❝哈喽👋,我是树酱。今天我要介绍的是在开发者出海时经常使用的组件库。这些组件库大多采用Tailwind CSS作为基础,它们不仅风格独树一帜,而且外观也非常吸引人!
1.Shadcn-ui

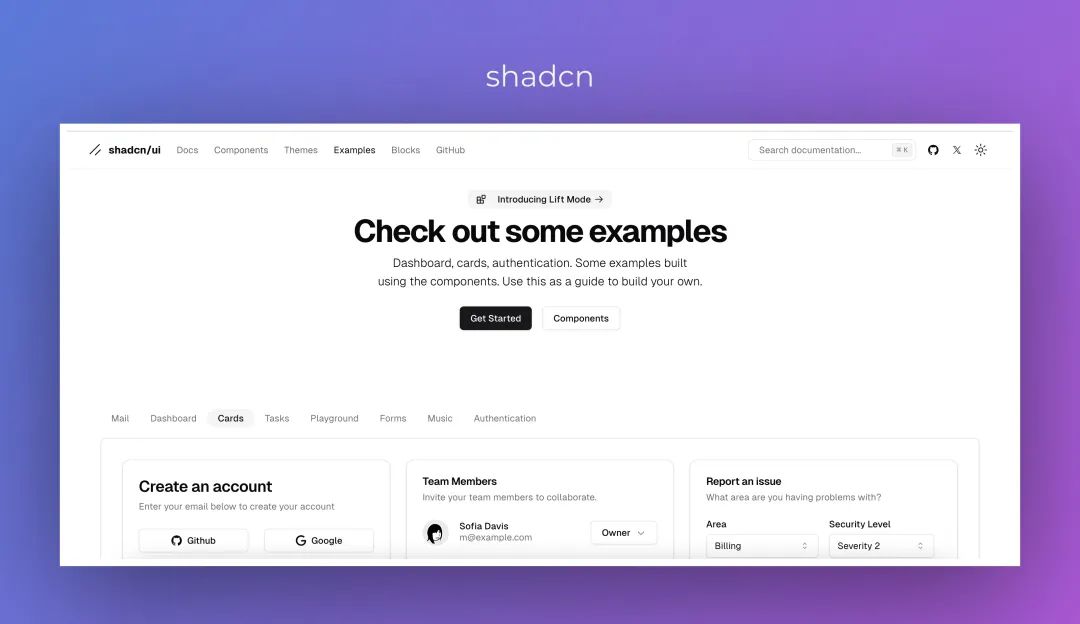
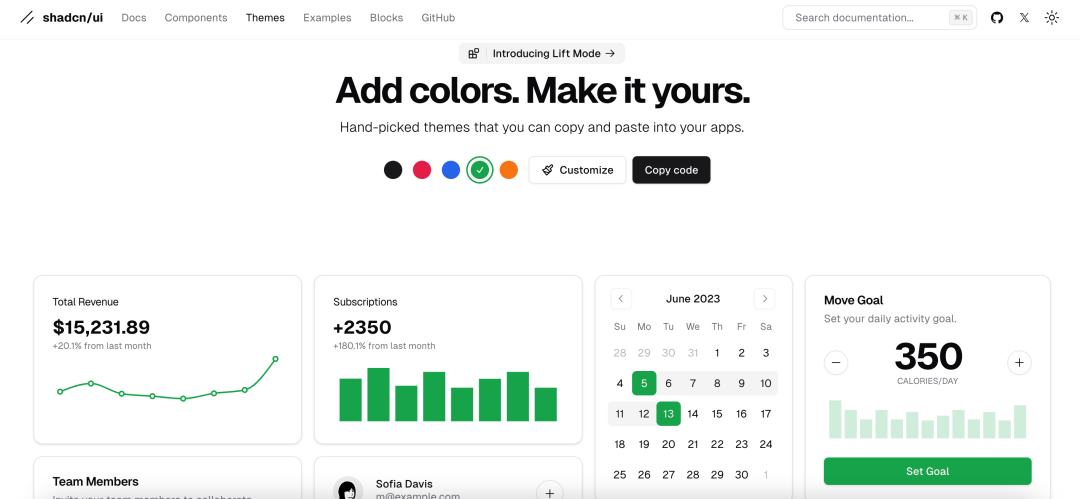
shadcn的风格跟Notion风格很像,早在2023年。就以不到一年的时间,获得了39k的star的成绩。它是一个headless UI库(没有自定义样式,而是基于Tailwind CSS 和 Radix UI 之上)
支持的技术栈:React. Next.js, Astro, Remix, Gatsby
可自定义主题颜色,支持暗黑模式与亮色模式切换。

