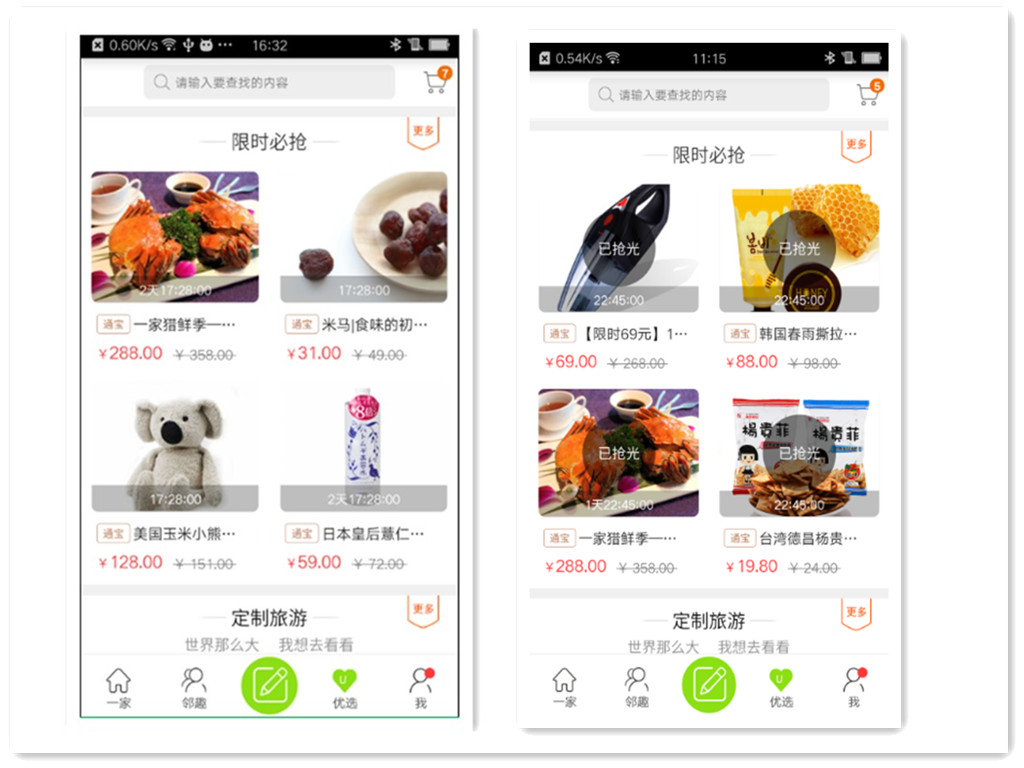
先看下效果图:

这是两张前后对比图,右边第二张图里面的已抢光标签图片当已经没有商品的时候就会显示了,在每个图片的中心位置,第一想法是在ImageView的外层再套一层RelativeLayout
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<SelectableRoundedImageView
android:id="@+id/imageView"
style="@style/margin_distance"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/youxuan_bg_shape_normol"
android:contentDescription="@string/app_name"
android:padding="1dp"
android:scaleType="centerCrop" />
<ImageView
android:id="@+id/iv_empty_pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
</RelativeLayout>
这样当然是可以的,然而如果XML布局本身就很复杂,用这样的写法又给View Tree加了一层,不够优雅,下面介绍另一种实现方式:自定义View
public class CenterImage extends ImageView {
private Paint paint;
private boolean isCenterImgShow;
private Bitmap bitmap;
public void setCenterImgShow(boolean centerImgShow) {
isCenterImgShow = centerImgShow;
if (isCenterImgShow) {
bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher);
invalidate();
}
}
public CenterImage(Context context) {
super(context);
init();
}
public CenterImage(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CenterImage(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
paint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (isCenterImgShow && bitmap != null) {
canvas.drawBitmap(bitmap, getMeasuredWidth() / 2 - bitmap.getWidth() / 2, getMeasuredHeight() / 2 - bitmap.getHeight() / 2, paint);
}
}
}
XML中:
<com.ninetripl.customview.CenterImage
android:id="@+id/goodsImage"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:contentDescription="@string/app_name"
android:scaleType="centerCrop"
android:src="@mipmap/yijia_default_bg" />
代码中拿到CenterImage的对象:
CenterImage mGoodsImg =(CenterImage)findViewById(R.id.GoodsImage);
mGoodsImg.setCenterImgShow(true);
当setCenterImgShow()里的invalidate()方法被调用后,CenterImage的onDraw()方法会重新被调用并重新绘制,这样就可以愉快地在ImageView的上面新加一个图层。























 1857
1857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










