使用QGridLayout布局实现翻页效果
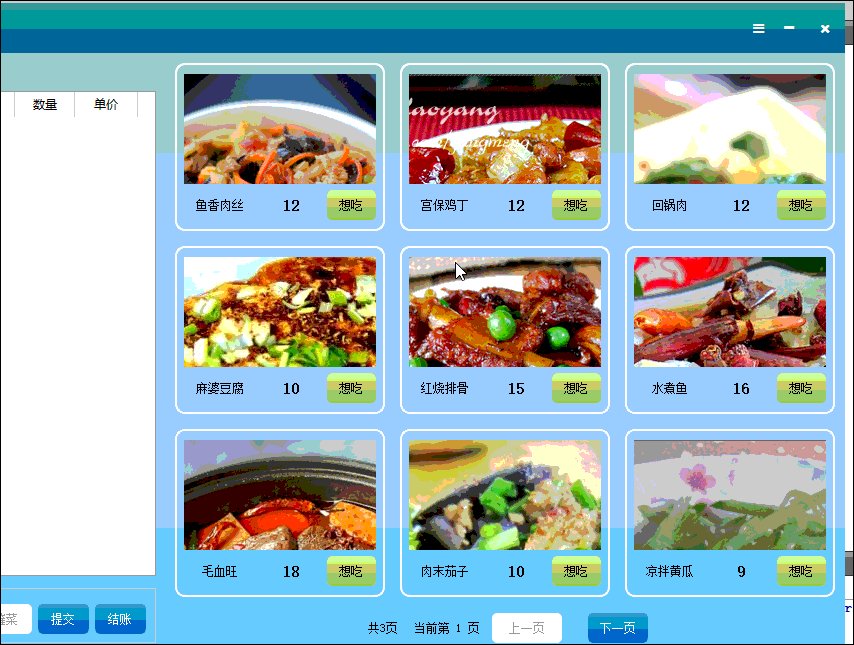
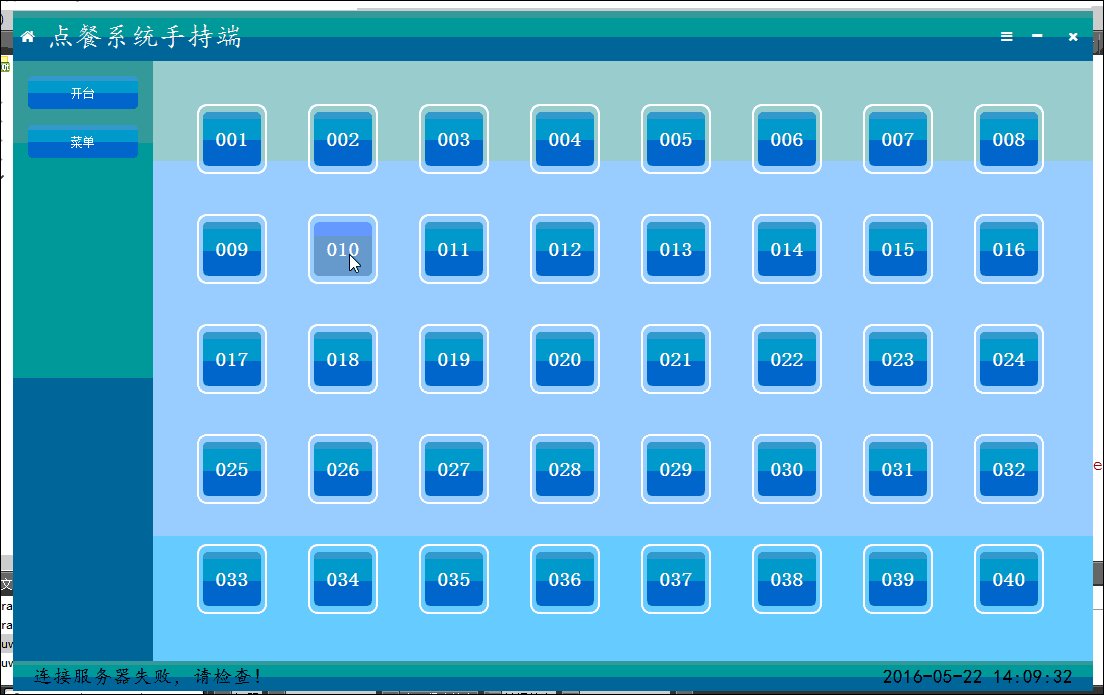
