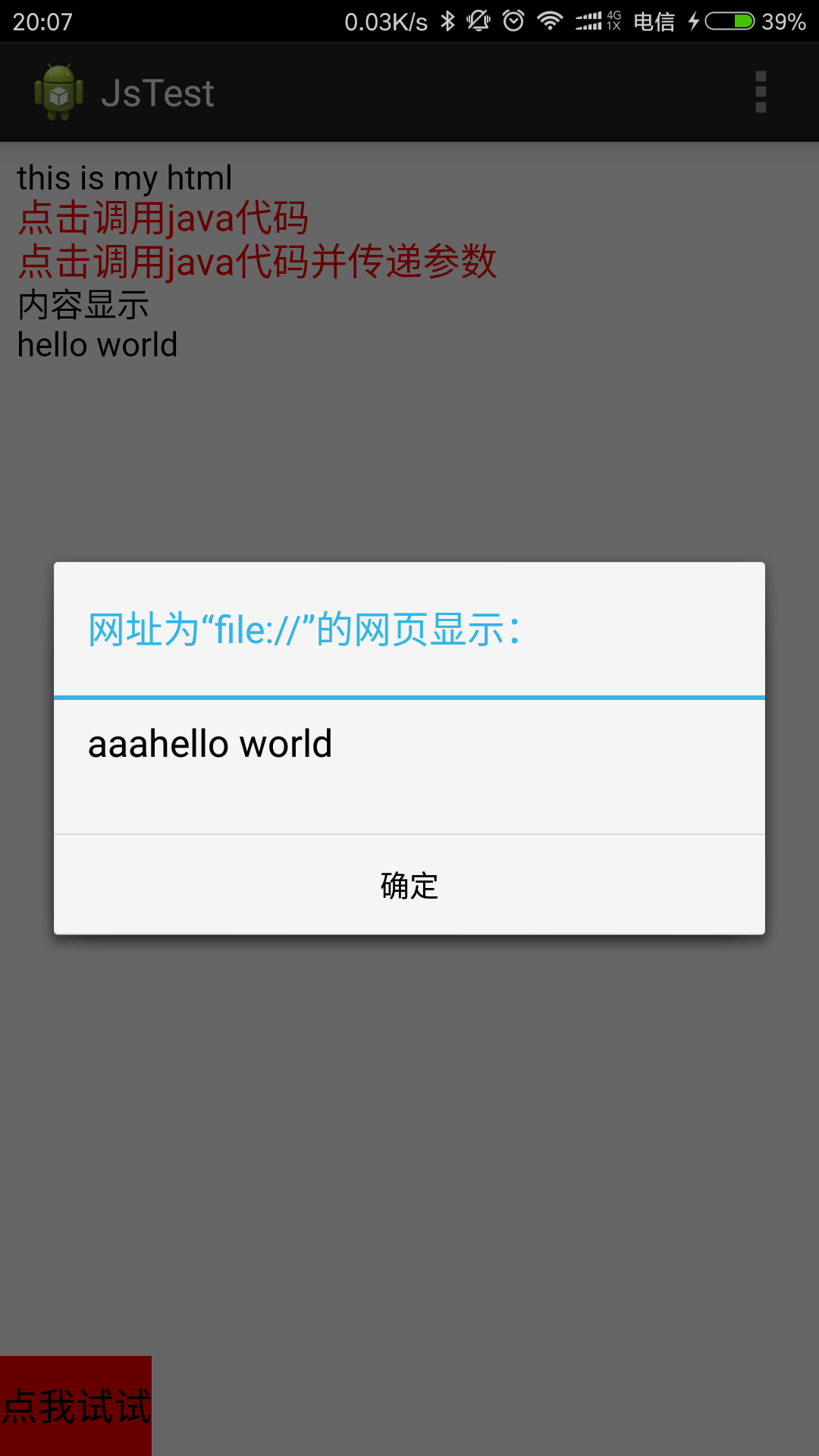
前段时间一直在流行混合式开发,其中React native是其中的佼佼者。然后微信又推出应用号,javaScript无疑又火了一大把。无论框架再怎么变化,再怎么封装,原理都是基于javaScript与原生Android的互相调用。无非是封装的接口种类、名称、功能不一样吧了。现在用个简单的例子来说明javaScript是怎么和原生Android互相调用的。最后运行效果如图所示。
点击html里面的文字调用原生的方法。在方法里面toast。点击“调用js代码”调用html里面的js方法。弹出alert。
原生的布局文件如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.jstest.MainActivity" >
<WebView
android:id="@+id/wv"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<Button
android:id="@+id/bt"
android:onClick="dy"
android:layout_alignParentBottom="true"
android:text="调用js代码"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"/>
</RelativeLayout><html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<script type="text/javascript">
function javacalljs(){
document.getElementById("content").innerHTML +=
"<br\>java调用了js函数";
}
function javacalljswithargs(arg){
document.getElementById("content").innerHTML +=
("<br\>"+arg);
alert("aaa"+arg);
}
</script>
</head>
<body>
<style type="text/css">.deng{color:#FF0000; font-size: 18px;}</style>
this is my html <br/>
<a class="deng" onClick="window.wst.startFunction()">点击调用java代码</a><br/>
<a CLASS="deng" onClick="window.wst.startFunction('hello world')" >点击调用java代码并传递参数</a>
<br/>
<div id="content">内容显示</div>
</body>
</html> wv = (WebView) findViewById(R.id.wv);
wv.loadUrl("file:///android_asset/JsView.html");
WebSettings ws = wv.getSettings();
ws.setJavaScriptEnabled(true);
wv.addJavascriptInterface(this, "wst");
// webview有两个方法:setWebChromeClient和setWebClient
// setWebChromeClient主要处理解析,渲染网页等浏览器做的事情
// WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
wv.setWebChromeClient(new WebChromeClient());/**
* JS调用的方法在另外的线程里,不在主线程
*/
@JavascriptInterface
public void startFunction() {
Toast.makeText(this,"2"+Thread.currentThread().getName() , Toast.LENGTH_SHORT).show();
Toast.makeText(this, "js调用了java函数", Toast.LENGTH_SHORT).show();
runOnUiThread(new Runnable() {
@Override
public void run() {
bt.setText("点我试试");
}
});
}
@JavascriptInterface
public void startFunction(final String str) {
Toast.makeText(this, str, Toast.LENGTH_SHORT).show();
runOnUiThread(new Runnable() {
@Override
public void run() {
}
}); public void dy(View v){
wv.loadUrl("javascript:javacalljswithargs('hello world')");
}
搞定,收工。
























 4202
4202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








