目录
二、TextField 文本框组件 TextField 表单常见属性:
三、Checkbox、CheckboxListTile 多选框组件 Checkbox 常见属性:
四、Radio、RadioListTile 单选按钮组件 Radio 常用属性:
一、Flutter 常用表单介绍
Flutter 中常见的表单有 TextField 单行文本框,TextField 多行文本框、CheckBox、Radio、Switch
CheckboxListTile、RadioListTile、SwitchListTile、Slide.
二、TextField 文本框组件 TextField 表单常见属性:
| 属性 | 描述 |
| maxLines | |
| onChanged | |
| decoration | hintText border labelText labelStyle 类似 html 中的 placeholder lable 的名称 |
| obscureText | 把文本框框改为密码框 |
| controller | controller 结合 TextEditingController()可以配置表单默认显示的内容 |
三、Checkbox、CheckboxListTile 多选框组件 Checkbox 常见属性:
| 属性 | 描述 |
| value | true 或者 false |
| onChanged | 改变的时候触发的事件 |
| activeColor | 选中的颜色、背景颜色 |
checkColor 选中的颜色、Checkbox 里面对号的颜色
CheckboxListTile 常见属性:
| 属性 | 描述 |
| value | true 或者 false |
| onChanged | 改变的时候触发的事件 |
| activeColor | 选中的颜色、背景颜色 |
| title | 标题 |
| subtitle | 二级标题 |
| secondary | 配置图标或者图片 |
| selected | |
四、Radio、RadioListTile 单选按钮组件 Radio 常用属性:
RadioListTile 常用属性:
| 属性 | 描述 |
| value | 单选的值 |
| onChanged | 改变时触发 |
| activeColor | 选中的颜色、背景颜色 |
| groupValue | 选择组的值 |
| 属性 | 描述 |
| value | true 或者 false |
| onChanged | 改变的时候触发的事件 |
| activeColor | 选中的颜色、背景颜色 |
| title | 标题 |
| subtitle | 二级标题 |
| secondary | 配置图标或者图片 |
| groupValue | 选择组的值 |
五、开关 Switch
)
groupValue:_groupValue , onChanged: _handelChange,
| 属性 | 描述 |
| value | 单选的值 |
| onChanged | 改变时触发 |
| activeColor |
import 'package:flutter/material.dart';
