废话不多说。直接进入主题。。。。。

今天要实现产品设计的新界面,要使用带Toolbar控件,于是手起刀落,麻溜的一下就写好了:
<android.support.v7.widget.Toolbar android"@+id/toolbar" android:layout_width="match_parent" android:background="@color/colorAccent" android:layout_height="?attr/actionBarSize"/>
<menu xmlns:android"http://schemas.android.com/apk/res/android"
xmlns:"http://schemas.android.com/apk/res-auto" <item
android"@+id/test_menu1"
android:icon="@mipmap/mmj"
:showAsAction="never"
android:title="测试1" />
<item
android"@+id/test_menu2"
android:icon="@mipmap/mmh"
:showAsAction="never"
android:title="测试2" />
<item
android"@+id/test_menu3"
android:icon="@mipmap/mml"
:showAsAction="never"
android:title="测试3" />
</menu>Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar)//返回按钮监听 toolbar.setNavigationOnClickListener(View.OnClickListener() { @Override public void onClick(View view) { } })//menu item点击事件监听 toolbar.setOnMenuItemClickListener(Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem item) { switch (item.getItemId()){ R.id.test_menu1: break; } return false; } })setSupportActionBar(toolbar)
在Activity中使用:Activity 需要 extends AppCompatActivity 重写onCreateOptionsMenu方法加载menu布局
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.test_menumenu);//加载menu布局
return true;
}

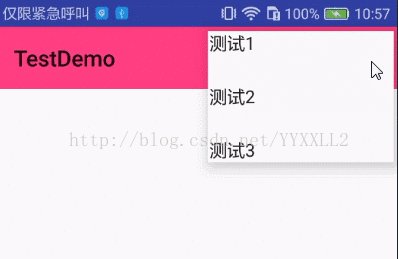
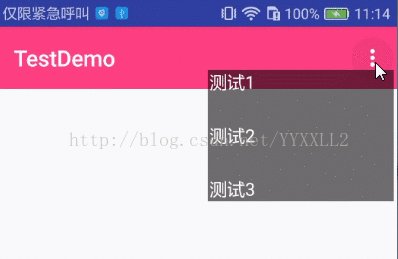
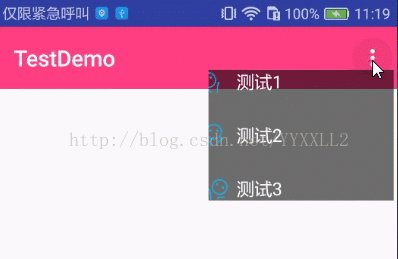
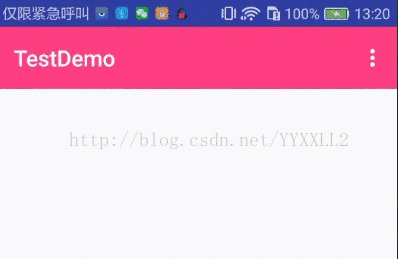
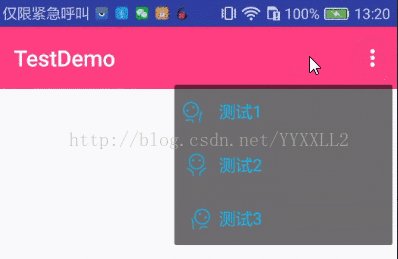
我次热法克,默认情况下Title 和 menu 字体颜色和更多menu图标的颜色都是黑色的。而且menu覆盖了Toolbar
这样menu应该在目前的APP里面没有哪一个是这样的。因为确实体验不好。要怎么去改呢。
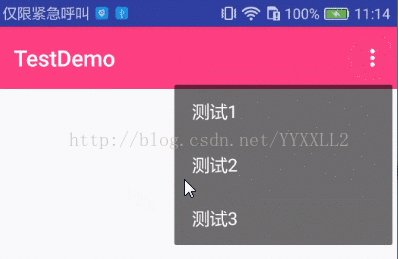
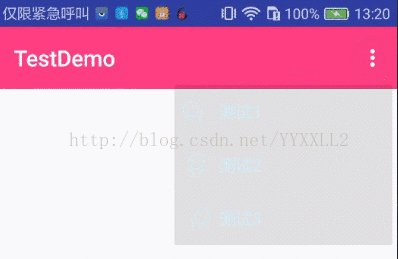
于是我就偷偷的去百度了一番发现,首选让menu显示到Toolbar下面这个是一般的APP都这样:
<android.support.v7.widget.Toolbar android"@+id/toolbar" android:layout_width="match_parent" android:background="@color/colorAccent" app:popupTheme="@style/ToolbarPopupTheme" -->添加styleandroid:layout_height="?attr/actionBarSize"/>
menu 样式,设置背景色和不让menu覆盖Toolbar:
<style name="ToolbarPopupTheme" parent="Widget.AppCompat.Light.PopupMenu.Overflow" <item name="android:colorBackground"#90000000</item> <!-- 设置背景颜色--> <item name="overlapAnchor"false</item> <!--设置不覆盖锚点--> </style>

