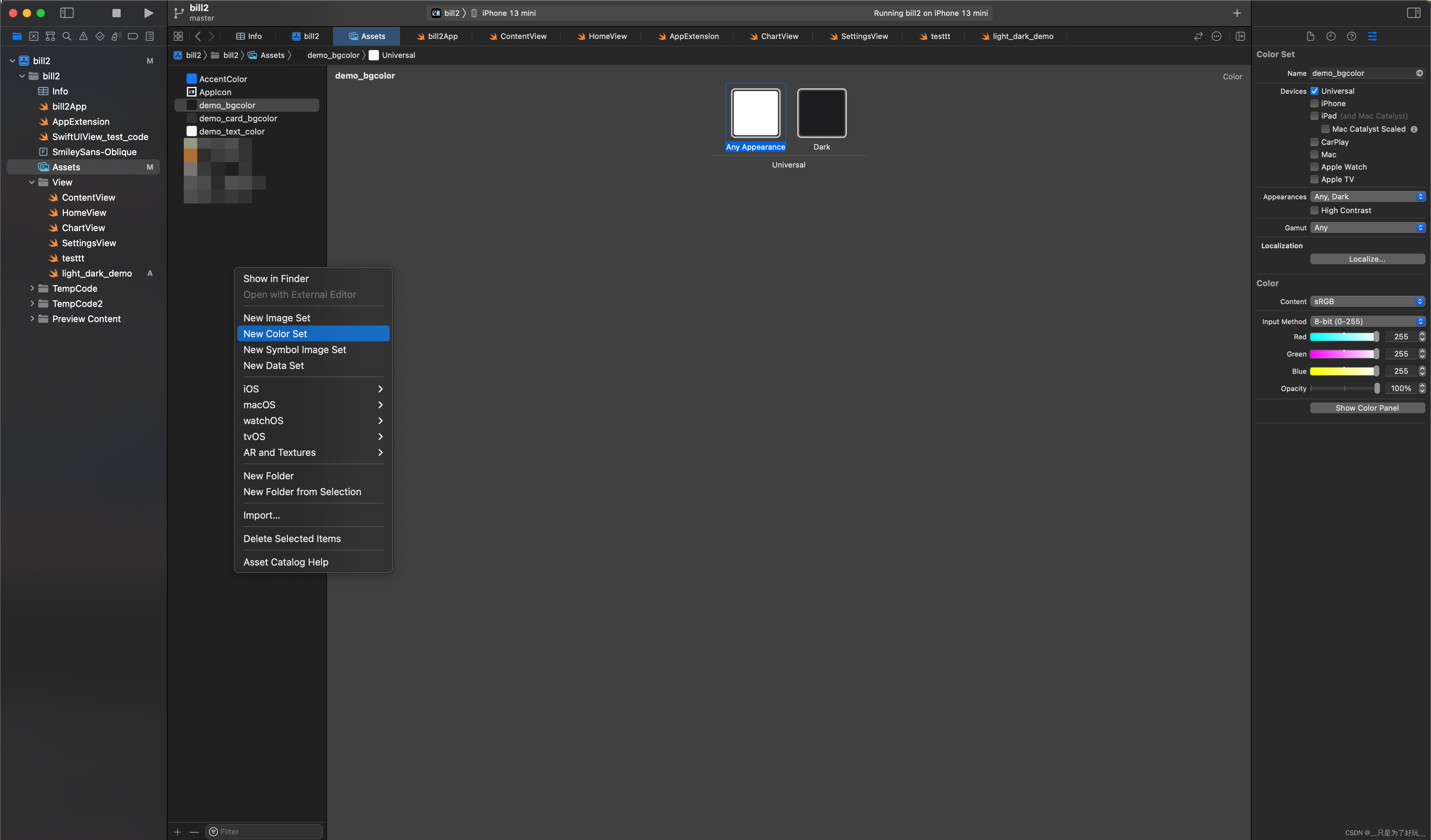
1. Assets 右键 New Color Set

2. 起个合适的颜色名称,修改一下
- demo_bgcolor
- demo_card_bgcolor
- demo_text_color
3. Show Me The Code
//
// light_dark_demo.swift
// bill2
//
// Created by 朱洪苇 on 2023/8/10.
//
import SwiftUI
struct light_dark_demo: View {
var body: some View {
ZStack {
Rectangle()
.foregroundColor(Color("demo_bgcolor"))
RoundedRectangle(cornerRadius: 23, style: .continuous)
.foregroundColor(Color("demo_card_bgcolor"))
.frame(width: 230, height: 80)
Text("Hello hongweizhu.com")
.foregroundColor(Color("demo_text_color"))
}
.ignoresSafeArea()
}
}
