1. 浏览器对 JS 支持
🧡背景
1997年 微软和网景公司合作发布了 ECMAScript 的语言规范 从那时起,微软所有浏览器都支持ECMAScript 标准
1999年,ECMAScript 第三版,正式更名为 JavaScript
各大浏览器都基本支持 JavaScript 标准,但是每个浏览器在应用标准时,都稍有不同,所以兼容性问题 一直困扰这 JavaScript 开发人员。
要将 JavaScript 整合到 Web应用,开发人员不得不面对 浏览器对 js 的多种解释,还要考虑这些差异解释意味着实现脚本的不同,这需要程序员在各个浏览器不同平台测试和调试
🧡 文档对象模型 DOM标准
- W3C将DOM定义为 “一种平台中立和语言中立的接口”,允许程序和脚本动态接入和更新文档内容,结构和样式,这意味着你可以使用 web 浏览器遵从的规范以动态的方式开发一个网页 。
- DOM 为 HTML 和XML文档创建了一个 树型结构并且允许这些对象进行脚本编程。
- . JS 与 DOM大量的合作,又可以实现很多重要功能。
2. JS程序的组成
- JS是由 :语句,标记,操作符合标识符以一种对解释器有意义的顺序放在一起就组成了语句。
- JS 也是由于事件驱动的,这就是说它可以对某些事件或者 发生的事情“作出响应”,比如: 鼠标点击或者表单字段的文本变动
- 把JS 和事件联系起来是 JavaScript 许多常见用法的核心。
- JS代码很少独立运行,一般将它放到 HTML 中 。
3. JS 开发工具
- Eclipse 开发工具
- 记事本开发工具
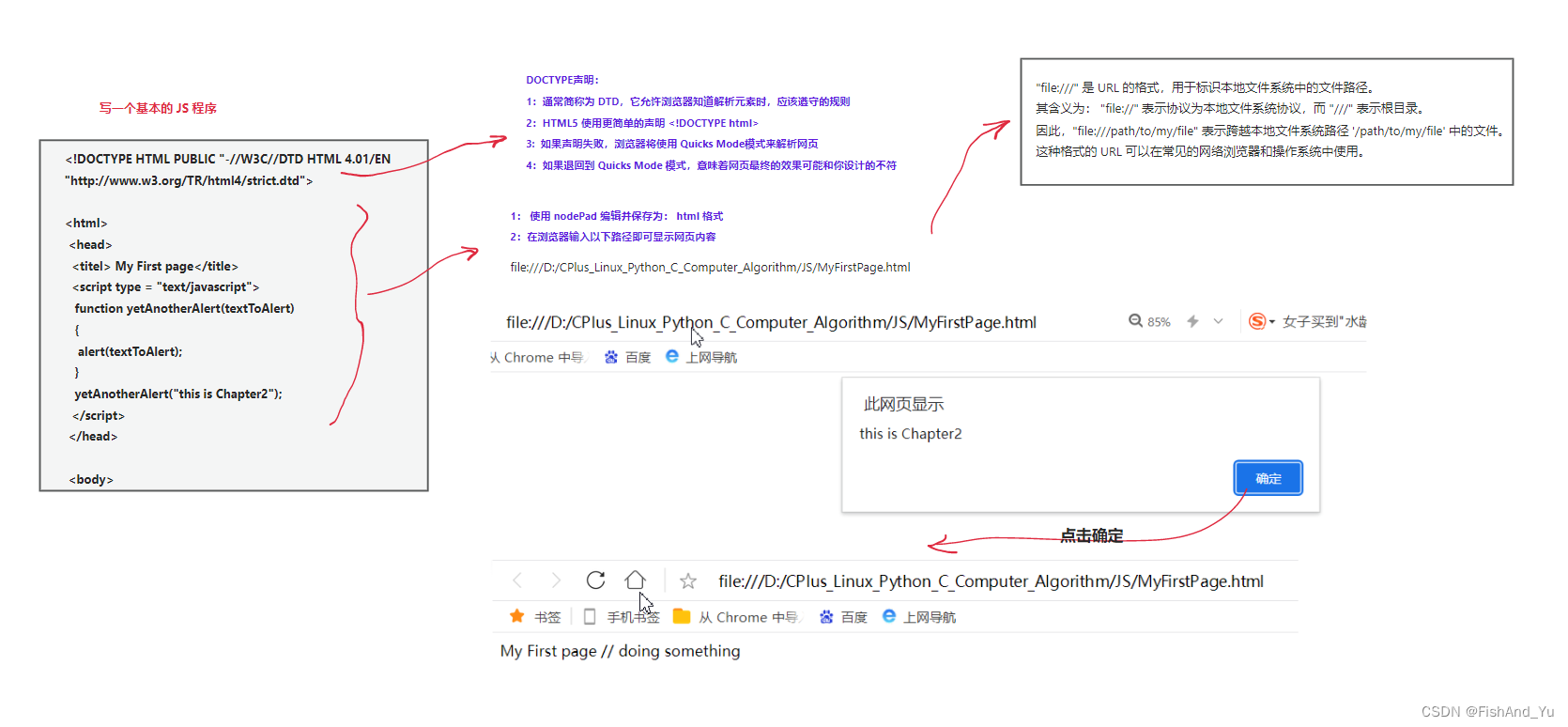
🧡 JS 文件 在HTML内部
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01/EN
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<titel> My First page</title>
<script type = "text/javascript">
function yetAnotherAlert(textToAlert)
{
alert(textToAlert);
}
yetAnotherAlert("this is Chapter2");
</script>
</head>
<body>
// doing something
</body>
</html>