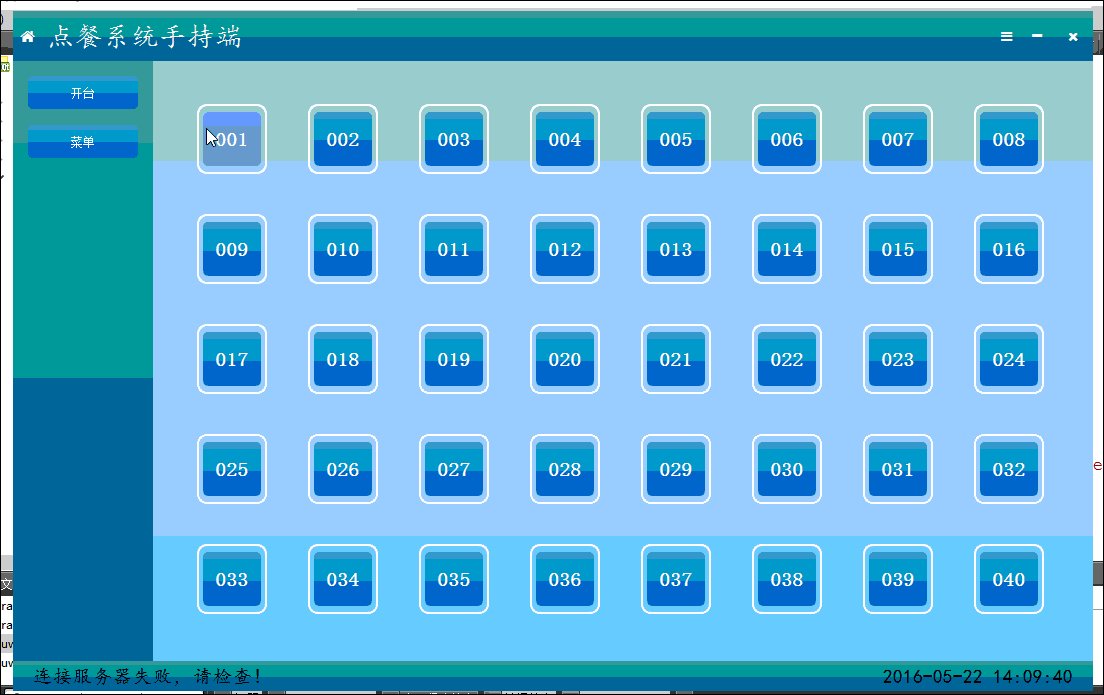
好长时间没有写博客了,今天抽点时间做点笔记。前端时间刚好有这个需求,对QGridLayout布局实现翻页效果,效果是这样的?