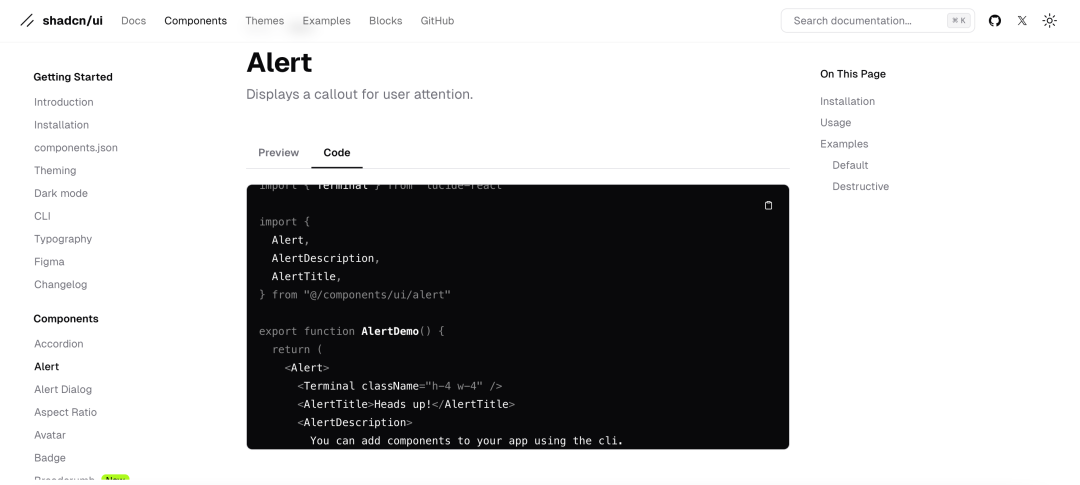
具体使用:

