申请密钥
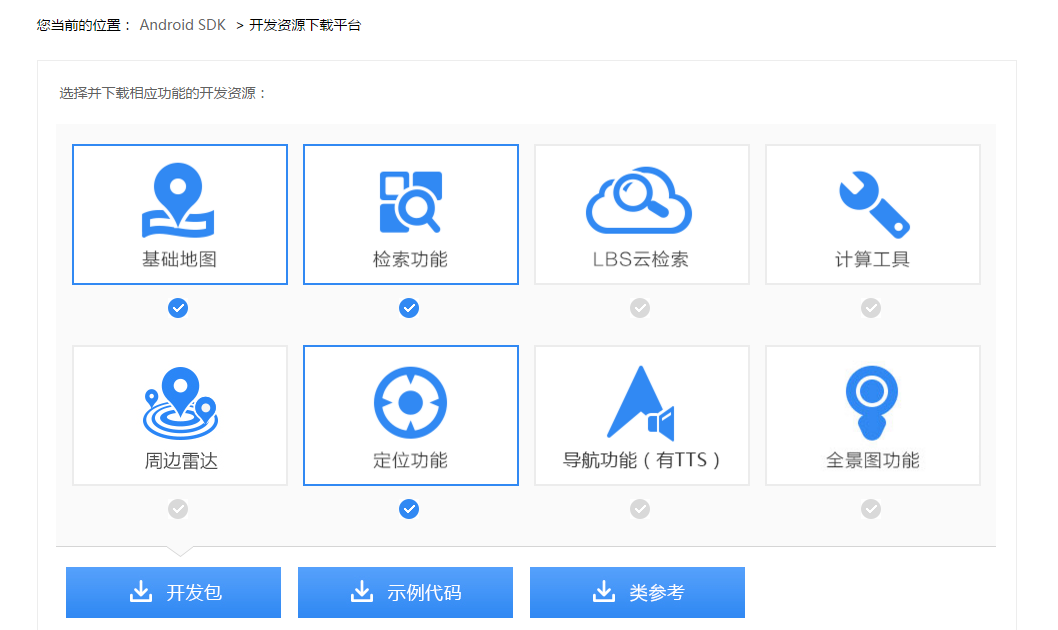
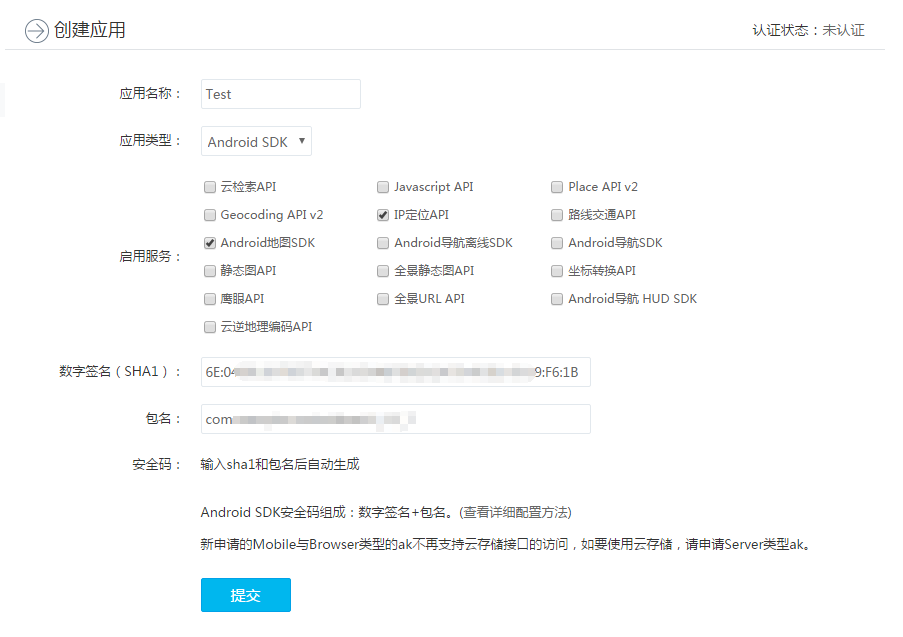
首先打开百度地图API首页,注册开发者账号,在开发中选择Android开发->Android地图SDK,然后选择获取密钥,创建应用,应用类型选择Android SDK,根据自己的需要选择要启用的服务
数字签名
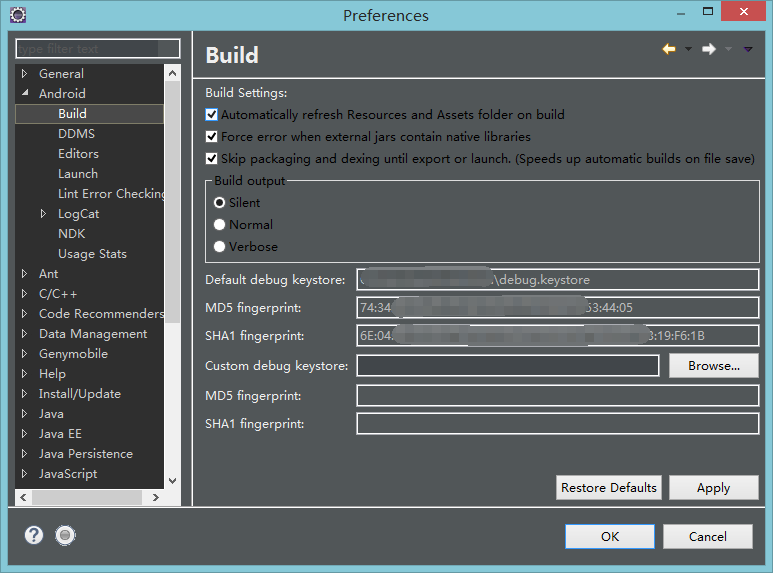
Eclipse选择Window->Preferences,在Android->Build可以看到SHA1值,也可以在控制台用keytool查看,此处不再赘述
包名
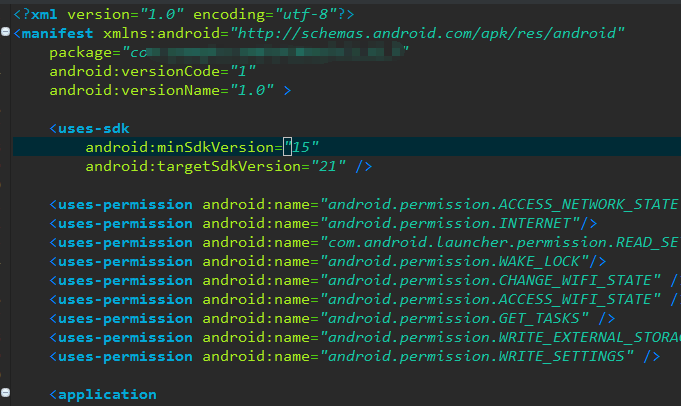
包名直接在AndroidManifest.xml文件中查看
然后点击创建,就可以看到我们的AK啦
环境配置
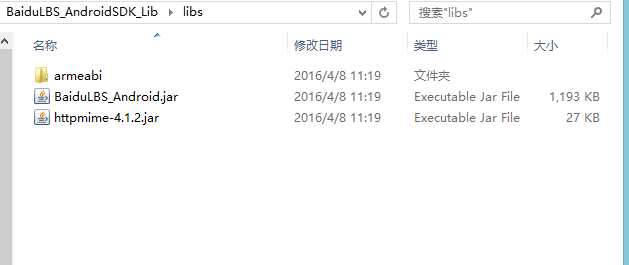
首先在相关下载中下载我们需要的SDK