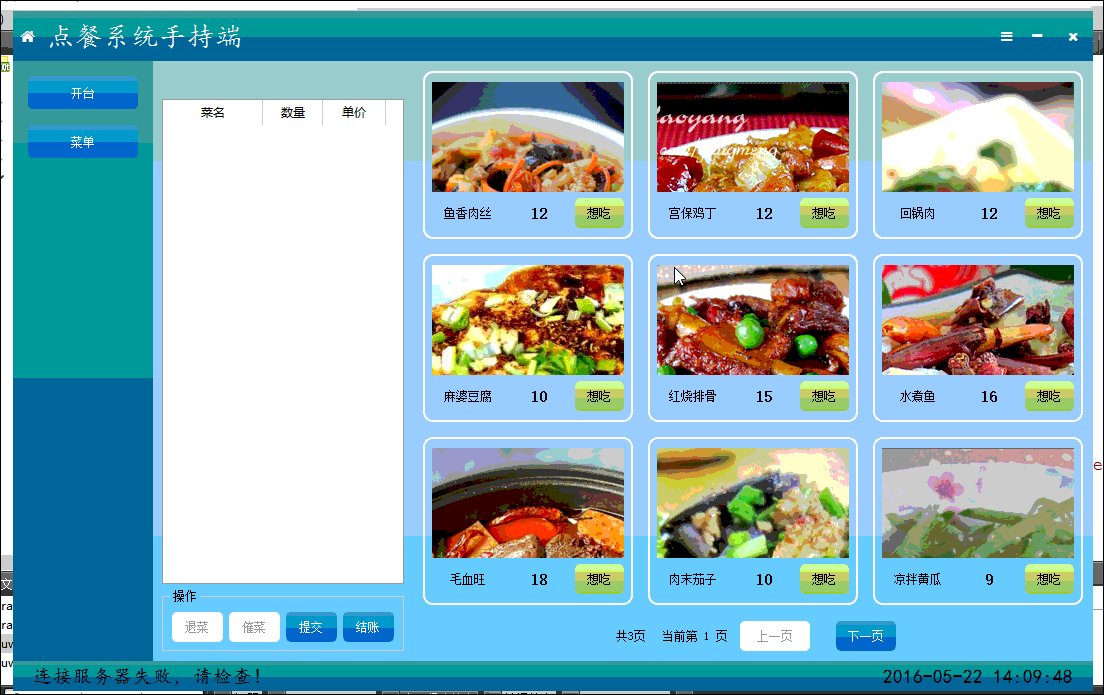
上图中是一个点餐系统的菜谱演示效果图。其中使用的布局就是QGridLayout,它的每一个元素都是一个自定义的widget,自定义的widget里边实现了菜谱照片和价格以及名称的显示。
网格布局的实现
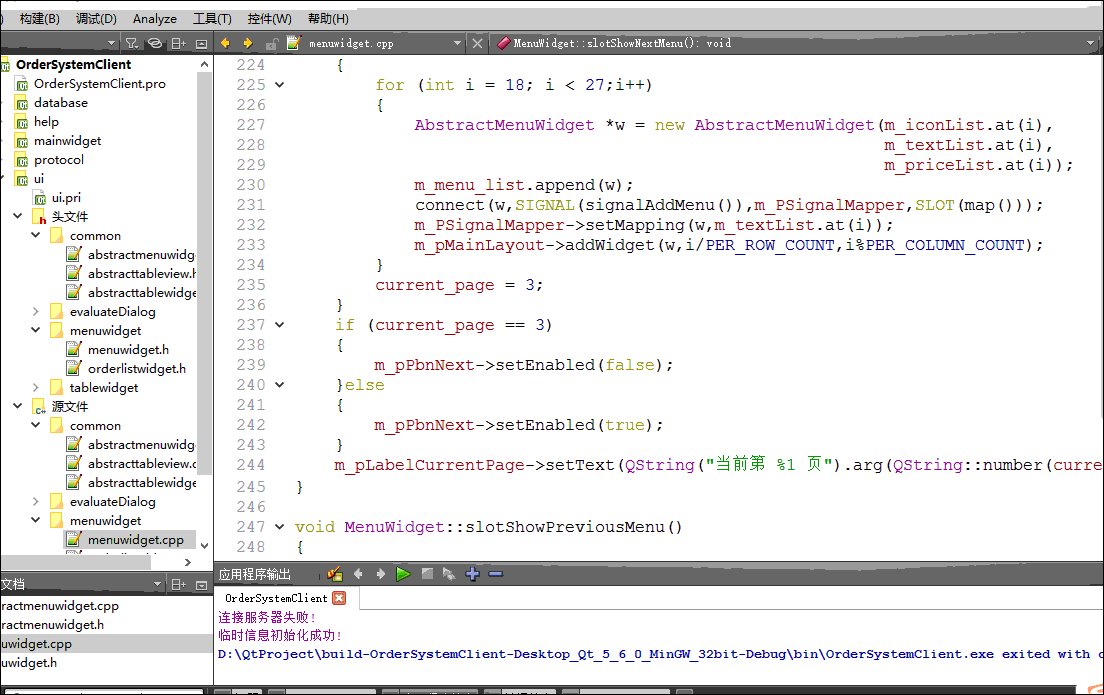
还是直接看代码,代码一看就会懂的。
//创建菜谱列表,并进行网格布局
for (int i = 0; i < PER_PAGE_COUNT; i++)
{
AbstractMenuWidget *w = new AbstractMenuWidget(m_iconList.at(i),
m_textList.at(i),
m_priceList.at(i));
m_menu_list.append(w);
connect(w,SIGNAL(signalAddMenu()),m_PSignalMapper,SLOT(map()));