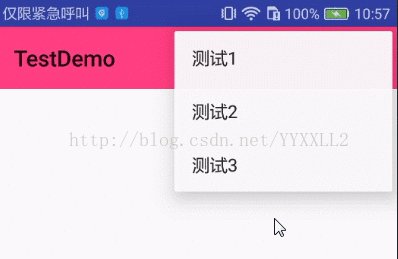
已经修改了背景色和覆盖问题。但是Toolbar字体颜色和图标颜色,和menu字体颜色太丑了,产品不满意,然后和产品大干一架之后干不赢,只好回来默默的修改。
绞尽脑汁之后发现在AppTheme添加2行代码就可以搞定了:
<!-- 添加这一句, 即可改变toolbar menu 图标的颜色--> <item name="android:textColorSecondary"#ffffff</item> <!--toolbar标题文字颜色--> <item name="android:textColorPrimary"@android:color/white</item>
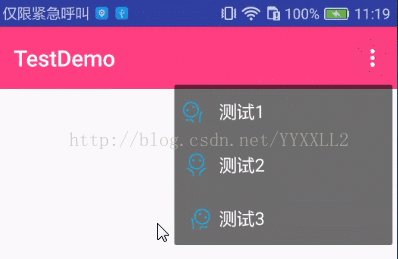
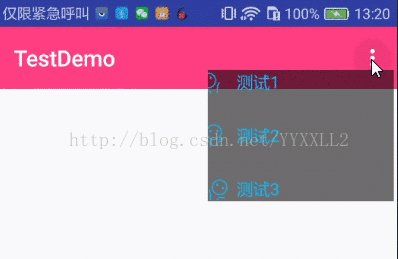
然后就出现了下一幕:

哦哟。成功了。颜色都变了。。然后趾高气昂的向产品炫耀自己最新陈果,结果产品又一巴掌拍过来:老子的menu上的图标被狗日了吗?狗日了吗?日了吗?
单身狗的程序员很无奈。。。一向都是我日狗的。怎么能被狗日呢,于是又回来!!!
各种百度各种坑。终于找到了解决方案:
@Override
protected boolean onPrepareOptionsPanel(View viewMenu menu) {
(menu != ) {
(menu.getClass() == MenuBuilder.class) {
{
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible"Boolean.TYPE)m.setAccessible()m.invoke(menu, true)} catch (Exception e) {
}
}
}
return super.onPrepareOptionsPanel(viewmenu)}
搞定。。。

图标出来咯诶,喜洋洋诶,啷啋~
挑起键盘啷啷啋,哐啋,找产品诶,罗罗~
啪。。。啪。。。啪。。。
产品:老子的图标示蓝色的,你给老子字体是白色。。。

诶。。。捂着脸。。回到座位。看着电脑屏幕上的AS。。。继续“日狗”
经过各种百度。google,网上给的方案<item name=”actionMenuTextColor”>@color/text_color</item> ,
但是各种品种的狗都日了一遍,发现修改都失败了。看来只有靠自己,但是发现 <item name=”android:textSize”>15sp</item>能够修改字体大小成功,于是乎就尝试了一下<item name=”android:textColor”>@color/color_14b8f4</item>当运行起来的那一刻,我的吉娃娃都飞起来了。。。
<android.support.v7.widget.Toolbar android"@+id/toolbar" android:layout_width="match_parent" android:background="@color/colorAccent" :popupTheme="@style/ToolbarPopupTheme" app:theme="@style/ToolbarTheme" -->修改主题android:layout_height="?attr/actionBarSize"/>
<!-- toolbar菜单样式 --> <style name="ToolbarTheme" parent="@style/ThemeOverlay.AppCompat.ActionBar"<!-- 修改字体大小 --> <item name="android:textSize"15sp</item> <!-- 修改字体颜色 --> <item name="android:textColor"@color/color_14b8f4</item> </style>

颜色修改成功了。终于实现了产品那合理(bian tai)的需求。
于是叫来了产品,产品开后很是满意的点了点了,,然后呢。。。窝草。。。他居然不走了。。。,我尼玛

居然闲来无事(dan dan JJ teng)跑来监视我。
哎。没办法谁让别人资格比我老呢。我只是一枚新来的程序员

默默的我有用同样的方法在一个fragment界面里面写了一个Toolbar…我次热法克:
Fragment 里面居然没有 setSupportActionBar(oolbar toolbar)这个方法。。NND。。只好使用我的究极武器了。
((AppCompatActivity) getActivity()).setSupportActionBar(toolbar); 来呀快活呀,反正有大把时光。

吉娃娃快回来—>我的menu呢。吉娃娃一脸二哈的望着我。
setHasOptionsMenu()
添加一句代码。一脚踹开 吉娃娃 ,啦啦啦德玛西亚

Fragment的menu出来了。。。但是一回头看到产品猥琐的笑容,在看看手机屏幕 法克 图标不见了。于是准备如法炮制重写 onPrepareOptionsPanel(View view, Menu menu)

我想静静,别问我静静是谁。。。
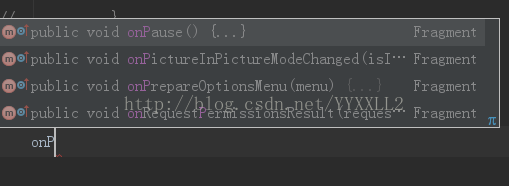
经过发现 onCreateOptionsMenu(Menu menu, MenuInflater inflater)这里面不是和 onPrepareOptionsPanel(View view, Menu menu) 一样都有一个menu吗????
灵机一动:
@Override
public void onCreateOptionsMenu(Menu menuMenuInflater inflater) {
super.onCreateOptionsMenu(menuinflater)inflater.inflate(R.menu.test_menumenu)(menu != ) {
(menu.getClass() == MenuBuilder.class) {
{
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible"Boolean.TYPE)m.setAccessible()m.invoke(menu, true)} catch (Exception e) {
}
}
}
}

哈哈哈哈 ,fragment里面的也出来了

</div></div> <!----></div></div>
<script type="text/javascript" src="./dist/vendor.js"></script>
<script type="text/javascript" src="./dist/detail.js"></script>






















 1780
1780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








