对于UITableView,相信大家都并不陌生,每一个iOS app 几乎都离不开UITableViewCell,创建UITableViewCell的过程也很简单,所以也无需纪录,昨天在工作闲余时间学习了一下UITableView更细致的一些功能,这些功能使得UITableView更加强大和使用。
1、删除
删除通常有两种方式:
一是点击一个按钮后,所有的tableViewCell的最左边都出现一个红色的按钮,中间有一条横杆,点击这个按钮后右侧就会出现删除按钮
二是滑动tableViewCell,右侧会出现删除按钮。
先说第一种的实现:
创建一个UIViewController类,通过Interface Builder添加一个UItableView,为这个类添加一个数组作为成员变量,用于记录tableView的数据,头文件代码如下:
#import <UIKit/UIKit.h>
@interface ViewControllerX : UIViewController<UITableViewDataSource,UITableViewDelegate>
@property (nonatomic,retain) IBOutlet UITableView *SeanTableView;
@property (nonatomic,retain) NSMutableArray *array;
@end在类的实现文件的ViewDidRoad方法中,加载数组数据,创建两个UIBarButtonItem类对象,即创建一个垃圾桶样式的按钮和一个➕样式的按钮,代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
self.array = [NSMutableArray arrayWithArray:@[@"Lin Sean",@"Lin wade",@"D wade",@"Lin James",@"CB"]];
UIBarButtonItem *left = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemTrash target:self action:@selector(delete)];
self.navigationItem.leftBarButtonItem = left;
UIBarButtonItem *right = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:@selector(add)];
self.navigationItem.rightBarButtonItem = right;
}要实现第一种删除方法,实际上是要让tableView进入编辑模式,所以垃圾筒按钮的响应函数代码如下:
- (void) delete
{
[self.SeanTableView setEditing:YES animated:YES]; //使tableView进入编辑模式
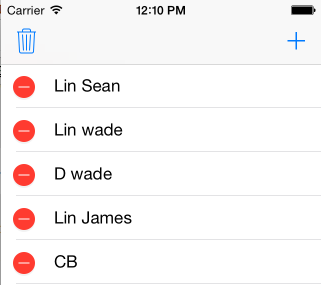
}到这里,点击垃圾筒按钮,就可以出现以下的情况了

但是,这里点击了delete按钮,也没有反应,因为还需要实现协议的一个方法
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
接着说滑动删除的方法:
这里一下子跳到滑动删除的原因,是因为只要实现了上述提到的
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath方法,tableView就能实现滑动删除了。实现这个方法的代码如下:
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
[self.array removeObjectAtIndex:indexPath.row];
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
}







 本文详细介绍了UITableView在iOS应用中的高级功能,包括点击和滑动删除,点击添加按钮插入行,长按拖动进行排序,以及实现搜索过滤功能。通过实现UITableViewDataSource和UITableViewDelegate相关协议的方法,开发者可以为UITableView赋予更多交互性和实用性。
本文详细介绍了UITableView在iOS应用中的高级功能,包括点击和滑动删除,点击添加按钮插入行,长按拖动进行排序,以及实现搜索过滤功能。通过实现UITableViewDataSource和UITableViewDelegate相关协议的方法,开发者可以为UITableView赋予更多交互性和实用性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 192
192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








