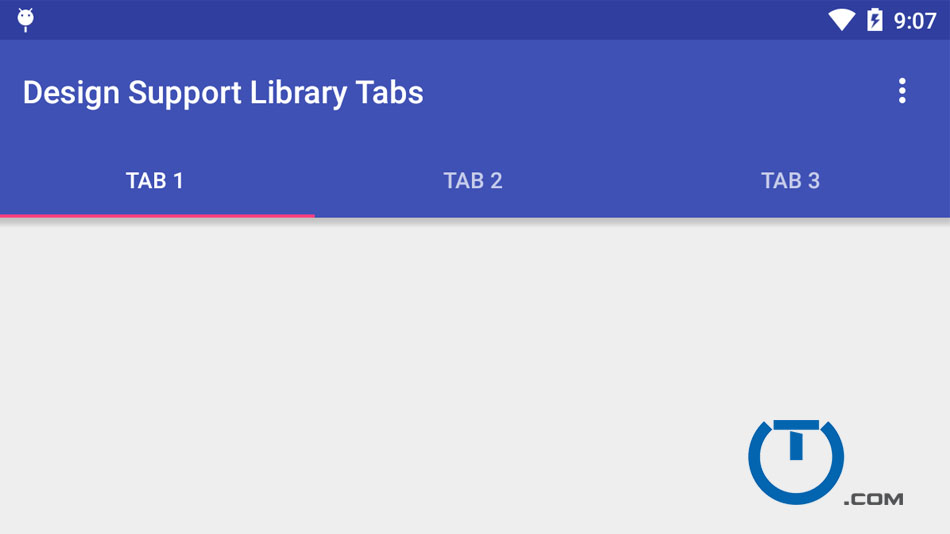
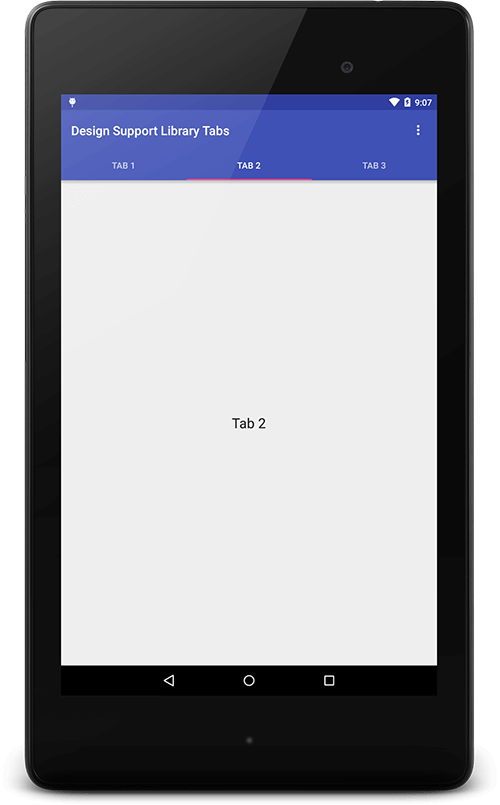
效果图:

一个关于技术的最好的事情是,它不断发生变化。在同一行近日有显著的改善是由支持库的方式为Android制作。新的设计支持库被列入支持库。这个新的Android设计支持库功能,如小吃店很多新的UI组件,浮动的操作按钮和,当然显著提高执行Android的标签。由于Android的设计支持库包含其中引入与材料的设计理念了许多新的UI组件。我会写这些的每一个单独的教程。在这里,让专注于Android的标签的例子。
此前,使标签在Android中,使用操作栏。但现在与API 21日起已被弃用。另一种方法,使标签具有完全落后的支持是使用SlidingTabLayout和SlidingTabStrip类。但现在与Android设计支持库让刷卡标签变得更加简单。在这个机器人标签的例子让我们探索新的设计支持库的力量。
通过使用Android的设计支持库制作一个Android标签示例
标签式导航模 式是Android应用中很常见的设计模式。但由于Android的5.0版本中,材料设计进来图像和变化的配发的各种API发了言。引起的操作栏中的折旧。虽然新的API,Android的工具栏被释放来代替它。由于这一变化,为Android标签新的API也通过设计支持库近日发布。用于通过这些新的API显示选项卡中的主类是Android的TabLayout。在这个Android的标签例子中,我们会做一个屏幕,使用这些新的API选项卡有三个选项卡片段 S和ViewPager它看起来像下面的图片:

要开始了,请包括这些库在build.gradle文件的相关部分:
build.gradle(app)
compile 'com.android.support:appcompat-v7:22.2.0'
compile 'com.android.support:design:22.2.0'现在,因为我们将使用Android的工具栏和TabLayout类来说明标签,让使用样式删除布局的操作栏:
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- your app branding color for the app bar -->
<item name="colorPrimary">#3F51B5</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="colorPrimaryDark">#303F9F</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="colorAccent">#FF4081</item>
</style>
</resources>接下来,显示Android的制表符片段和ViewPager,让我们定义了三个简单的片段及其布局:
TabFragment1.java
package com.truiton.designsupporttabs;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class TabFragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.tab_fragment_1, container, false);
}
}它的布局:
tab_fragment_1.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Tab 1"
android:textAppearance="?android:attr/textAppearanceLarge"/>
</RelativeLayout>TabFragment2.java
package com.truiton.designsupporttabs;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class TabFragment2 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.tab_fragment_2, container, false);
}
}它的布局:
tab_fragment_2.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Tab 2"
android:textAppearance="?android:attr/textAppearanceLarge"/>
</RelativeLayout>TabFragment3.java
package com.truiton.designsupporttabs;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class TabFragment3 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.tab_fragment_3, container, false);
}
}tab_fragment_3.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Tab 3"
android:textAppearance="?android:attr/textAppearanceLarge"/>
</RelativeLayout>设置适配器:
PagerAdapter .java
package com.truiton.designsupporttabs;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
public class PagerAdapter extends FragmentStatePagerAdapter {
int mNumOfTabs;
public PagerAdapter(FragmentManager fm, int NumOfTabs) {
super(fm);
this.mNumOfTabs = NumOfTabs;
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
TabFragment1 tab1 = new TabFragment1();
return tab1;
case 1:
TabFragment2 tab2 = new TabFragment2();
return tab2;
case 2:
TabFragment3 tab3 = new TabFragment3();
return tab3;
default:
return null;
}
}
@Override
public int getCount() {
return mNumOfTabs;
}
}采用Android TabLayout显示选项卡
activity_main.xml
<RelativeLayout
android:id="@+id/main_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="?attr/colorPrimary"
android:elevation="6dp"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/toolbar"
android:background="?attr/colorPrimary"
android:elevation="6dp"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:layout_below="@id/tab_layout"/>
</RelativeLayout>MainActivity.java
package com.truiton.designsupporttabs;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
TabLayout tabLayout = (TabLayout) findViewById(R.id.tab_layout);
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
final ViewPager viewPager = (ViewPager) findViewById(R.id.pager);
final PagerAdapter adapter = new PagerAdapter
(getSupportFragmentManager(), tabLayout.getTabCount());
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}上面的类结尾片段和ViewPager这个Android标签的例子。正如你所看到的是,上面我们已经用行动酒吧Android的工具栏来代替,而选项卡可以通过文本代码进一步补充了TabLayout。然后,你可以看到ViewPager附有使用适配器ViewPager.setAdapter(适配器)的方法。接下来的Android ViewPager连接到TabLayout的页面变化监听器使用方法ViewPager.addOnPageChangeListener。进一步在Android TabLayout附着到卡中选择侦听使用TabLayout.setOnTabSelectedListener方法,其中,当选择了标签ViewPager的页被设定。这整片代码将成为一个机器人标签的例子,将运行在Android 7+的API。





















 462
462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