官网地址:ui.shadcn.com
2.Daisyui

daisyUI 是 Tailwind CSS 的最受欢迎、免费且开源的组件库,作者也正是大名鼎鼎的Tailwind作者。
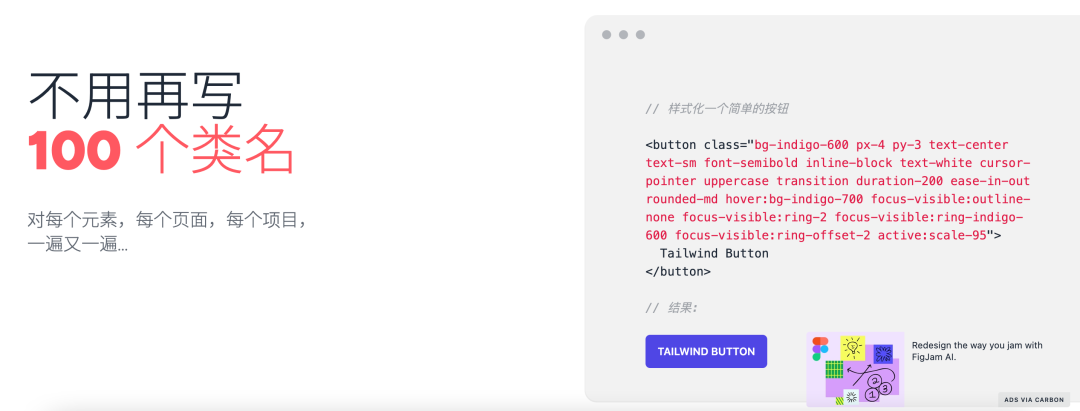
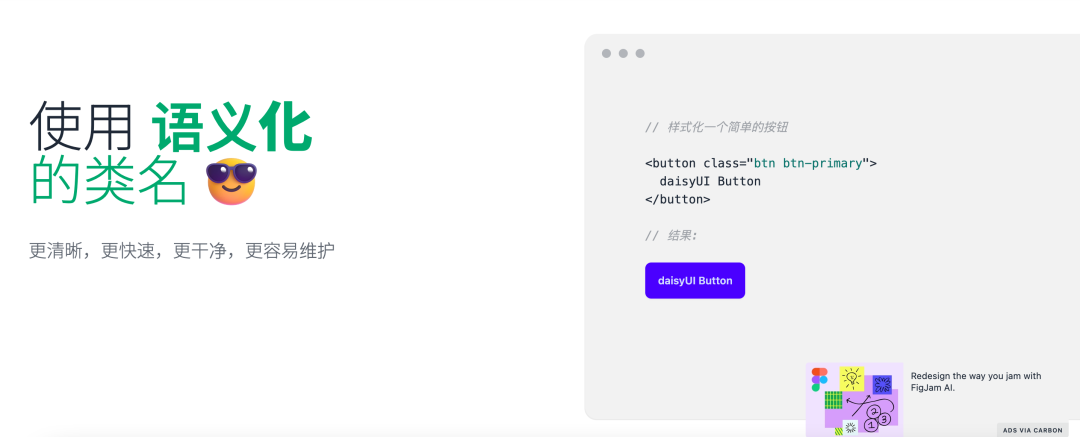
相比 Tailwind CSS 的原子类,daisyUI 采用语义化的 class 名,写出更纯净的 HTML(纯CSS的实现,关注样式)
纯CSS框架,它适用于所有 JS 框架
Tailwind CSS 的原子类写法

