最近看到了用贝塞尔曲线 实现的一些动画效果,相比于一般的动画,它可以实现一些形变效果,比如果冻效果,QQ小红点效果等。 下面实现了一个自定义带有弹性的button-压下形变,抬起后弹弹的效果。(虚拟机和录制软件弄得效果有点差了。。。)。
整体思路:控制贝塞尔曲线所需数据,onDraw中使用数据,刷新图形。
1.自定义view,继承button。
2.初始化贝塞尔曲线需要的数据,
3.onDraw()中利用path.cubicTo()画出默认状态下的按钮。
3.重写view的onTouchEvent方法,监听按下事件和抬起事件,更改贝塞尔曲线中的控制点数据。为了效果更好,利用ValueAnimator的 AnimatorUpdateListener,进行数据逐步的改变,然后postInvalidate(),触发onDraw()。
4.onDraw()获取贝塞尔曲线所需数据,重新画出图形。
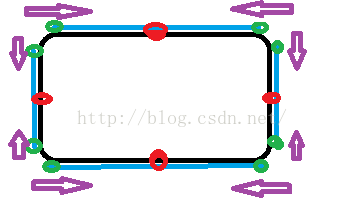
为了更好的理解数据如何改变,看下图:
红色为定点,绿色为控制点。当按下按钮后,需要将图形变的圆一些,那么我们要将绿色控制点向箭头方向改变。(不清楚的同学,先看看关于这方面的博客咯)
看代码:
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.OvershootInterpolator;
import android.widget.Button;
import com.nineoldandroids.animation.AnimatorSet;
import com.nineoldandroids.animation.ObjectAnimator;
import com.nineoldandroids.animation.ValueAnimator;
import com.nineoldandroids.animation.ValueAnimator.AnimatorUpdateListener;
/*****************************
* 果冻效果按钮
* @author dup
****************************/
public class PressureButton extends Button {
// view默认宽高
private flo







 本文介绍了如何使用贝塞尔曲线在Android中实现一个自定义button,该button在按下时形变(果冻效果),松开后具有弹性回弹效果。通过控制贝塞尔曲线的控制点数据,并结合ValueAnimator和onTouchEvent方法,实现了形变和动画效果。文章还分享了关键代码和自定义属性,包括按钮颜色、初始圆角度数、动画时间和形变程度。
本文介绍了如何使用贝塞尔曲线在Android中实现一个自定义button,该button在按下时形变(果冻效果),松开后具有弹性回弹效果。通过控制贝塞尔曲线的控制点数据,并结合ValueAnimator和onTouchEvent方法,实现了形变和动画效果。文章还分享了关键代码和自定义属性,包括按钮颜色、初始圆角度数、动画时间和形变程度。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 522
522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