class RegisterPage extends StatefulWidget {
RegisterPage({Key key}) : super(key: key);
@override
_RegisterPageState createState() {
return _RegisterPageState();
}
}
class _RegisterPageState extends State<RegisterPage> {
var name;
int sex = 0;
var result='';
//自定义改变性别的方法
void _sexChanged(value) {
setState(() {
sex = value;
});
}
//自定义装填多选框组件
List hobby = [
{"value": false, "title": "吃饭"},
{"value": false, "title": "睡觉"},
{"value": false, "title": "打豆豆"},
];
List<Widget> _getHobby() {
List<Widget> temp = [];
for (int i = 0; i < hobby.length; i++) {
temp.add(Row(
children: <Widget>[
Text(hobby[i]["title"]),
Checkbox(
onChanged: (bool) {
setState(() {
hobby[i]["value"] = bool;
});
},
value: hobby[i]["value"],
)
],
));
}
return temp;
}
@override
void initState() {
super.initState();
}
@override
void dispose() {
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("注册页面"),
),
body: Padding(
padding: EdgeInsets.all(20),
child: Column(
children: <Widget>[
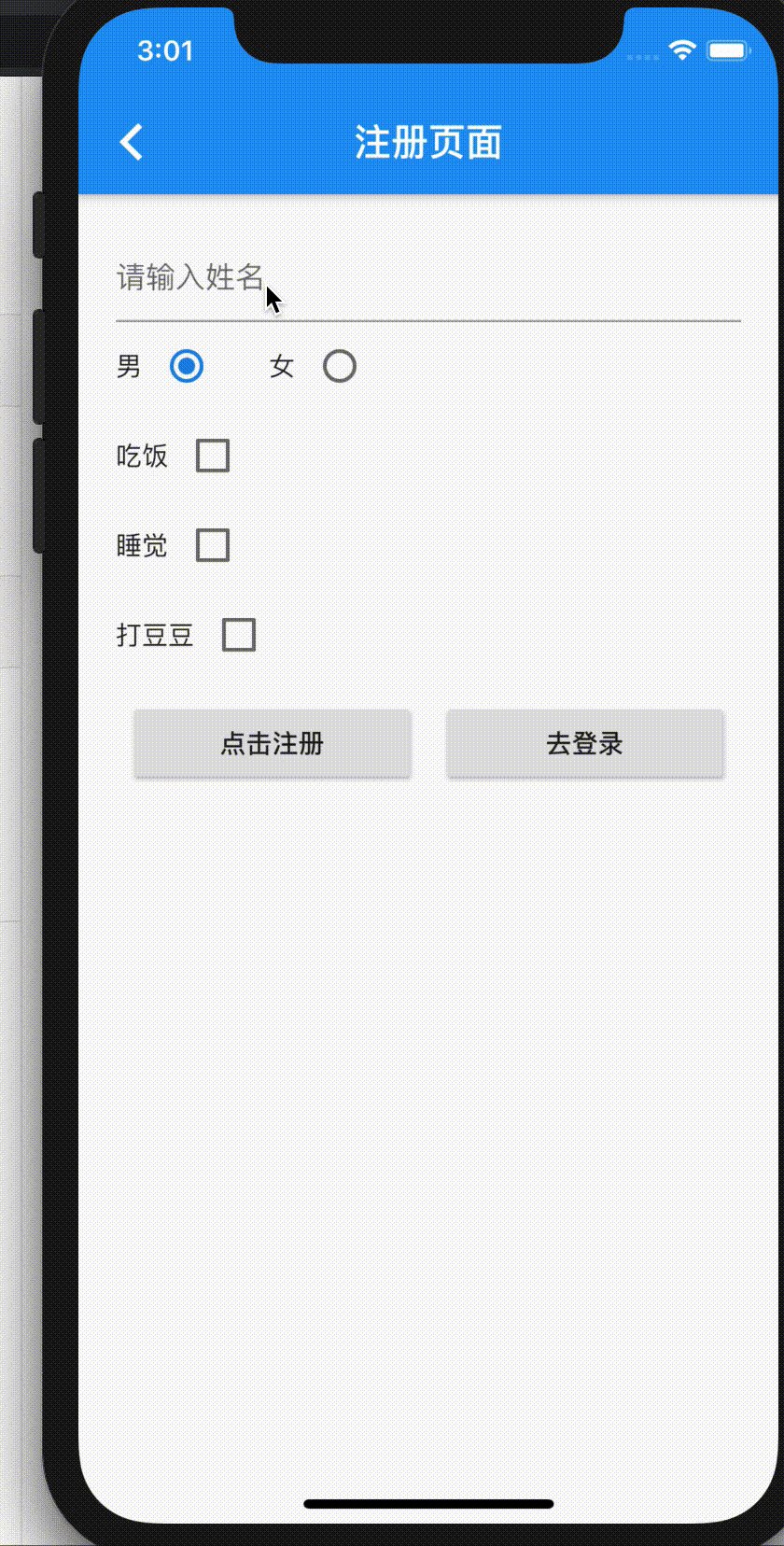
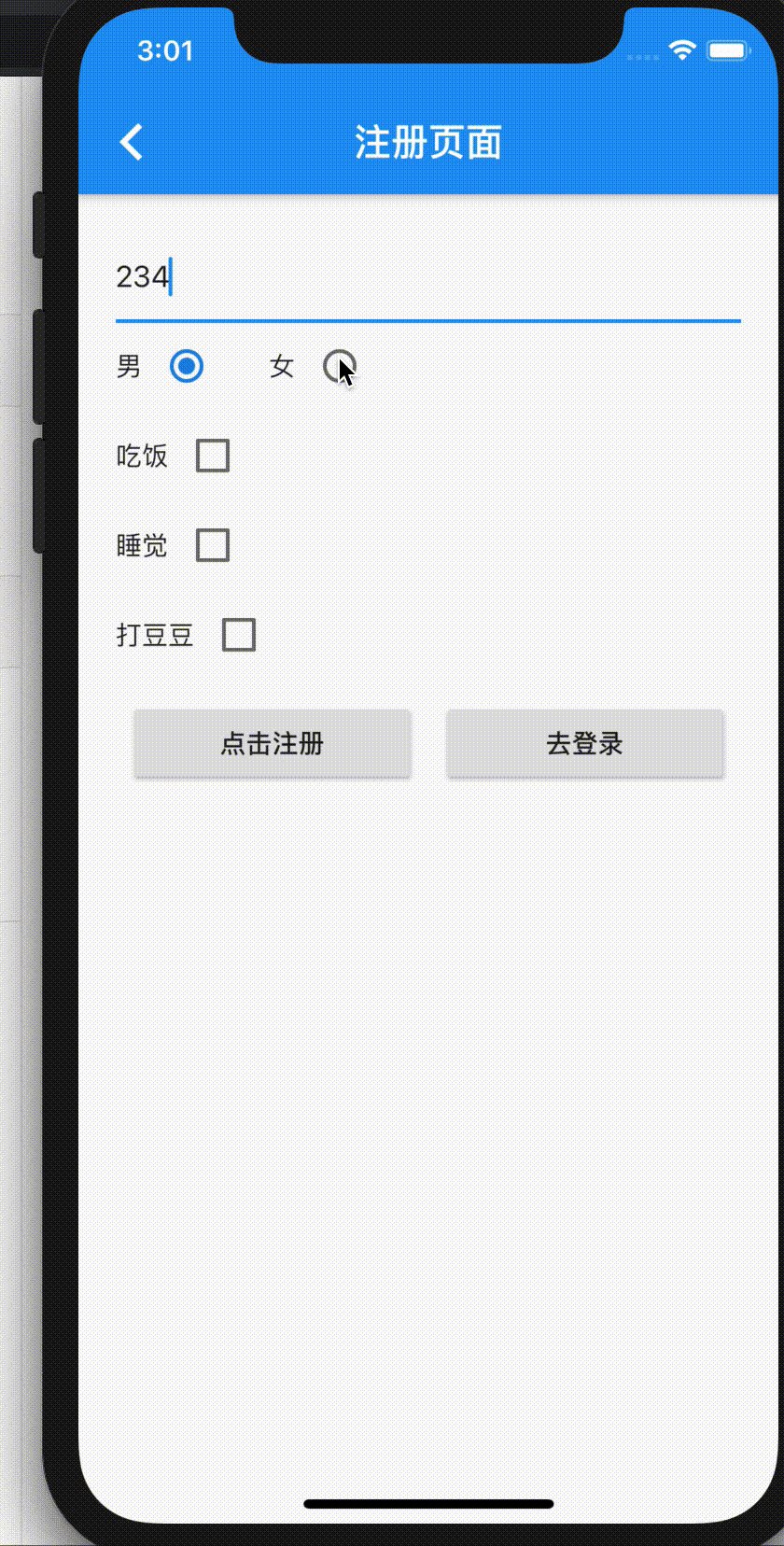
TextField(
decoration: InputDecoration(hintText: "请输入姓名"),
onChanged: (userName) {
setState(() {
name = userName;
});
},
),
Row(
children: <Widget>[
Text("男"),
Radio(value: 0, groupValue: sex, onChanged: _sexChanged),
SizedBox(
width: 20,
),
Text("女"),
Radio(value: 1, groupValue: sex, onChanged: _sexChanged),
],
),
Column(
children: _getHobby(),
),
Container(
width: double.infinity,