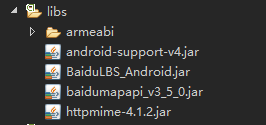
下载完成之后解压,将解压后的libs文件夹下所有文件拷贝至我们创建的工程libs目录下


在工程属性->Java Build Path->Order and Export 勾选 Android Private Libraries,然后clean一下
显示基础地图
1.添加key
首先需要在AndroidManifest.xml文件 <application>标签中加入我们申请的key
<application>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="这里填入申请到的key" />
</application>2.添加需要的权限
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<uses-permission android:name="android.permission.WAKE_LOCK"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_SETTINGS" />3.在布局文件中加入地图控件
<com.baidu.mapapi.map.MapView
android:id="@+id/main_mapview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />4.创建地图Activity,管理地图生命周期
在setContentView()语句之前需要加一句
SDKInitializer.initialize(getApplicationContext());用来在应用程序创建时初始化 SDK引用的Context 全局变量,由于在SDK各功能组件使用之前都需要调用SDKInitializer.initialize(getApplicationContext());,因此我们将该方法放在Application的初始化方法中。
获取地图控件的引用mView = (MapView) findViewById(R.id.main_mapview);
5.重写生命周期方法
使地图与activity生命周期同步
@Override
protected void onPause() {
super.onPause();
mView.onPause();
}
@Override
protected void onResume() {
super.onResume();
mView.onResume();
}
@Override
protected void onDestroy() {
super.onDestroy();
mView.onDestroy();
}到这里就可以显示一个基础的地图啦,默认显示的是北京。


























 1380
1380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








