介绍10个不可不知的VS Code小技巧。
微信搜索关注《Java学研大本营》

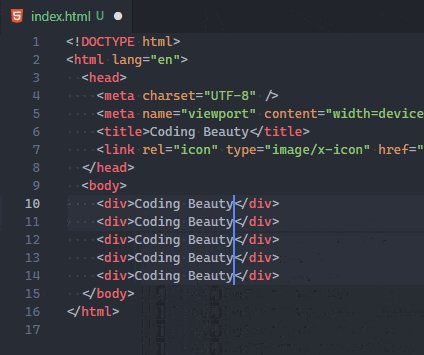
6 快速删除某行
使用Ctrl + Shift + K快捷键,在几秒钟内快速删除某一行和其他几十行。

7 享受流畅光标的打字体验
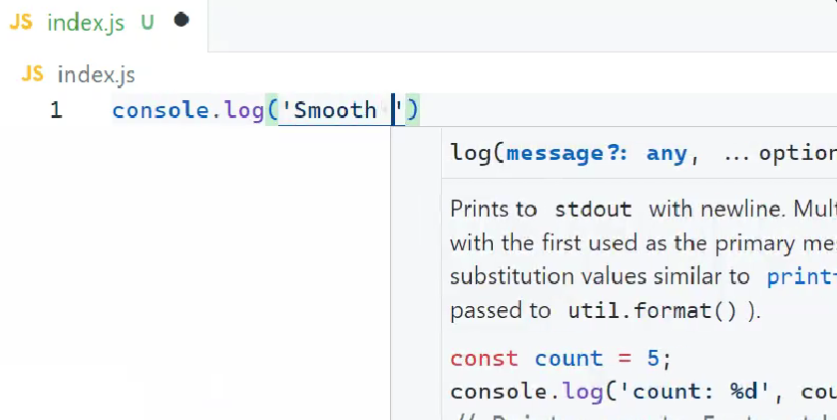
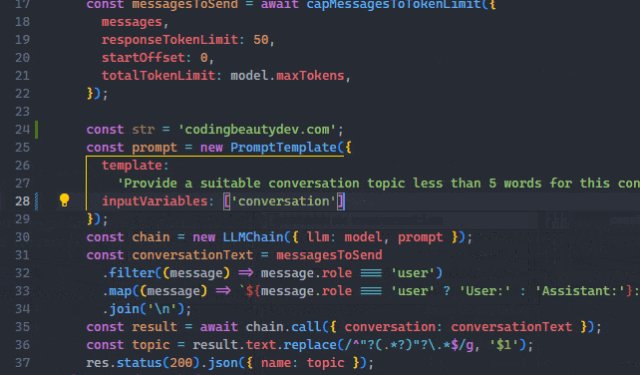
VS Code有个流畅光标的功能,当光标移动时会进行动画效果,就像在MS Word中一样。这使得打字感觉更加流畅和精细,同时在代码行之间导航和定位光标时给我们带来更加平滑和自然的感觉。


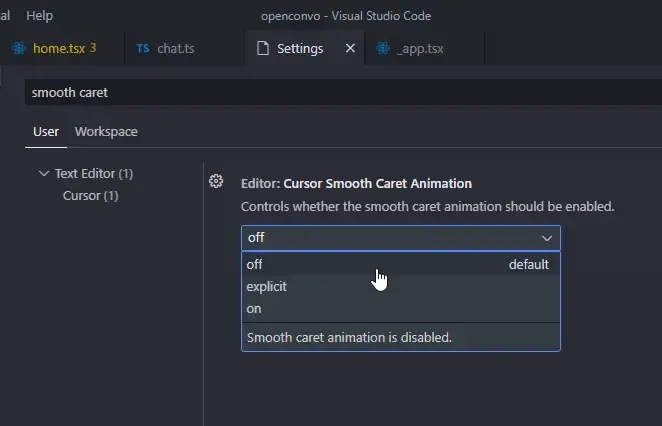
要启用它,请在命令面板中打开设置界面,然后搜索“平滑光标”。
我们需要找到“编辑器:光标平滑光标动画”设置,它有3个可能的选项:

-
off:无光标平滑动画 -
explicit:仅在我们明确将光标放置在代码中某个位置时才进行动画。 -
on:始终启用光标平滑动画,包括打字时。
将其设置为on以获得完整的视觉体验。
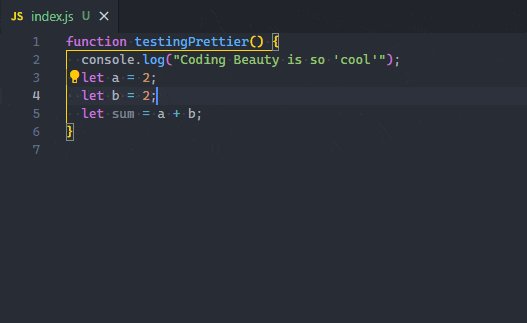
8 快速格式化代码
格式化的目的是通过以结构化和一致的方式组织代码来提高可读性。
如果你一直在手动进行格式化,你需要知道有一种更好的方法。
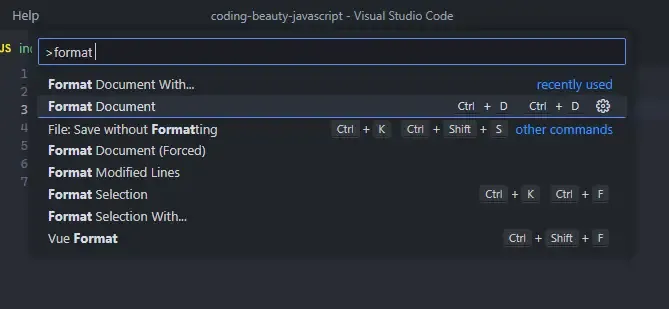
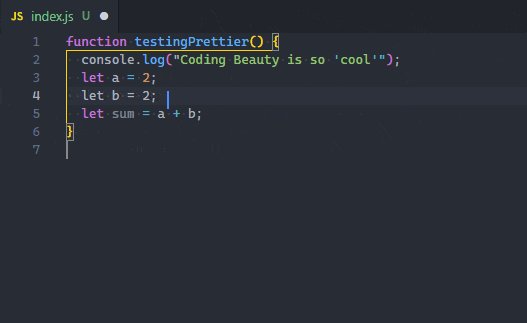
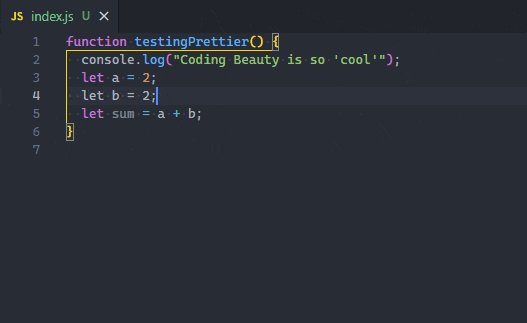
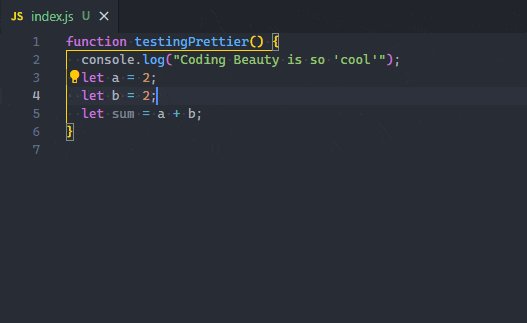
你需要使用“格式化文档”命令自动格式化代码,这个命令在命令面板中很容易找到。根据当前文件的语言,将使用特定的“默认”格式化程序来使用缩进、行长度、括号等各种规则来格式化代码。

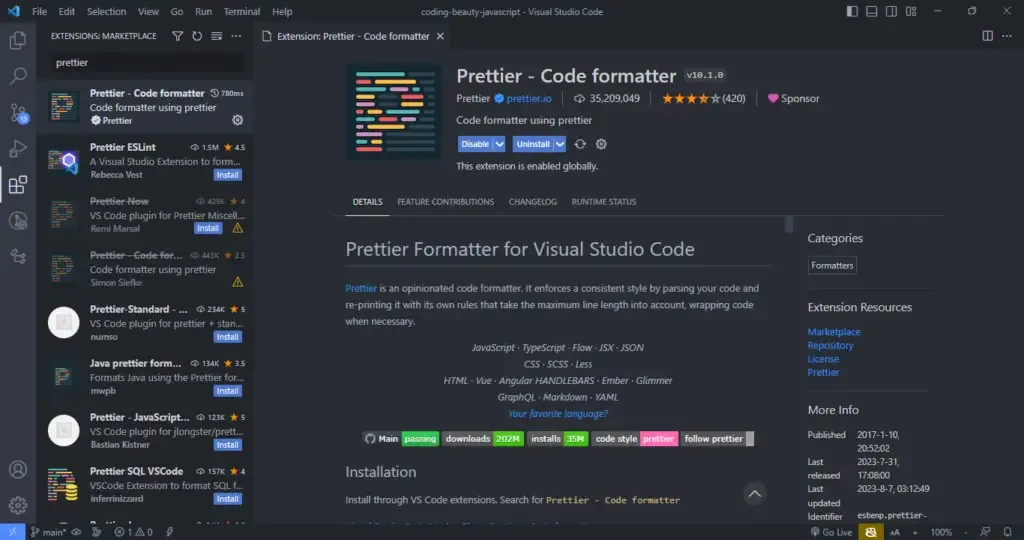
虽然VS Code内置的JS/TS格式化程序相当不错,但为了获得更强大的解决方案,强烈推荐使用Prettier扩展。
安装链接:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode


