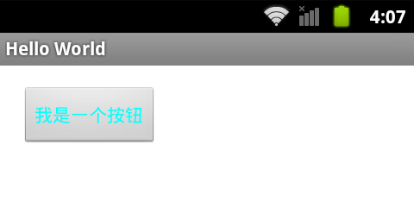
按钮在人机交互截面上使用的是最多的,当提示用户进行某些选择的时候,就可以通过按钮的操作来接收用户的选择。在Android使用“<Button>”组件可以定义出一个显示的按钮,并且可以在按钮上指定相应的显示文字,Button类的继承结构如下:
java.lang.Object
↳android.view.View
↳android.widget.TextView
↳android.widget.Button
…………………………………………………………毫无美感的分割线…………………………………………………………
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/button"
android:textColor="#ff00ffff"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="我是一个按钮"
/>
</RelativeLayout>

package com.example.helloworld;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
private Button button=null;//声明TextView
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.button=(Button)super.findViewById(R.id.button);//找到textview
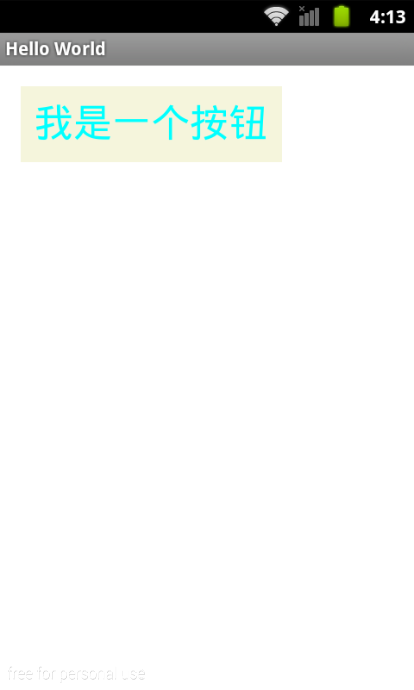
button.setTextSize(30);
button.setBackgroundColor(Color.parseColor("#F5F5DC"));//设置别经颜色,将其转换为int型数据
}
}

TextView控件和Button控件的属性基本相同,只不过BUtton会有更多的交互功能,后面会讲到。
下期预报:EditText 的使用






















 3506
3506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








