今天在CSDN上面看博客的时候,发现了许多人发现升级版的listview控件的RecyclerView特别好用,好且功能强大,但本人现在菜鸟级别,学习Android不到一个月,参考大神的博客终于实现了一个简答的自定义布局文件。
showplan.xml文件布局如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v7.widget.RecyclerView
android:id="@+id/id_recyclerview"
android:divider="#ffff0000"
android:dividerHeight="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>需要包含RecyclerView,这个我用Android studio的时候报错了,发现没有添加对应的包,去网上百度了下,最终解决了。我会在文章后面添加包的文件,不用着急啊。
下面是自定义布局文件planitem.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/showmorningplan"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="1" />
<TextView
android:id="@+id/showafternoonplan"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="2"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"/>
<TextView
android:id="@+id/shownightplan"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="3"
android:layout_gravity="left|bottom"
android:layout_below="@+id/showafternoonplan"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="167dp"/>
</RelativeLayout>
接下来就是RecyclerView的操作,我的自定义布局文件只有3个textview,很简单的。
由于我是在Fragment里面添加布局文件的,所有代码和activity里面不是一样,但基本都差不多,最多修改下几个参数。
package com.bank;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class FragmentPlan extends Fragment {
private RecyclerView mRecyclerView;
private List<PlanData> mplanData;
private HomeAdapter mAdapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.showplan, container, false);
initData();
mRecyclerView = (RecyclerView)view.findViewById(R.id.id_recyclerview);
mRecyclerView.setLayoutManager(new LinearLayoutManager(getActivity()));
mRecyclerView.setAdapter(mAdapter = new HomeAdapter());
return view;
}
public void initData()
{
mplanData = new ArrayList<PlanData>();
for (int i = 0;i<26; i++)
{
PlanData a =new PlanData();
a.setMoringPlan("morning");
a.setAfterPlan("Afternoon");
a.setNightPlan("Night");
mplanData.add(a);
}
}
