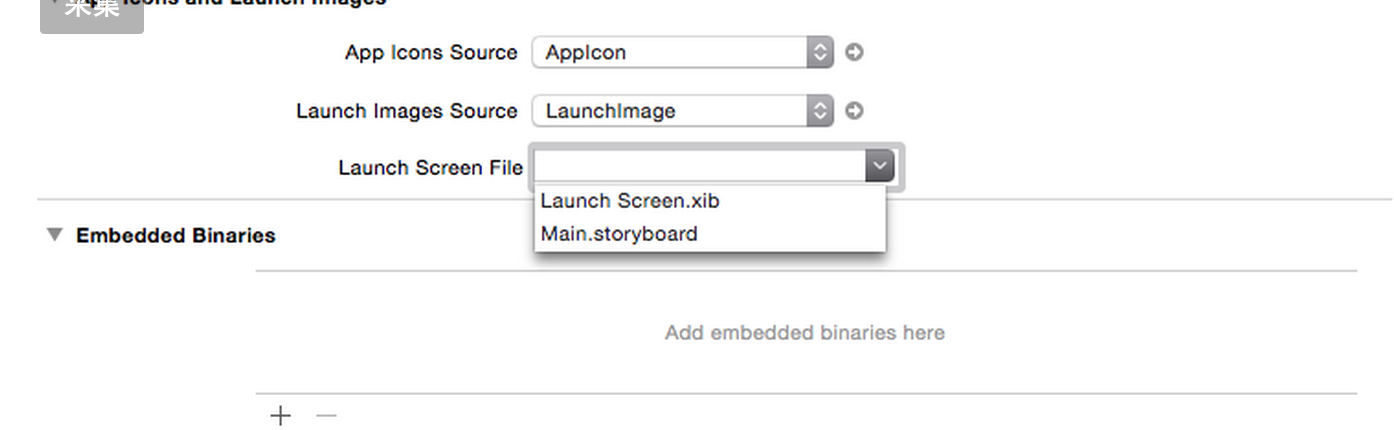
ok 别忘了去设置里面去改一下哦。要不看不到你做的酷炫效果
注:如果要支持iOS 7和/或更老的系统版本,你依然要提供4英寸启动图片。否则你的App会以3.5英寸模式显示。
别忘了加入@3x的图片哦。为了支持iphone 6Plus
下回我会介绍一下怎么使用autolayout。以及我遇到的一些坑

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