安装后,将其设置为默认格式化程序。
当你使用手动保存而不是自动保存时,有一个功能可以使格式化更加方便:

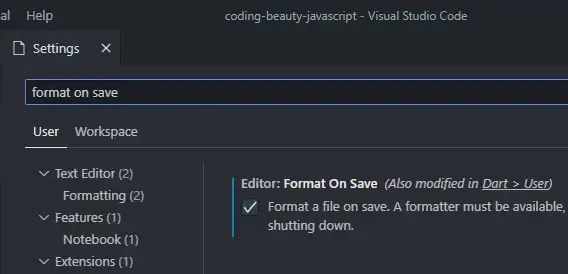
Editor: Format On Save:“保存时格式化文件。必须可用格式化程序,文件不得在延迟后保存,编辑器必须正在关闭”。默认情况下禁用。
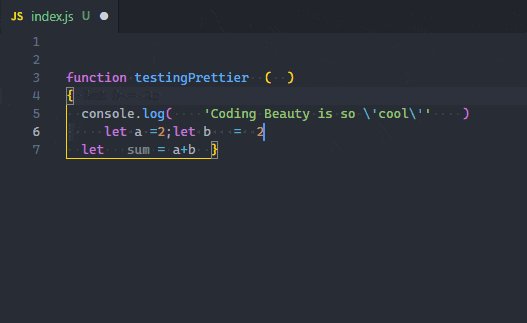
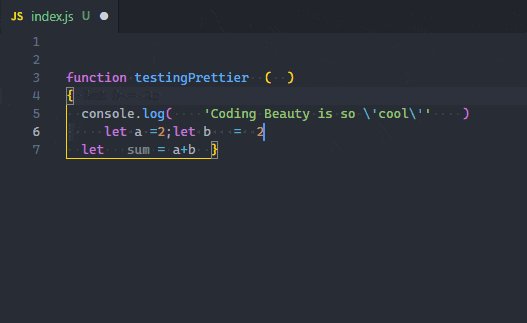
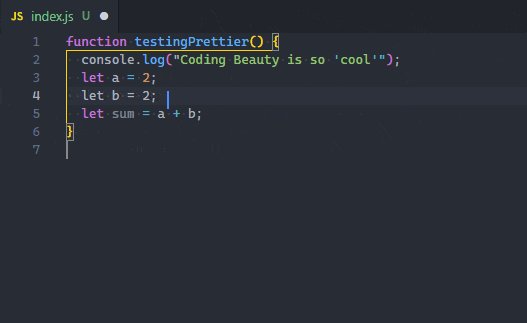
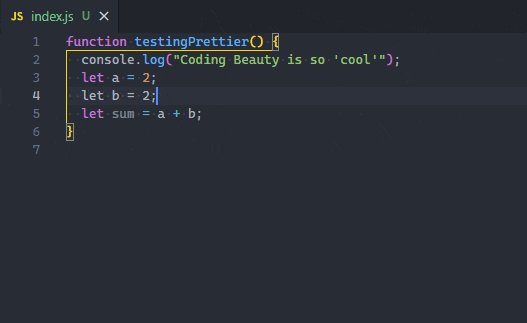
因此,启用此设置后,当你使用Ctrl + S保存文件时,VS Code将自动使用当前默认的格式化程序对代码进行格式化,就像你在上面的演示中看到的那样。