class PlanData{
String MoringPlan;
String AfterPlan;
String NightPlan;
String Conclusion;
String Rank;
void setMoringPlan(String plan)
{
MoringPlan =plan;
}
void setAfterPlan(String plan)
{
AfterPlan =plan;
}
void setNightPlan(String plan)
{
NightPlan =plan;
}
void setRank(String plan)
{
Rank =plan;
}
void setConclusion(String plan)
{
Conclusion =plan;
}
String getMoringPlan(){
return this.MoringPlan;
}
String getAfterPlan(){
return this.AfterPlan;
}
String getNightPlan(){
return this.NightPlan;
}
String getConclusion(){
return this.Conclusion;
}
String getRank(){
return this.Rank;
}
}
class HomeAdapter extends RecyclerView.Adapter<HomeAdapter.MyViewHolder>
{
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
{
MyViewHolder holder = new MyViewHolder(LayoutInflater.from(getActivity()).inflate(R.layout.planitem, parent,false));
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position)
{
PlanData data = mplanData.get(position);
holder.showMorningplan.setText(data.getMoringPlan());
holder.showAfternoonplan.setText(data.getAfterPlan());
holder.showNightplan.setText(data.getNightPlan());
}
@Override
public int getItemCount() {
return mplanData.size();
}
class MyViewHolder extends RecyclerView.ViewHolder
{
TextView showMorningplan,showAfternoonplan,showNightplan;
public MyViewHolder(View view)
{
super(view);
showMorningplan = (TextView) view.findViewById(R.id.showmorningplan);
showAfternoonplan = (TextView) view.findViewById(R.id.showafternoonplan);
showNightplan = (TextView) view.findViewById(R.id.shownightplan);
}
}
}
}
因为这个代码是准备自己写个计划安排的app,是给自己使用的,这个只是测试,我希望做成从数据库获得数据,然后显示出来,目前已经能够显示。所以自定义了一个类,plandata来处理数据,因为数据的类型并不一定全部都是string,有时有可能是图片,所以我用类来包装一组数据,这样方便自己后面的处理。
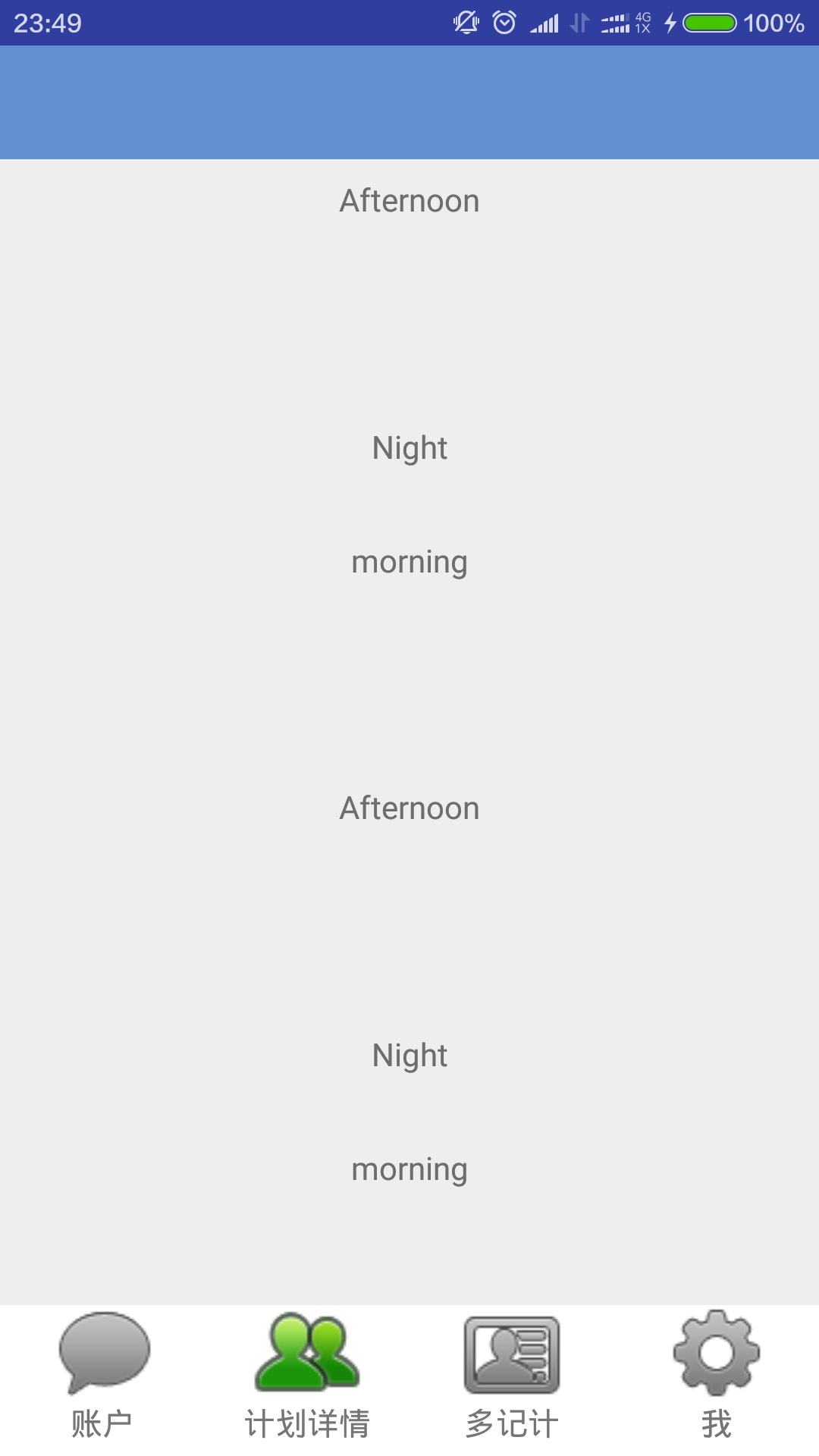
效果里面没有横线处理,后面文章会处理这个问题,看下效果:

























 452
452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