padding: EdgeInsets.all(10),
child: Row(
children: <Widget>[
Expanded(
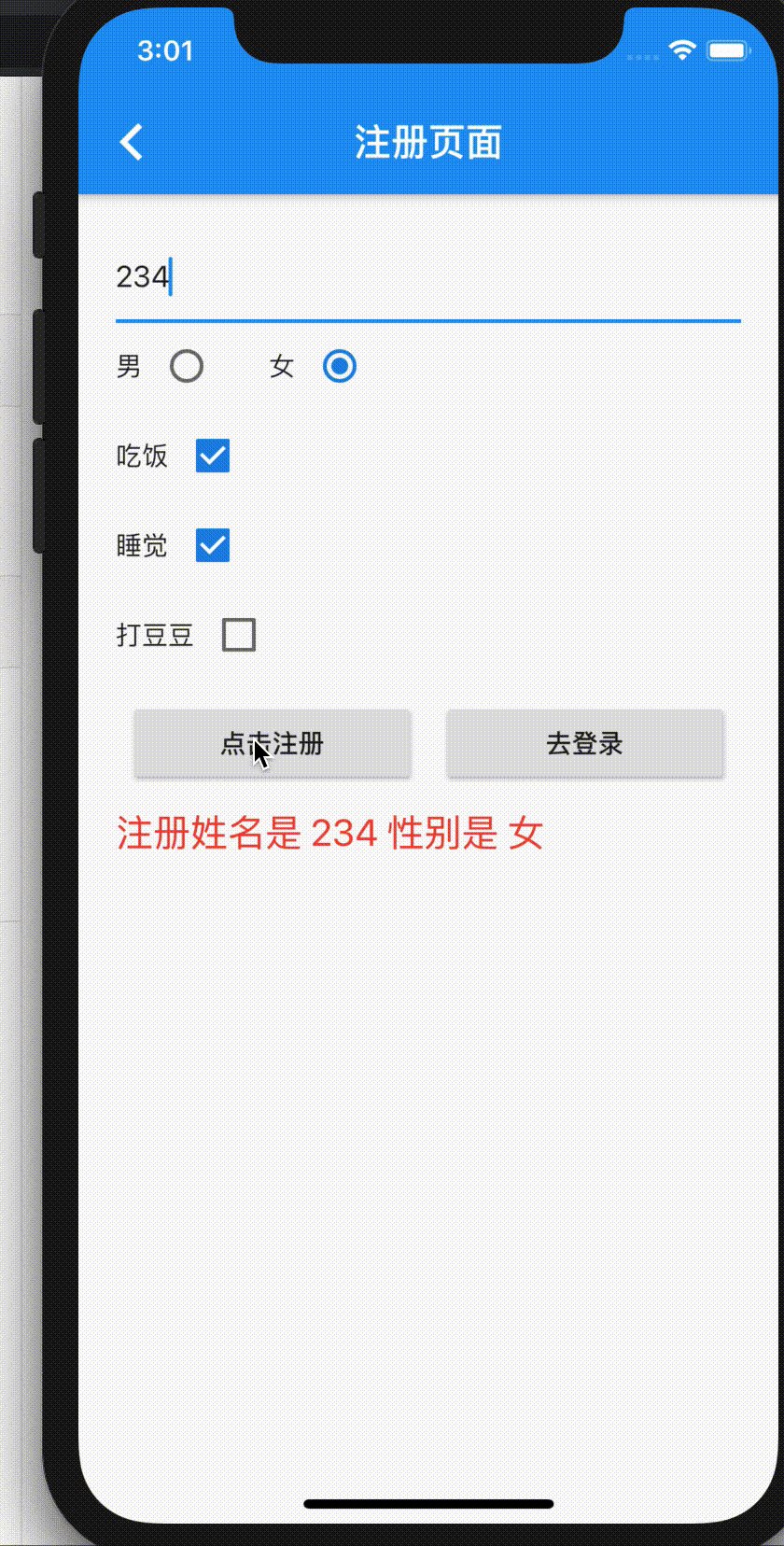
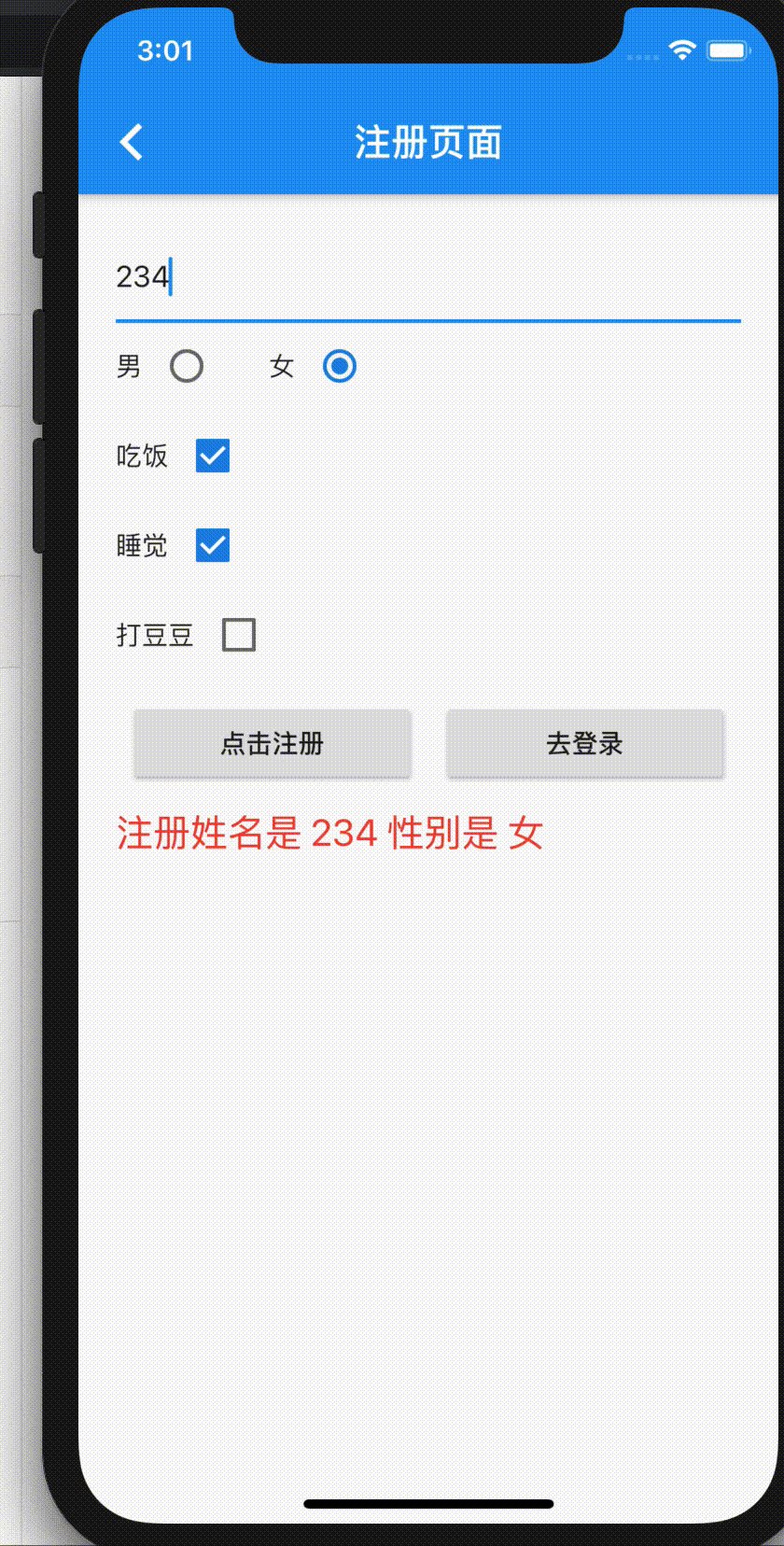
child: RaisedButton(
child: Text("点击注册"),
onPressed: () {
String sexName = sex == 0 ? "男" : "女";
setState(() {
result = "注册姓名是 $name" + " 性别是 $sexName";
});
print("爱好是:"+hobby.toString());
print(result);
},
),
),
SizedBox(
width: 20,
),
Expanded(
child: RaisedButton(
child: Text("去登录"),
onPressed: () {},
),
),
],
),
),
Container(
width: double.infinity,
child: Text(result==null?"":result,style: TextStyle(color: Colors.red,fontSize: 20),),
)
],
),
));
}
}























 2264
2264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