daisyUI的语义话写法 👇

官方地址:daisyui.com
3.EasyFrontend

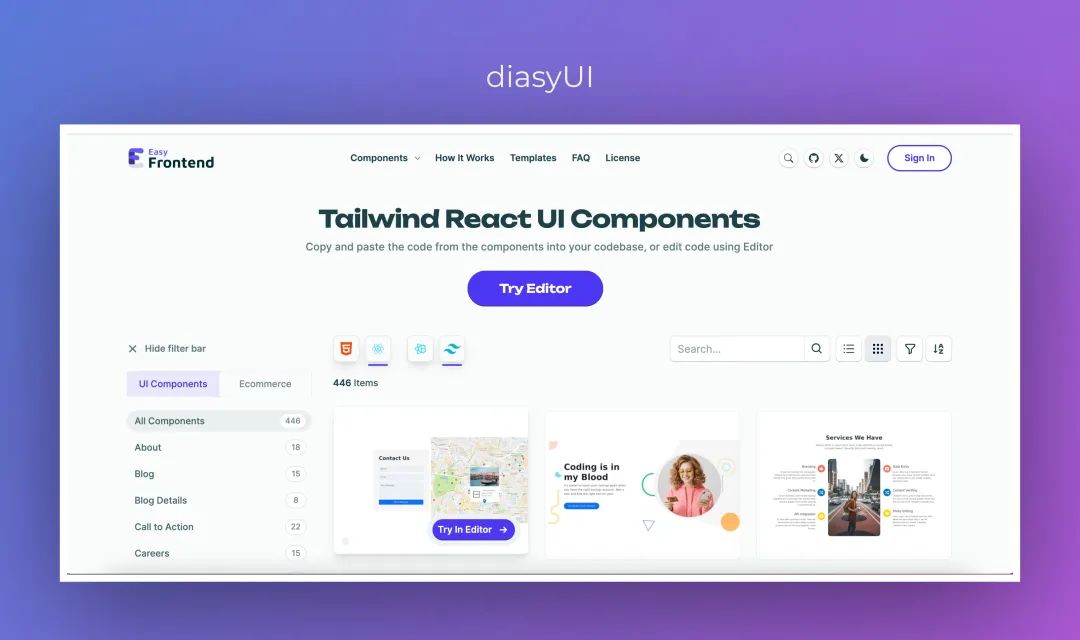
EasyFrontend 精心整理了超过600多种基于 Tailwind CSS、Bootstrap 和 React 的组件,并进行了详尽的分类。
用户可以轻松地找到所需的组件代码,然后直接复制粘贴使用,这在创建landing page(即用户通过点击广告、搜索结果或其他途径首次进入网站的特定页面)时尤为便捷。
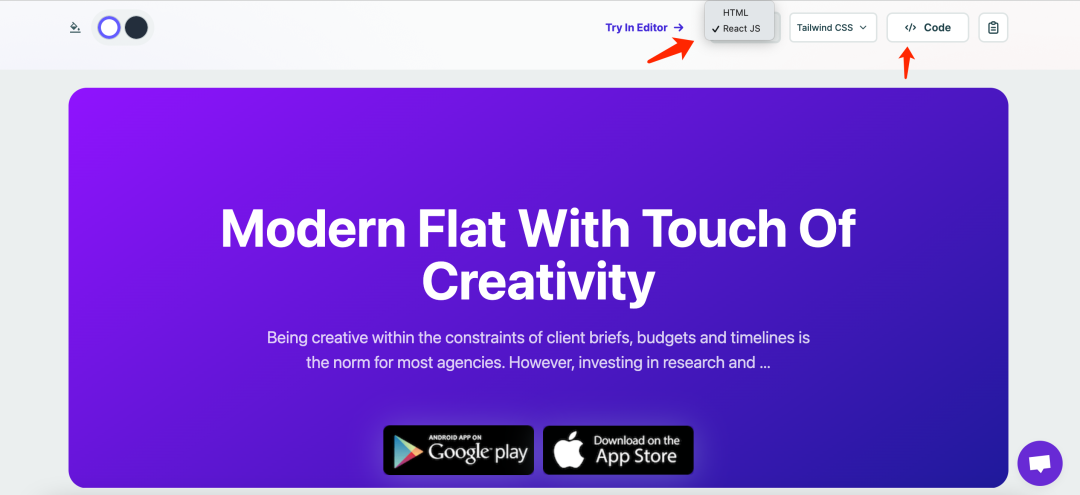
打开你想要的组件模版,然后选择技术栈(React&Tailwind CSS )示范如下:

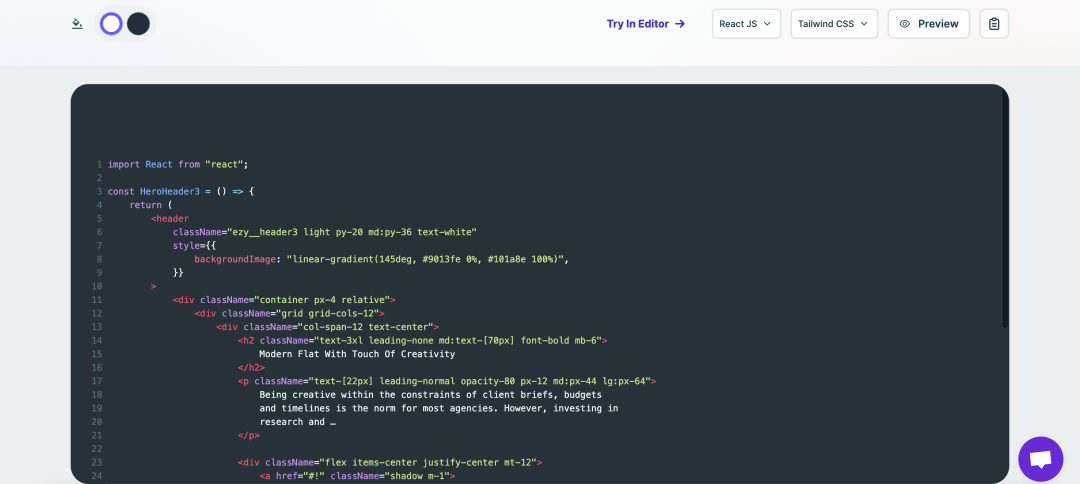
然后直接复制代码,就可以快速便捷的完成好看的官网或落地页的开发。

官网地址:https://easyfrontend.com
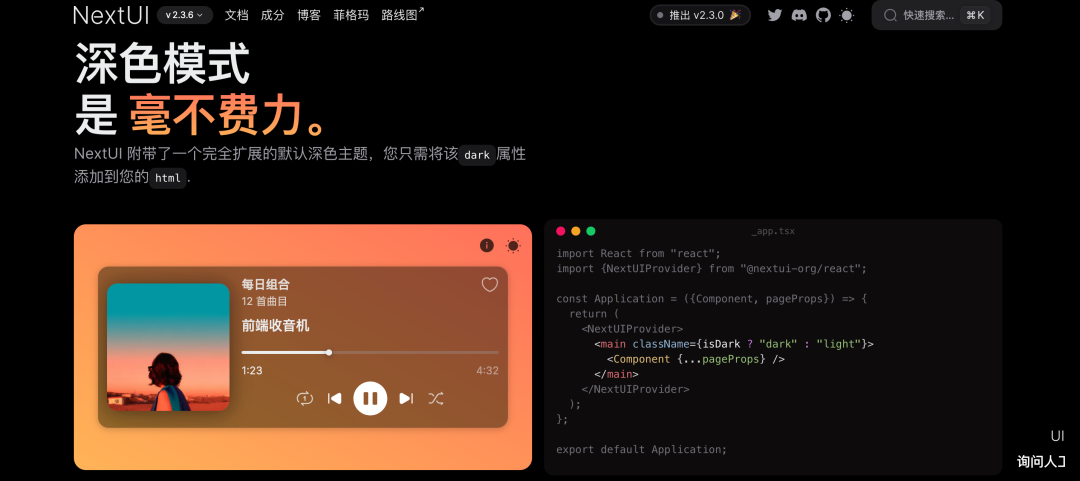
4.NextUI

NextUI 是一个现代、高性能且可定制的 React 组件库,第一次发现它是看到AI工具 devv.ai 的组件库选型上使用到。同样也是基于tailwind CSS。