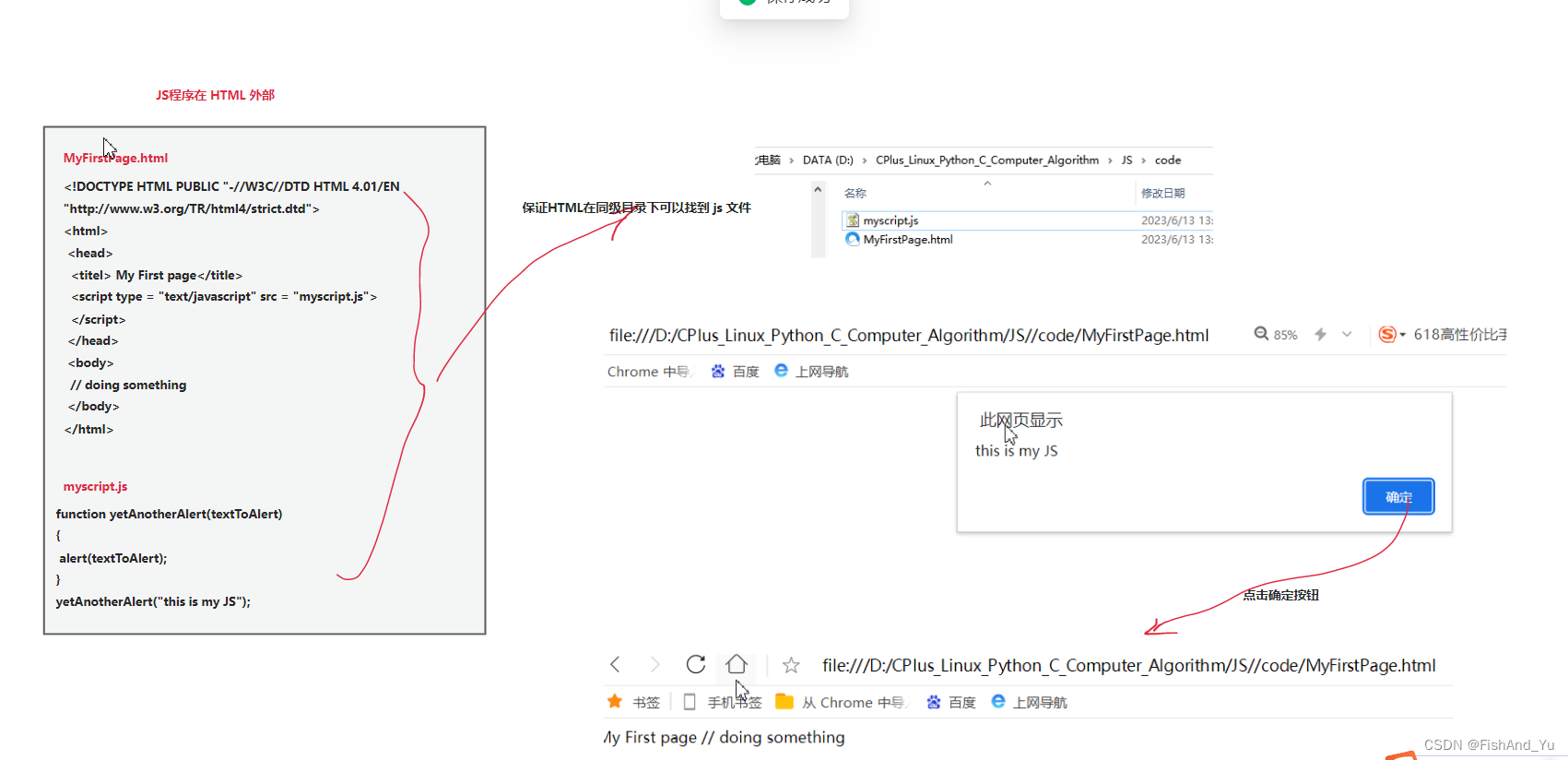
🧡 JS文件在 HTML 外部
// myscript.js
function yetAnotherAlert(textToAlert)
{
alert(textToAlert);
}
yetAnotherAlert("this is my JS");
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01/EN
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<titel> My First page</title>
<script type = "text/javascript" src = "myscript.js">
</script>
</head>
<body>
// doing something
</body>
</html>

4 : html标签描述
HTML 的 标签用于定义文档的头部区域,通常包含一些元数据和链接信息,但不会被直接显示在页面上。
💚 具体来说, 标签可以包含以下内容:
💚 需要注意的是, 标签必须放在 标签的最开始位置,并且只能包含元数据和链接信息,不能包含实际的页面内容。如果要向页面中添加内容,应该使用 标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>My Website</title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is the home page of my website.</p>
</body>
</html>























 802
802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








