本文对于不能使用AutoLayout的情况,本文是基于xib的AutoSizeing实现的。
现在要做的就是同一个xib文件同时适配iOS7之前、iOS7、3.5寸屏幕、4寸屏幕。
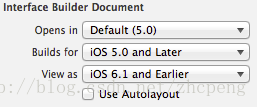
要这样做,xib文件必须要设置成下图中的属性:
xib文件的view要根据各个控件的属性进行不同的设置。
1、tableview、scrollView、webview等
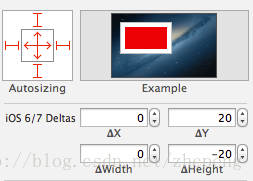
这类控件都是可以拉伸的,适配3.5/4寸屏幕主要就是拉伸这类控件,这类控件的设置是:
其中 Autosizing 中必须要选中:上、下、左、上下拉伸,其他可以随意,影响不大。ΔY为20,这是为了适配iOS7和7之前状态栏占不占20坐标的问题,下面ΔHeight为控件的height的变化量。
2、其他需要顶端对齐的固定控件
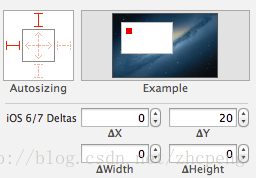
这类控件可以是所有的控件(包括第一类,按具体要求拉伸或者不拉伸),这些控件在xib文件中需要顶端固定,具体设置是:
需要选中 Autosizing 的上、左选项,ΔY为20,如果不拉伸,下面的ΔHeight为0.
3、其他需要底端对齐的固定控件
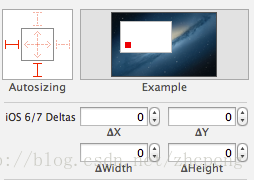
这类控件可以是类似toolBar或者做成toolBar效果的imageView和button等,这些控件需要对齐屏幕底端,也就是要适配3.5和4寸屏幕,这类的设置是:
其实这类设置是最简单的了,只需要选中 Autosizing的左、下选项就可以了。
这样其实就可以同时适配4种不同的需要了,当然可以创建多个xib文件,每个xib文件对应一种需求,如果你是这样的,请按 command + w。
需要注意的是此时xib里显示的是什么样的在ios7之前的屏幕里就是什么样的,那些设置只对iOS7有效。


























 453
453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








