**FancyBox效果(一)**
前几天给大家介绍了一下fancybox的是什么,以及他能干什么。那么今天咱们研究一下fancybox的应用。
第一步:下载fancybox插件。网址:http://fancyapps.com/fancybox/
第二步:创建html文档,images文档,js文档,css文档,把下载下来的fancybox文档中的文件进行分类
图片放到创建的images文档中,js放到创建的js文档中,css放到创建的css文档中
第三步:就是写html代码(引入和fancybox相关的js、css文件)
具体的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FancyBox效果(一)</title>
<link rel="stylesheet" type="text/css" href="css/jquery.fancybox.css"> <!--引入fancybox的样式-->
<script type="text/javascript" src="js/jquery-1.10.1.js"></script> <!--引入jQury库文件-->
<!--第一部分 单纯的fancybox引入-->
<script type="text/javascript" src="js/jquery.fancybox.js"></script>
<script type="text/javascript" src="js/jquery.fancybox.pack.js"></script>
<!--第一部分 单纯的fancybox引入-->
<script type="text/javascript" src="js/jquery.mousewheel-3.0.6.pack.js"></script> <!--带有鼠标滚动效果的库-->
<style type="text/css">
#content{width: 800px;margin: 20px auto;overflow: hidden;}
#fancybox-loading, .fancybox-close, .fancybox-prev span, .fancybox-next span {background-image: url('images/fancybox_sprite.png');} /**更改fancybox默认的图片路径**/
</style>
<script type="text/javascript">
$(function(){
$(".fancybox").fancybox();
})
</script>
</head>
<body>
<div id="content">
<!--第一部分 单纯的fancybox引入-->
<div>
<a href="images/1_b.jpg" data-fancybox-group="gallery" class="fancybox"><img src="images/1_s.jpg" height="150" width="150"></a>
<a href="images/1_b.jpg" data-fancybox-group="gallery" class="fancybox"><img src="images/2_s.jpg" height="150" width="150"></a>
<a href="images/1_b.jpg" data-fancybox-group="gallery" class="fancybox"><img src="images/3_s.jpg" height="150" width="150"></a>
<a href="images/1_b.jpg" data-fancybox-group="gallery" class="fancybox"><img src="images/4_s.jpg" height="150" width="150"></a>
</div>
<!--第一部分 单纯的fancybox引入-->
</div>
</body>
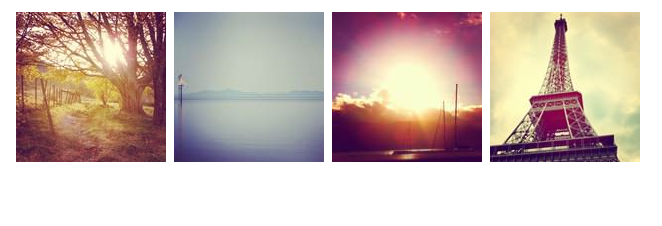
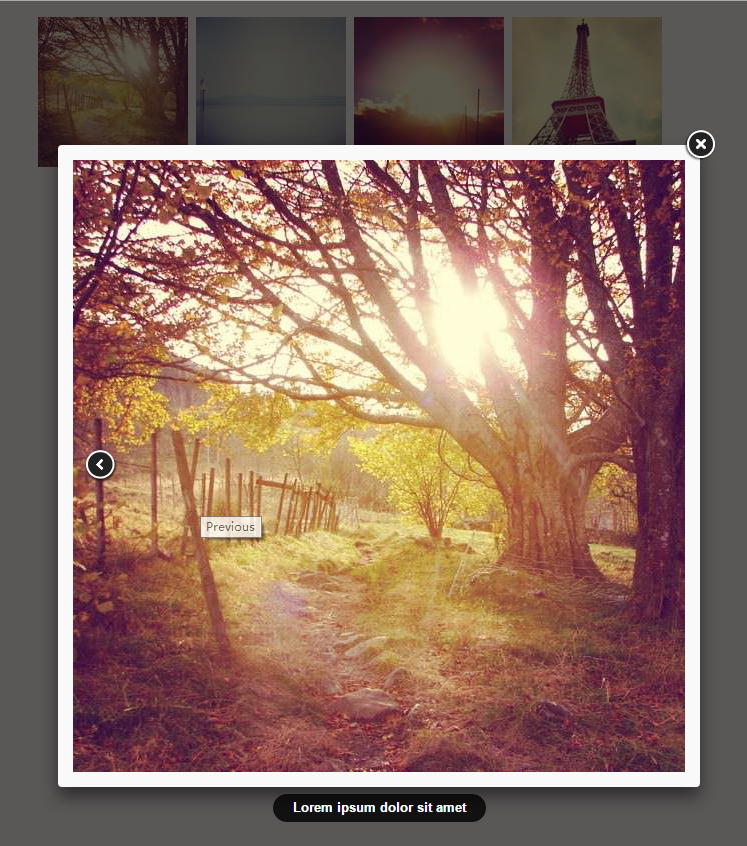
</html>展示的效果图如下:
点击前:

点击后:
源码下载地址:链接:http://pan.baidu.com/s/1DOCyE 密码:17ig























 595
595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








