新版QQ在UI方面做了不少更新,其中一个比较炫酷的效果就是其侧滑导航栏。虽然这种UI已经是被模仿来模仿去烂掉牙了,虽然有统计说这种设计的用户体验并不好。但是我本人还是非常喜欢这种效果的,于是跑去网上学习了一下。这里记录一下其实现。
一、效果展示:
二、实现思路
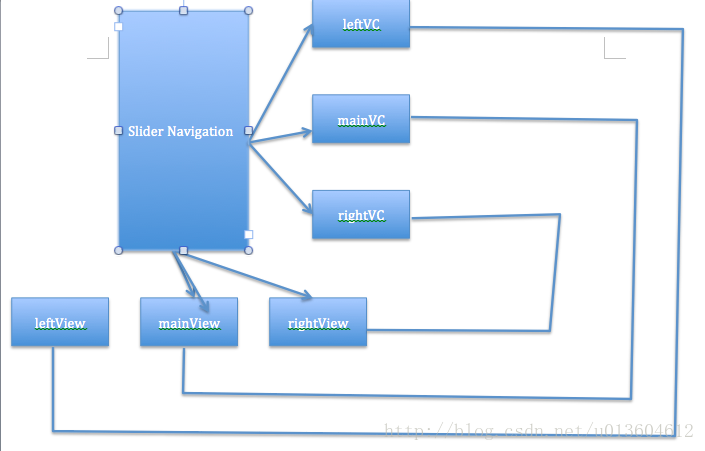
关系图:
如上图所示,主要思路如下:
1、SliderNavigation拥有三个子视图:leftView,rightView,mainView。左右滑动时就通过这三个视图之间层次关系的切换来实现。
2、其实只有上述三个视图完全够了,但是又另外加上了三个属性:leftVC,rightVC,mainVC。这样做的目的是简化操作,同时mainVC还有记录已展示过的视图的任务,这样所有视图都可以通过左右滑动唤出导航栏来了。这样每个子视图上展示的是对应控制器的视图,即








 本文介绍了如何在iOS应用中实现类似新版QQ的侧滑导航栏效果,包括实现思路、接口定义、具体实现过程以及关键代码片段。通过调整视图层次关系和添加动画,创建了一个包含leftView、rightView和mainView的滑动导航栏,允许用户通过滑动唤出不同视图。
本文介绍了如何在iOS应用中实现类似新版QQ的侧滑导航栏效果,包括实现思路、接口定义、具体实现过程以及关键代码片段。通过调整视图层次关系和添加动画,创建了一个包含leftView、rightView和mainView的滑动导航栏,允许用户通过滑动唤出不同视图。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1382
1382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