NextUI 组件库具备智能模式识别功能,能够自动感知 HTML 主题的变化。一旦检测到主题模式的转换,NextUI 将无缝地调整其组件以匹配新的模式
有框架限制,只支持react
官网地址:https://nextui.org/
5.Preline
 '
'
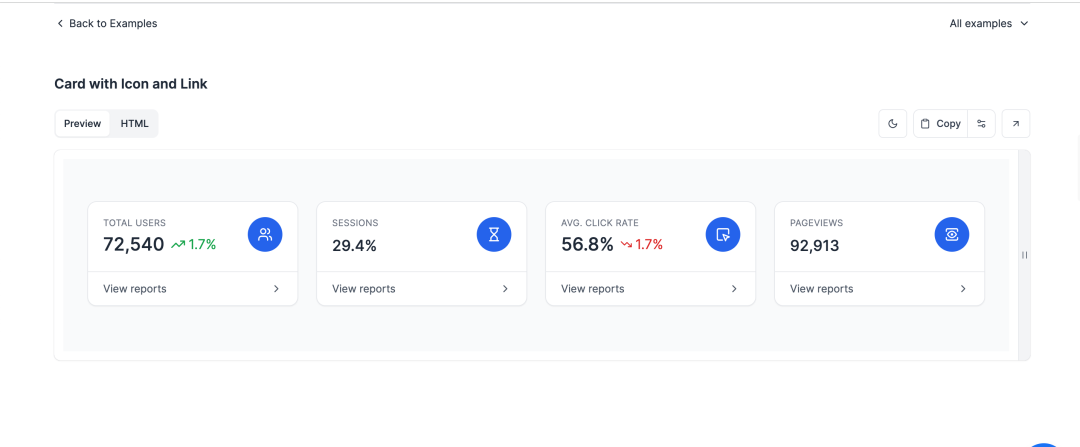
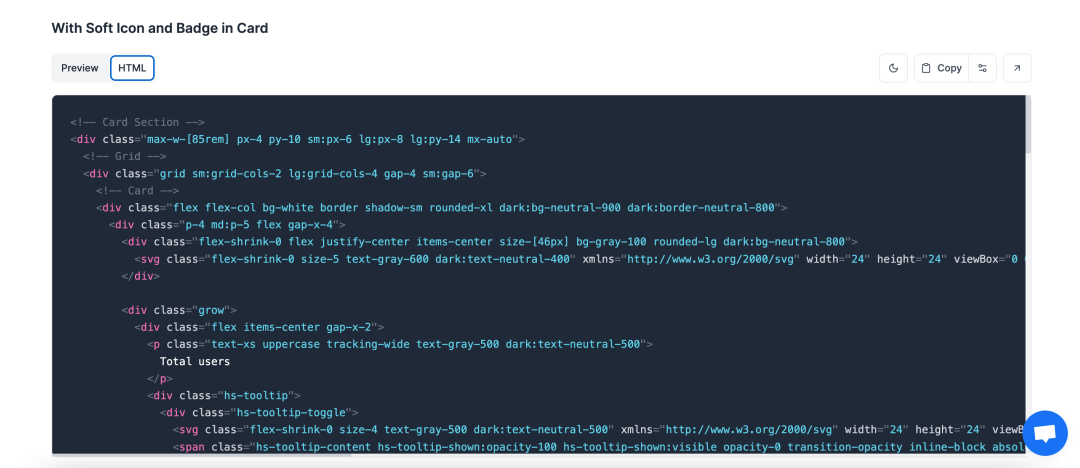
Preline UI 是一组开源的 UI 组件,基于 Tailwind CSS 框架。但是没有预设的Class类命名,下面看一个带icon和数据的卡片示例 👇

