❝哈喽,我是树酱👋。平时在了解和熟悉一些Web产品的技术栈的时候,你会怎么做?你是不是还在打开浏览器开发者工具,然后在网络标签查看加载的资源、亦或者直接查看网页源代码。
有没有更高效快捷的方式?🚀
有!目前有一些在线工具和服务可以帮助你分析网站的技术栈比如:Wappalyzer

Wappalyzer
Wappalyzer是一款专门用于分析网站技术栈的浏览器扩展程序,它可以帮助用户识别网站使用了哪些技术
它以两种便捷的形式为用户提供服务:
在线URL分析:用户只需输入目标网站的URL,Wappalyzer即可远程分析并提供该网站所使用的技术栈信息。
浏览器扩展:作为浏览器扩展程序,Wappalyzer允许用户在浏览任何网页时,通过点击扩展图标,直接获取并展示当前网页所采用的技术细节。
想要了解一个热门网站背后的技术秘密吗?以近期备受关注的kimi.ai为例,让我们通过wappalyzer来一探究竟!
首先打开wappalyzer官网并输入我们想查询的Web链接👇

通过搜索可以看到通过分析可以得到下面这几个维度的数据:
编程语言:网站开发所使用的编程语言。
UI框架:网站界面设计所使用的框架。
Javascript库:网站运行依赖的JavaScript库。
Javascript框架:网站开发中使用的JavaScript框架。
CDN服务商:提供内容分发网络服务的供应商。
数据统计分析工具:用于网站流量和用户行为分析的工具。
其他信息:包括网站的所在地区、使用的语言、metaData等等
而且wappalyzer不仅展示了技术栈,还提供了使用相同技术的公司排名。以流行的JavaScript库lodash为例,点击该技术项,你将看到使用的公司排名👇

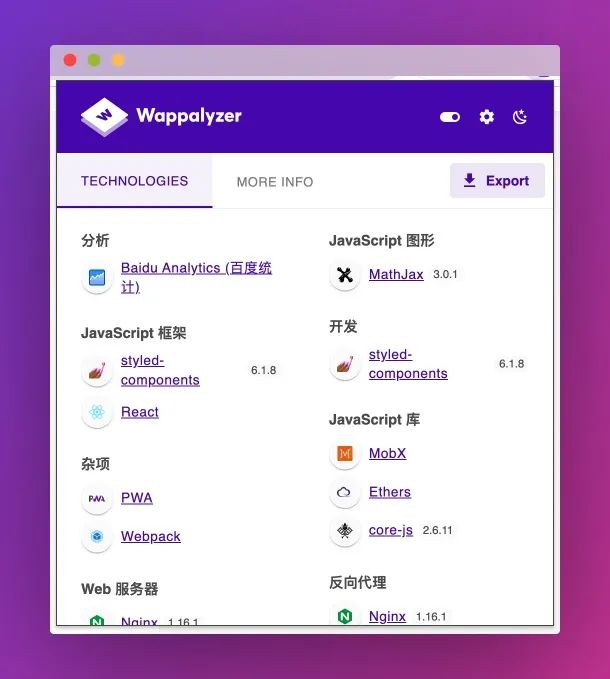
除了上文介绍的网页查询,它还提供了更便捷的浏览器插件版本。打开你想要分析的网站,然后点击浏览器中的wappalyzer插件图标。

工作原理
那么它的工作原理是什么呢?
通过分析网站的HTTP响应头来识别服务器类型、服务器配置等信息。
HTML标签检测:它扫描网页的HTML标签,寻找特定的标记或属性,这些可能表明使用了某些特定的技术或框架
脚本文件分析:Wappalyzer检查网页中加载的JavaScript脚本文件,这些脚本可能包含有关所使用技术的信息
模式匹配:Wappalyzer使用一系列预定义的规则和模式匹配算法来识别技术,这些规则会定期更新以适应新技术的出现
请你喝杯🍵 记得三连哦~
1.阅读完记得给🌲 酱点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事























 7016
7016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