当你使用自动保存时,“Format On Save”功能不起作用,并且每次需要格式化时不断打开命令面板可能会变得乏味。这就是键盘快捷键的作用:
-
Windows:Shift + Alt + F
-
Mac:Shift + Option + F
-
Linux:Ctrl + Shift + I
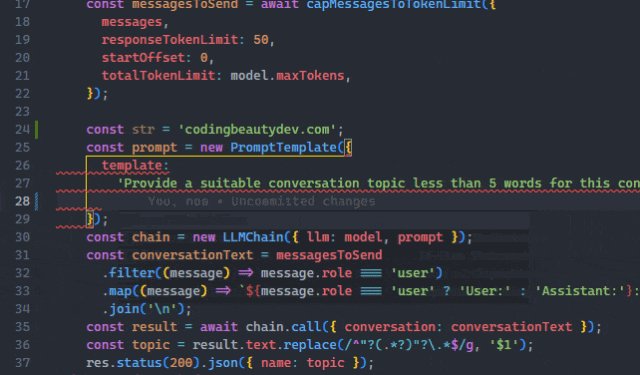
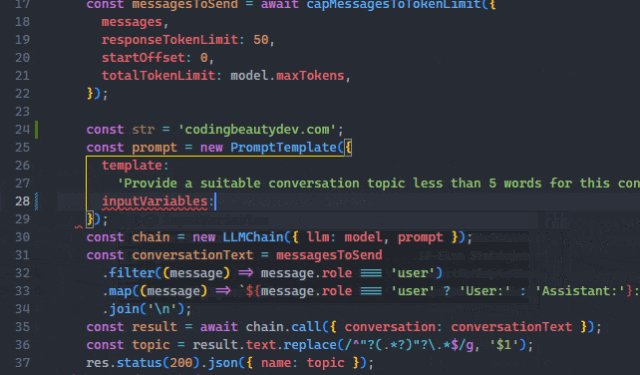
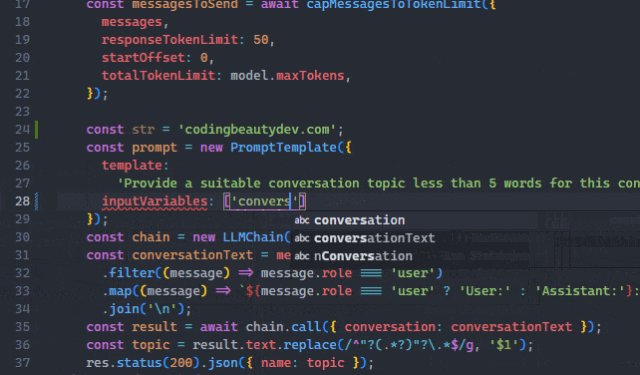
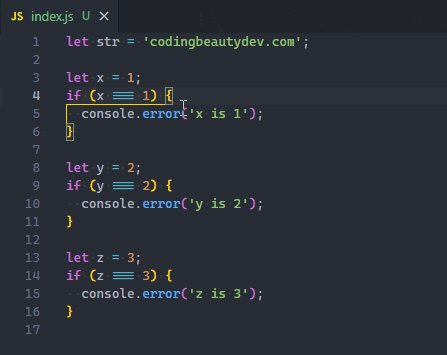
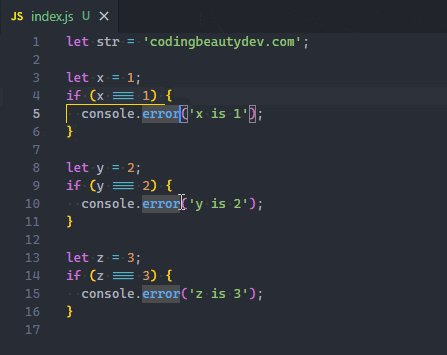
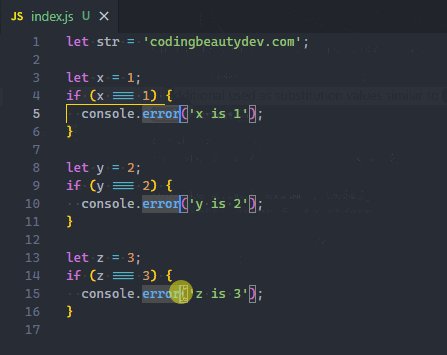
9 利用多光标编辑节省时间
多光标编辑允许我们在不同的位置放置多个光标,可以多次删除或插入相同的文本。这样可以加快编辑速度,极大提高生产力,通过快速创建代码,我们可以高效地完成重复的任务。
当然,在编辑时,至少会有一个光标。使用Alt + Click添加更多光标。