再看看最终的代码呈现方式

官网地址:https://preline.co
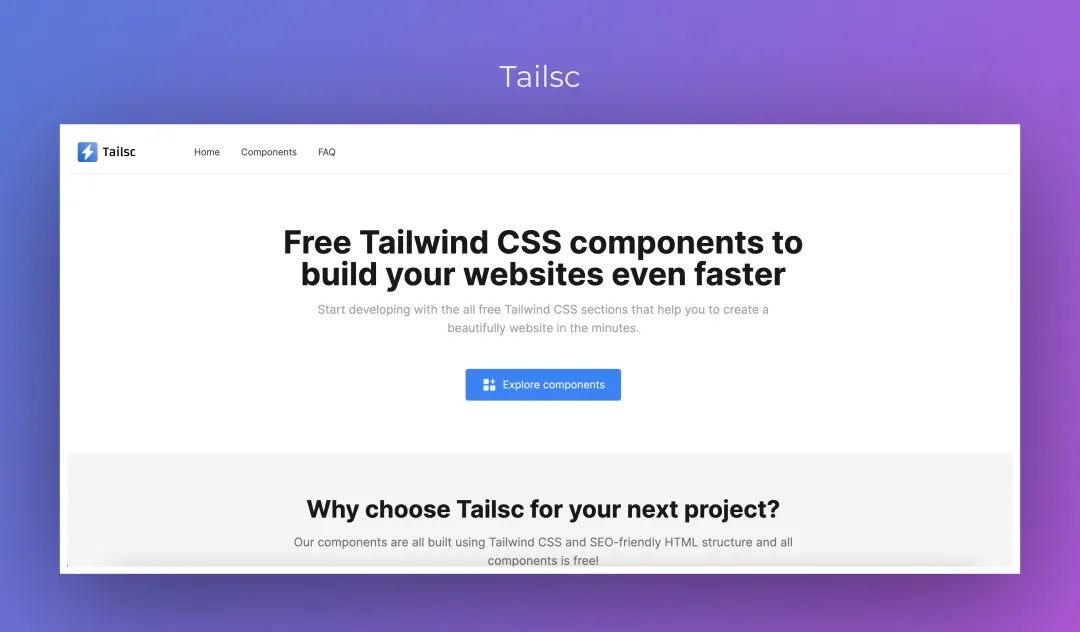
6. Tailsc

Tailsc方便开发者使用所有免费的 Tailwind CSS 部分开始开发,高效地在几分钟内创建一个精美的网站。
对搜索引擎SEO 优化友好。
支持响应时间
纯CSS框架,只需要复制粘贴,无需安装其他依赖
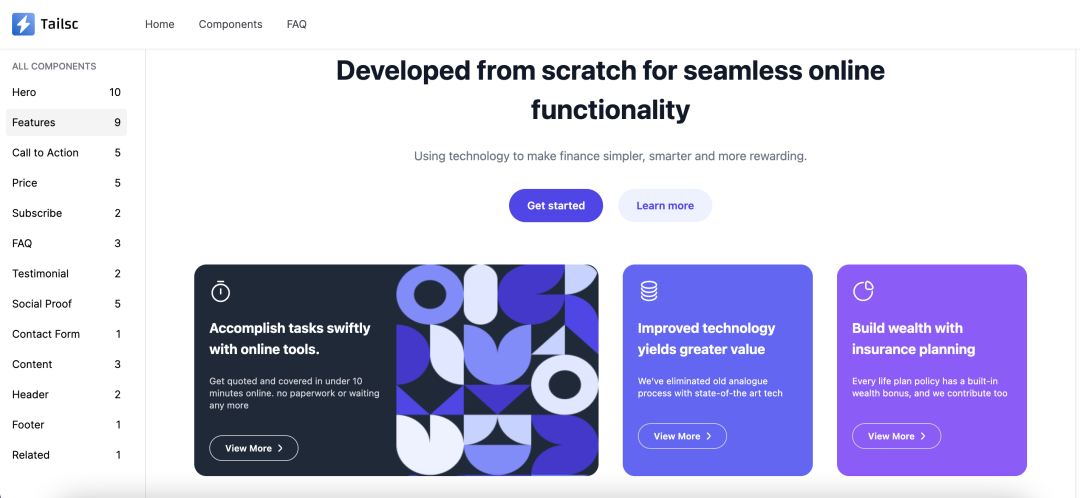
同样我们选择一个组件模版:官网描述新特征的组件

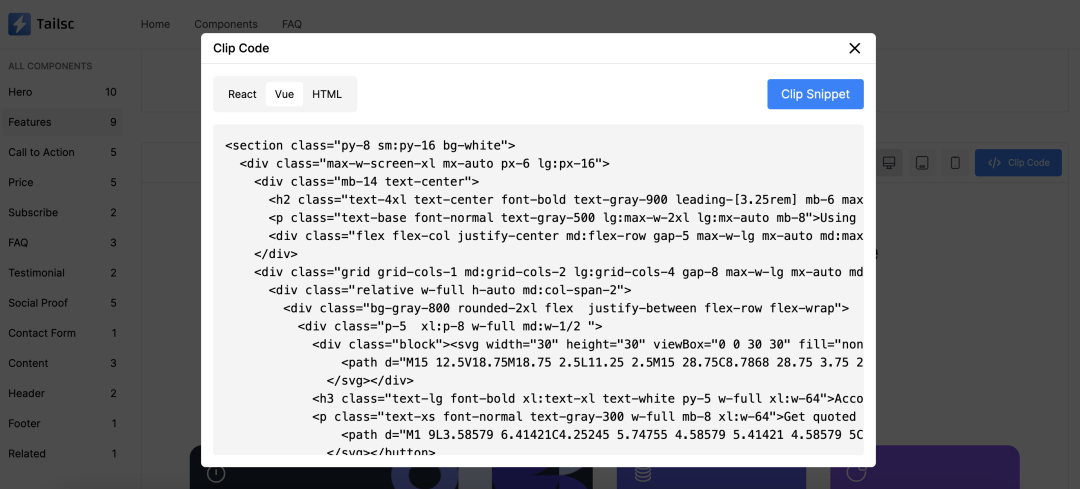
然后复制代码

官网地址:https://tailsc.com
请你喝杯🍵 记得三连哦~
1.阅读完记得给🌲 酱点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事























 1187
1187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








