今天做一个多个 sheet 的效果,点击下面三个按钮打开不同的 sheet 。
Show me the code
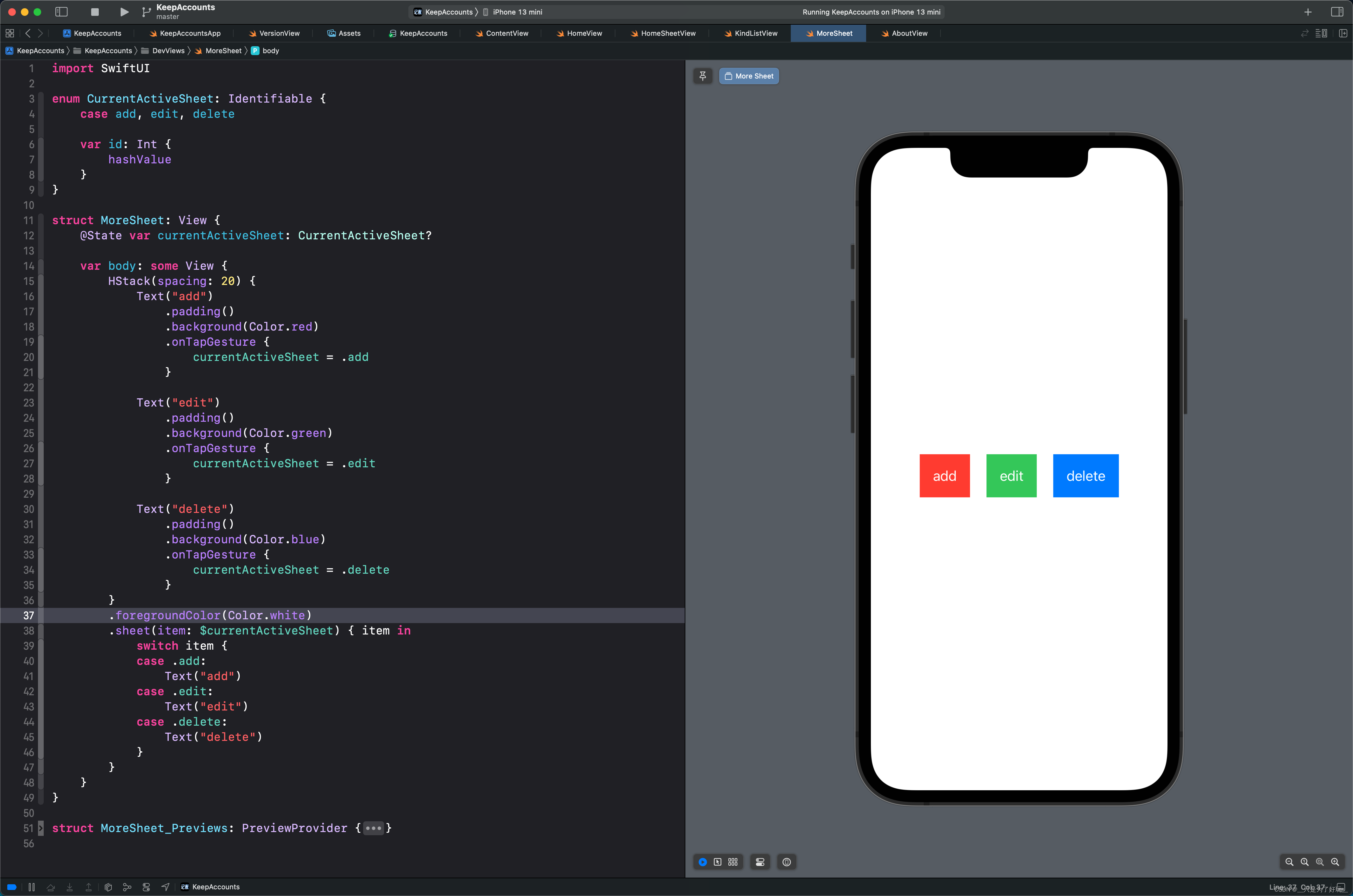
import SwiftUI
enum CurrentActiveSheet: Identifiable {
case add, edit, delete
var id: Int {
hashValue
}
}
struct MoreSheet: View {
@State var currentActiveSheet: CurrentActiveSheet?
var body: some View {
HStack(spacing: 20) {
Text("add")
.padding()
.background(Color.red)
.onTapGesture {
currentActiveSheet = .add
}
Text("edit")
.padding()
.background(Color.green)
.onTapGesture {
currentActiveSheet = .edit
}
Text("delete")
.padding()
.background(Color.blue)
.onTapGesture {
currentActiveSheet = .delete
}
}
.foregroundColor(Color.white)
.sheet(item: $currentActiveSheet) { item in
switch item {
case .add:
Text("add")
case .edit:
Text("edit")
case .delete:
Text("delete")
}
}
}
}
struct MoreSheet_Previews: PreviewProvider {
static var previews: some View {
MoreSheet()
}
}
Preview



推荐一下刚上线的 App 熊猫小账本,里面有用到这篇博客讲的内容
熊猫小账本 一个简洁的记账 App,用于记录日常消费开支收入,使用 iCloud 保存同步数据。
- 支持备注,自定义时间偶尔忘记记账也没关系。
- 搜索历史记账,支持分类、金额、备注。
- 启动时需要面容/指纹验证,保护个人隐私。
- 支持自定义分类功能,自由添加修改分类。
- 统计图表,支出收入一目了然。
- 每天提醒记账,不会有其他推送。
- 桌面锁屏小组件开发中。。。
























 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