你还可以使用Ctrl + Alt + Down或Ctrl + Alt + Up 快速在当前行的上方或下方添加光标。

这些快捷键分别执行“在上方添加光标”和“在下方添加光标”的命令。
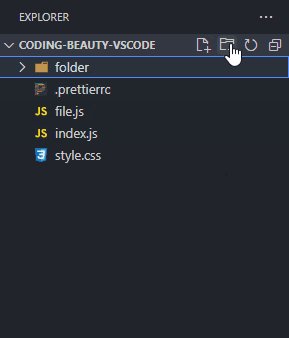
10 快速创建新文件/文件夹
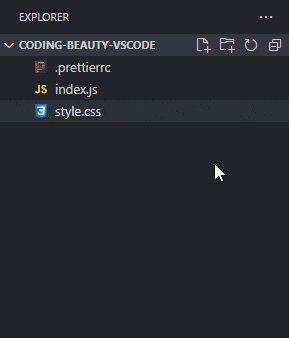
创建新的文件和文件夹的快捷方式:

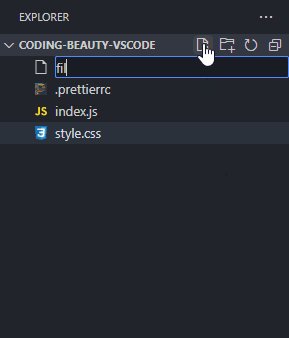
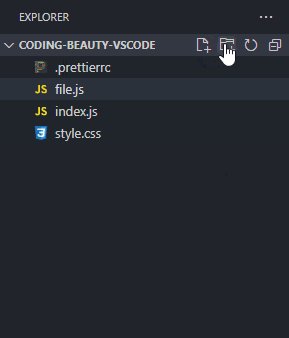
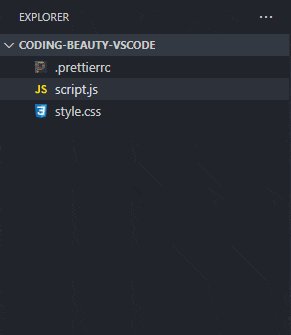
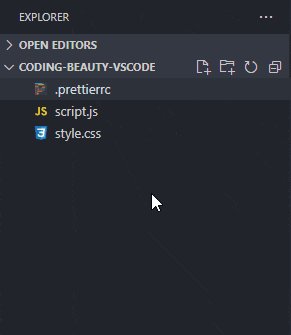
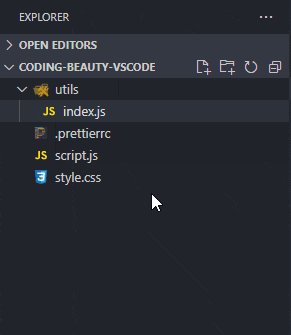
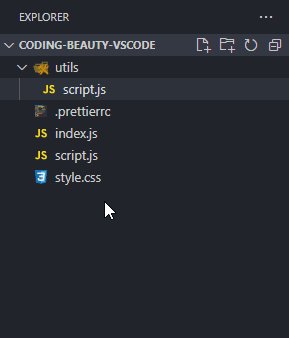
你无需不断移动鼠标来定位那些小按钮,你可以直接双击资源管理器面板来创建新文件。

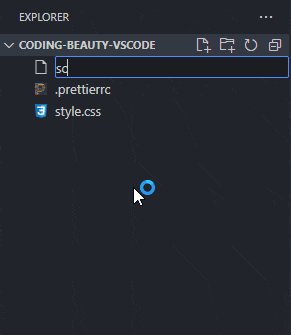
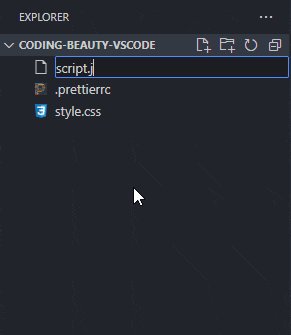
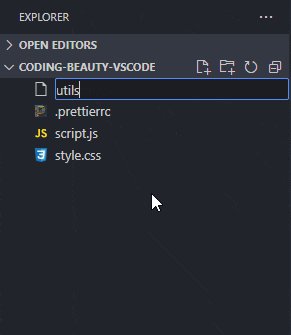
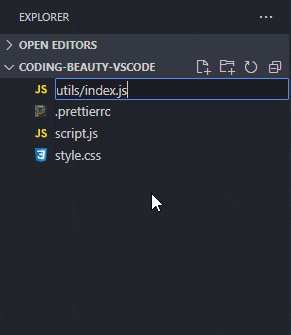
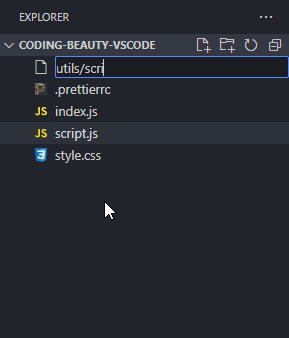
那么新建文件夹呢?文件夹是没有文件的,当你创建新文件时,你可以使用斜杠“/”来表示层次结构,并创建包含该文件的新文件夹和子文件夹。

