**FancyBox效果(二)**
今天咱们来完善一下fancybox的其他的调取功能。
1.调取页面内
2. 调取ajax
3. 调取iframe
4. 调取swf
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FancyBox效果(二)</title>
<link rel="stylesheet" type="text/css" href="css/jquery.fancybox.css"> <!--引入fancybox的样式-->
<script type="text/javascript" src="js/jquery-1.10.1.js"></script> <!--引入jQury库文件-->
<!--第一部分 单纯的fancybox引入-->
<script type="text/javascript" src="js/jquery.fancybox.js"></script>
<script type="text/javascript" src="js/jquery.fancybox.pack.js"></script>
<!--第一部分 单纯的fancybox引入-->
<script type="text/javascript" src="js/jquery.mousewheel-3.0.6.pack.js"></script> <!--带有鼠标滚动效果的库-->
<style type="text/css">
#content{width: 800px;margin: 20px auto;overflow: hidden;}
#fancybox-loading, .fancybox-close, .fancybox-prev span, .fancybox-next span {background-image: url('images/fancybox_sprite.png');} /**更改fancybox默认的图片路径**/
a{display: block;}
</style>
<script type="text/javascript">
$(function(){
$(".fancybox").fancybox();
})
</script>
</head>
<body>
<div id="content">
<!--part1-->
<!--第二部分当前页面内容的引入-->
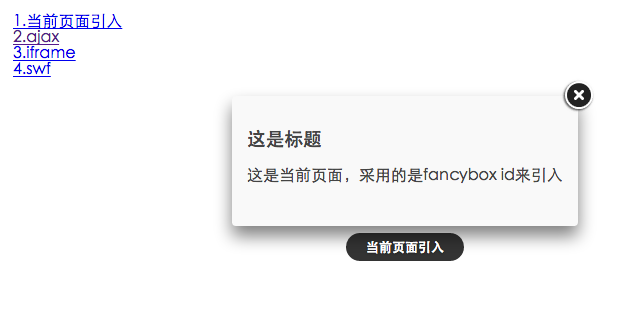
<a class="fancybox" href="#inlineContent" title="当前页面引入" >1.当前页面引入</a>
<div id="inlineContent" style="display:none;">
<h3>这是标题</h3>
<p>
这是当前页面,采用的是fancybox id来引入
</p>
</div>
<!--第二部分当前页面内容的引入-->
<!--第三部分ajax的引入-->
<a class="fancybox fancybox.ajax" href="images/ajax.txt">2.ajax</a>
<!--第三部分ajax的引入-->
<!--第四部分iframe的引入-->
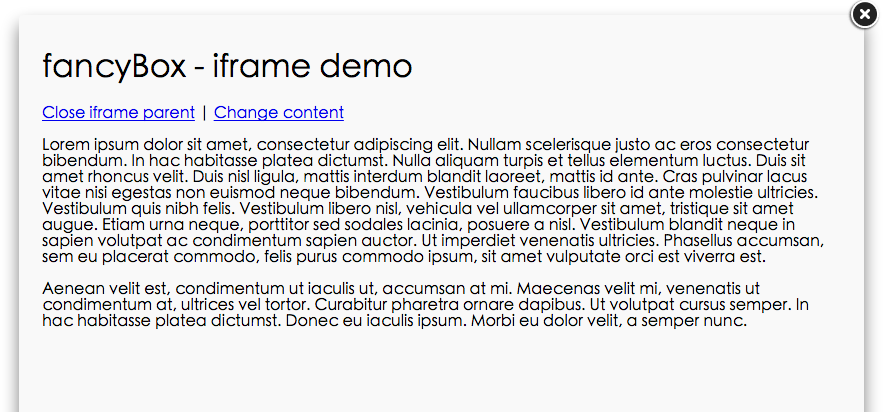
<a class="fancybox fancybox.iframe" href="images/iframe.html">3.iframe</a>
<!--第四部分iframe的引入-->
<!--第五部分引入swf-->
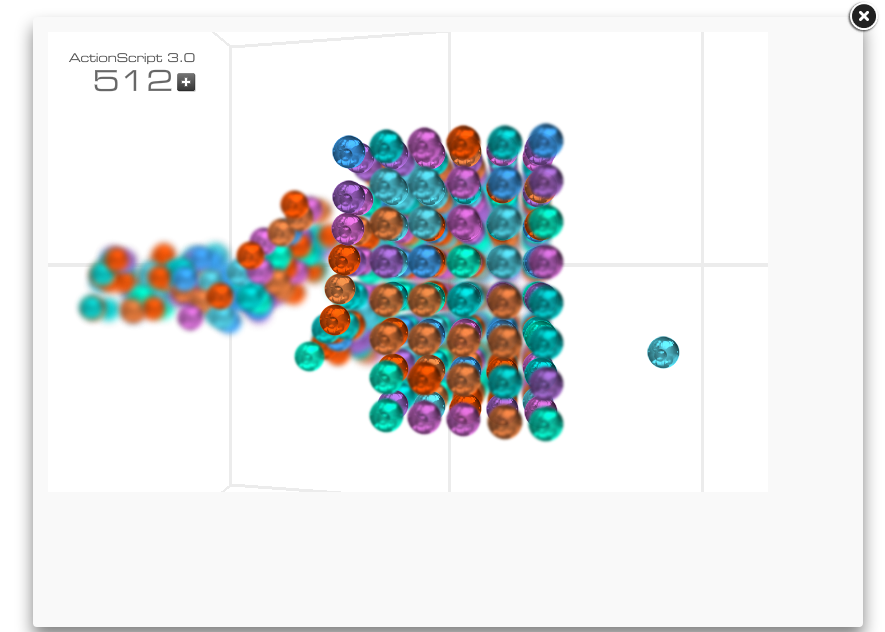
<a class="fancybox" href="http://www.adobe.com/jp/events/cs3_web_edition_tour/swfs/perform.swf">4.swf</a>
<!--第五部分引入swf-->
</div>
</body>
</html>效果图如下:



源代码下载地址:链接: http://pan.baidu.com/s/1eQ8qPxS 密码: k1zn























 3802
3802

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