m_PSignalMapper->setMapping(w,m_textList.at(i));
m_pMainLayout->addWidget(w,i/PER_ROW_COUNT,i%PER_COLUMN_COUNT);
}
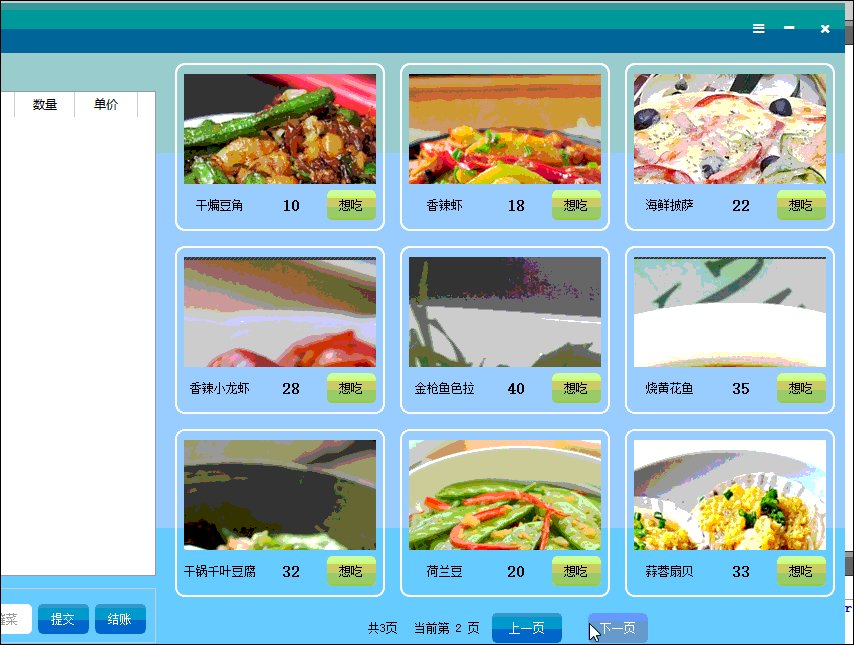
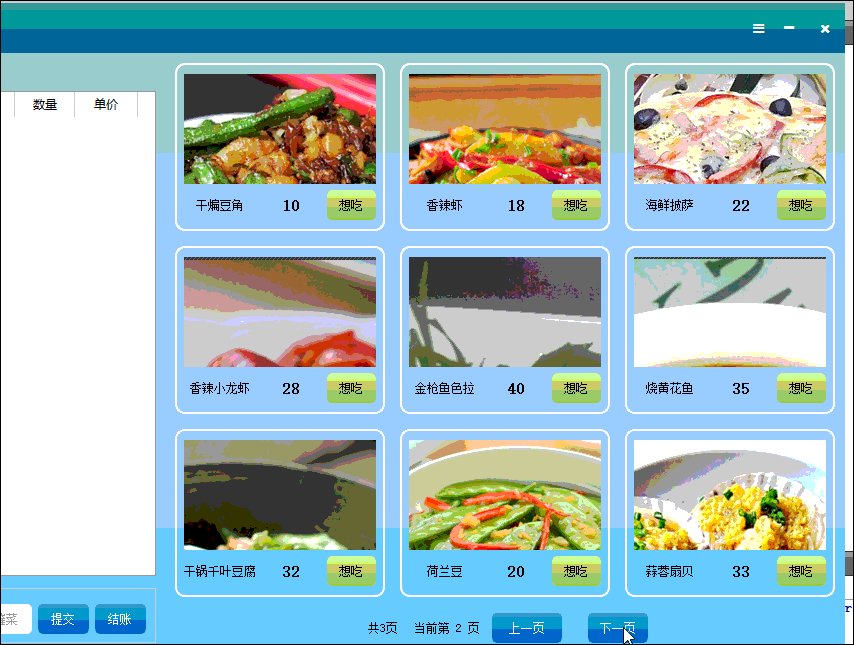
翻页效果的实现
其实在做翻页之前也想过要换其他方式去实现的。真不知道该怎么解决,想过重新删除m_pMainLayout,在翻页的时候重新初始化,但是发现菜谱的布局会发生变化,和自己想想的不太一致,随后一想,这是肯定的,前后两连个不是一个布局了肯定会乱的。最后想到的是在翻页之前删除m_pMainLayout所指向的布局中的元素,然后重新添加,虽然办法有点笨,不过还好是实现了。
删除部分的关键代码如下所示:
//清除layout中的内容