比如,你可以创建一个名为“utils”的文件夹来包含“index.js”文件。
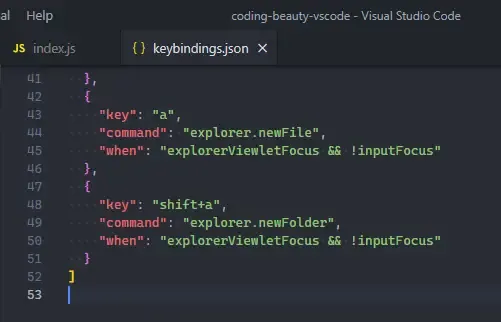
使用键盘快捷键会更加高效。使用A键和Shift + A键来分别创建新文件和文件夹。


因为A和Shift + A显然是我们编码时使用的键,所以我在这里包含了when的值,以确保只有在资源管理器面板具有焦点且当前编辑器中没有活动光标时才创建新文件/文件夹。
所以,为了在输入时使用这些快捷键,你需要首先将焦点集中在资源管理器面板上,可以单击它,或者使用Ctrl/Command + Shift + E。
11 主要要点
-
在资源管理器面板中启用本地源代码控制,这是默认情况下可用的。
-
使用“文件”>“自动保存”自动保存文件。
-
使用
Ctrl + Shift + P或Shift + Command + P在命令面板中运行命令。 -
使用
Ctrl + P转到文件,在打开的文件之间导航使用Alt + Left/Right或Ctrl + Tab。 -
使用Ctrl + G转到特定行。
-
使用Ctrl + Shift + K删除一行。
-
通过启用“编辑器:光标平滑光标动画”设置来实现流畅的输入体验。
-
使用“格式化文档”命令格式化代码,使用Prettier插件,将快捷键更改为Ctrl + D,Ctrl + D。
-
使用Alt + 单击可以同时使用多个光标。使用Ctrl + Alt + 上/下箭头添加光标。
-
使用Alt/Option + 上/下箭头在Windows/Mac上移动一行。
-
通过双击资源管理器面板或设置自定义键盘快捷键来创建新文件。使用“文件夹/文件.ext”来在新文件夹中创建新文件。
12 总结
Visual Studio Code不仅仅是一个文本编辑器,更是一个功能强大的工具,掌握好它可以极大地提高你的生产力并简化编码工作流程。
本文介绍的这十个技巧只是冰山一角,因此要不断探索,不断学习。高效编码的关键不仅在于代码本身,还在于你用来编写代码的工具。
推荐书单
《Web前端开发全程实战——HTML5+CSS3+JavaScript+jQuery+Bootstrap(清华社“视频大讲堂"大系 网络开发视频大讲堂)》
《Web前端开发全程实战——HTML5 CSS3 JavaScript jQuery Bootstrap》从初学者角度出发,结合大量实例讲解了如何使用HTML5、CSS3、JavaScript、jQuery、Ajax、Boostrap、Vue、PHP 等基本技术搭建Web 前端,力求向读者提供一套极简的Web 前端一站式高效学习方案。全书共28 章,内容包括HTML5基础、设计HTML5 文档结构、设计HTML5 文本、设计HTML5 图像和多媒体、设计列表和超链接、设计表格和表单、CSS3 基础、设计文本样式、设计效和动画样式、CSS 页面布局、JavaScript 基础、处理字符串、使用数组、使用函数、使用对象、jQuery 基础、文档操作、事件处理、使用Ajax、CSS 样式操作、jQuery 动画、Bootstrap基础、CSS 组件、JavaScript 插件、使用Vue、PHP 基础、使用PHP 与网页交互、使用PDO 操作数据库、项目实战。书中所有知识点均结合具体实例展开讲解,代码注释详尽,可使读者轻松掌握前端技术精髓,提升实际开发能力。

精彩回顾
微信搜索关注《Java学研大本营》
访问【IT今日热榜】,发现每日技术热点





















 1263
1263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








