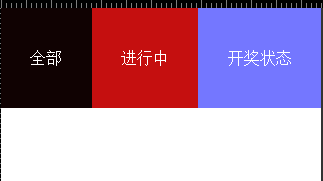
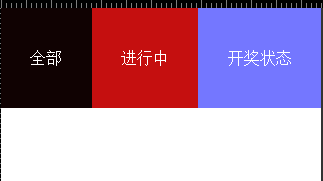
display: -webkit-box和-webkit-box-flex: 1的结合使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,minimal-ui">
<style type="text/css">
body{padding:0;margin:0;}
.header{width: 100%;height: 100px;-webkit-box-orient: horizontal;-moz-box-orient: horizontal;box-orient: horizontal;display: -webkit-box;}
.header .part{-webkit-box-flex: 1;-moz-box-flex: 1;box-flex: 1;text-align: center;line-height: 100px;font-size: 16px;color: #fff;}
.header .part1{background: #100202;}
.header .part2{background: #C50F0F;}
.header .part3{background: #7477FF;}
</style>
</head>
<body>
<div class="header">
<div class="part1 part">全部</div>
<div class="part2 part">进行中</div>
<div class="part3 part">开奖状态</div>
</div>
</body>
</html>
























 7983
7983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








