我之前有写过一分享,是介绍如何完美自定义UIBarButtonItem的,里面介绍到了一个很好的方法来定制出自己想要的UIBarButtonItem,也可以很好地解决点击空白区域会触发按钮的问题。但是还是有一个问题没有解决。
问题:假如我没有那个箭头的图片,又想做到后退按钮只有箭头,没有文本,而且点击空白的区域也不会触发按钮,也就是说只有点击到箭头,严格来说是箭头周边的小范围才会触发按钮,这又要如何实现呢?
另:我曾在Cocoa社区问过这个关于点击空白区域不触发按钮的问题。我说点击空白区域也会触发按钮,这样的交互体验很差,有人就回到我说,点击空白区域不会触发按钮,那样子的交互体验才差,因为箭头很小,很难点中。我觉得这个问题,关键是在于那个空白的范围到底有多大。我用xcode的模拟器估量过,如果用简单的方法修改backBarButtonItem,另它没有文本只有箭头,那么,可以触发这个按钮的空白区域几乎达到了整个navigationBar宽度的1/3,而箭头的宽度,大概只占空白区域的1/5,也就是说,就算你点钟箭头右边很大的一个范围,这个后退按钮都会被触发。我个人就觉得这种交互是在是无法忍受。如果大家觉得这样是合理的话,也没必要继续折腾这个问题了哈。
方法:
1.首先是取消backBarButtonItem的标题。这里有两种方法,一种是利用initwithTitle方法重新定义一个title为空的UIBarButtonItem对象,然后赋值给当前的self.navigationItem.backBarButtonItem,后者调用一下方法:
[[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(0, -60) forBarMetrics:UIBarMetricsDefault];2.往navigationBar中添加一个UIView,遮挡住后退按钮的空白部分
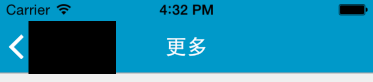
UIView *blockView = [[UIView alloc]initWithFrame:CGRectMake(25, 0, 75, 45)];
[blockView setBackgroundColor:[UIColor blackColor]]; //设置黑色用于看到view在哪里,便于调整位置
[self.navigationController.navigationBar addSubview:blockView];效果图如下:
3.调整好位置后,把设置view为黑色的那句代码去掉,就可以达到这种效果了。
最近出了Iphone6和Iphone6 plus,可能会有小伙伴担心这种方法换不同的屏幕会不会有什么适配问题,我试过了,数据不用该,添加的view的位置都是刚好在这个位置,但是宽度的话最好就尽量设置得大点,以免view遮盖不住backBarbuttonItem























 2137
2137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