void MenuWidget::removeLayout()
{
while (m_pMainLayout->count() > 0)
{
QWidget *w = m_pMainLayout->itemAt(0)->widget();
m_pMainLayout->removeWidget(w);
delete w;
}
}上面的代码用在按钮点击切换的时候调用即可。
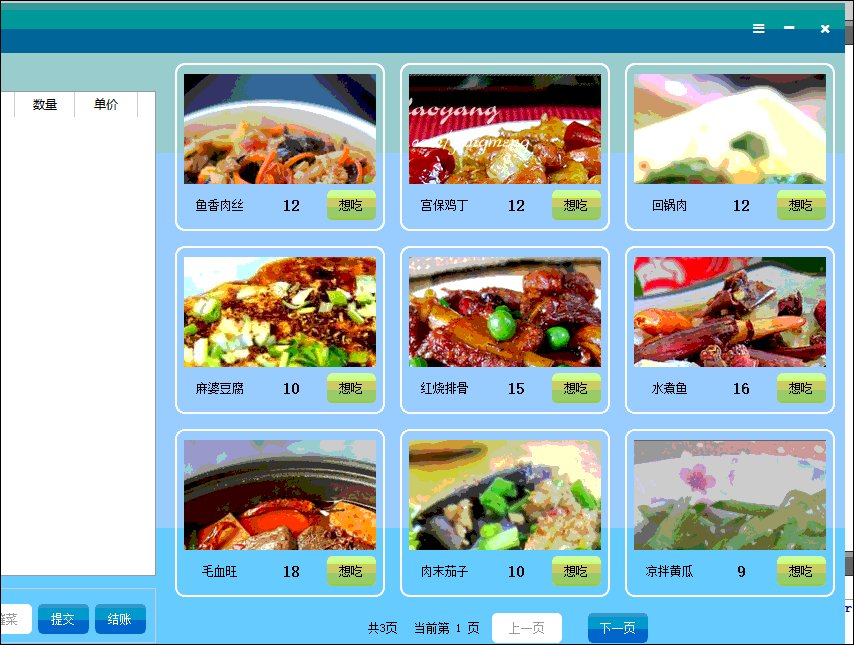
完整的系统样式是这样的
由于服务器那边没有开启所以好多功能都不能操作。
技术在于交流、分享……
博客地址:http://blog.csdn.net/u013704336\
Email:kevinlq0912@163.com
QQ:936563422
























 1675
1675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