struct light_dark_demo_Previews: PreviewProvider {
static var previews: some View {
light_dark_demo()
}
}
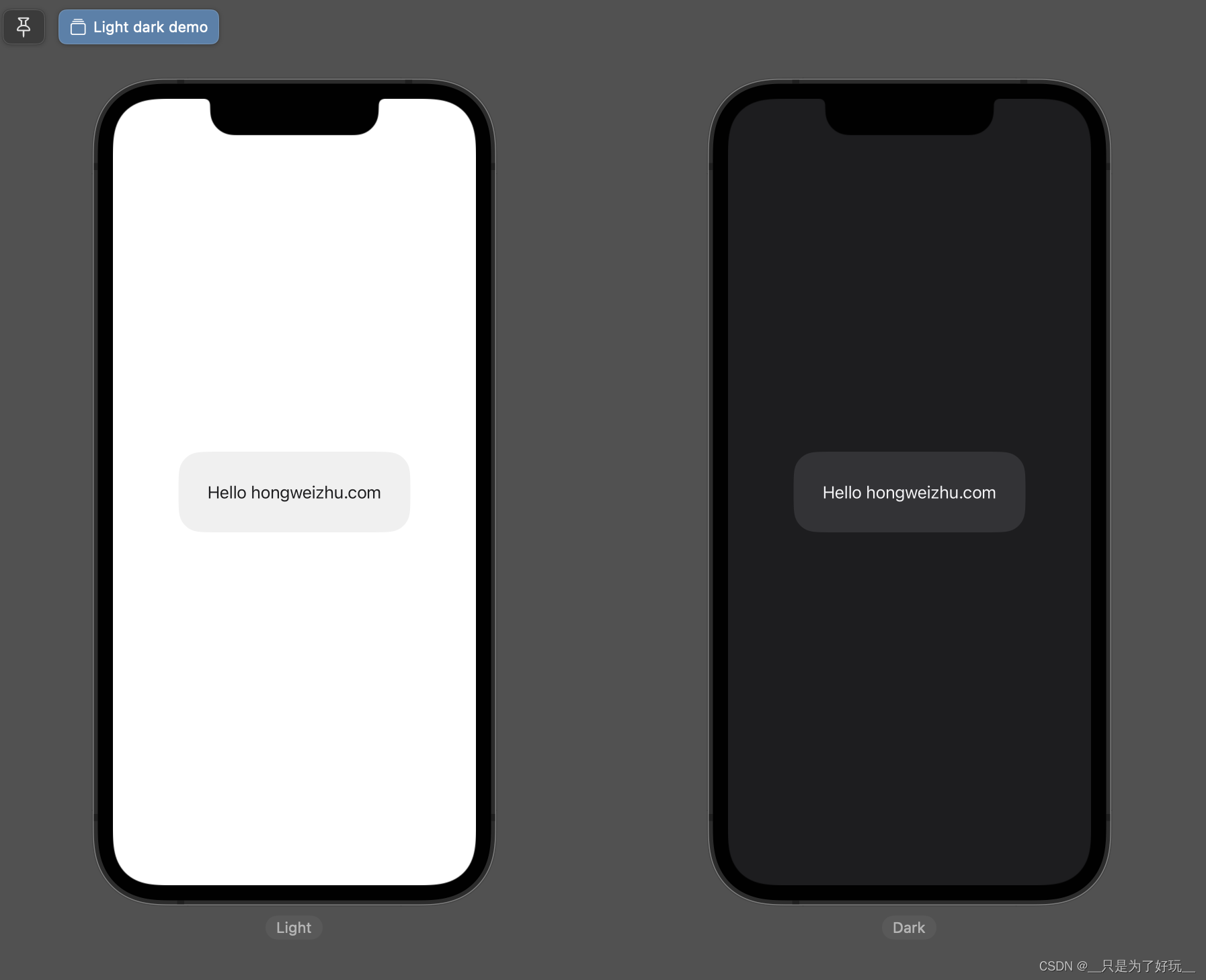
4. Preview

5. 找到合适的颜色
- 通过截屏微信 Light Dark 模式,吸取颜色值
- https://developer.apple.com/tutorials/swiftui-concepts/layering-content 模仿 Apple,网页底部可切换 Light Dark
推荐一下刚上线的 App 熊猫小账本,里面有用到这篇博客讲的内容
熊猫小账本 一个简洁的记账 App,用于记录日常消费开支收入,使用 iCloud 保存同步数据。
- 支持备注,自定义时间偶尔忘记记账也没关系。
- 搜索历史记账,支持分类、金额、备注。
- 启动时需要面容/指纹验证,保护个人隐私。
- 支持自定义分类功能,自由添加修改分类。
- 统计图表,支出收入一目了然。
- 每天提醒记账,不会有其他推送。
- 桌面锁屏小组件开发中。。。
























 2322
2322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








