quillEditor富文本编辑器实现插入视频
quillEditor富文本编辑器实现插入视频默认是通过iframe来展示的,并不符合我们的实际需求,我们需要直接展示视频。

这里就是直接展示视频的效果。
新建一个video模块用来替换原来video模块
新建video.js
const BlockEmbed = Quill.import('blots/block/embed')
class VideoBlot extends BlockEmbed {
static create (value) {
let node = super.create()
node.setAttribute('src', value.url)
node.setAttribute('controls', value.controls)
node.setAttribute('width', value.width)
node.setAttribute('height', value.height)
node.setAttribute('webkit-playsinline', true)
node.setAttribute('playsinline', true)
node.setAttribute('x5-playsinline', true)
return node;
}
static value (node) {
return {
url: node.getAttribute('src'),
controls: node.getAttribute('controls'),
width: node.getAttribute('width'),
height: node.getAttribute('height')
};
}
}
VideoBlot.blotName = 'simpleVideo'
VideoBlot.tagName = 'video'
export default VideoBlot;
然后在编辑器页面引入,并注册给quill

插入视频后,使用video标签展示
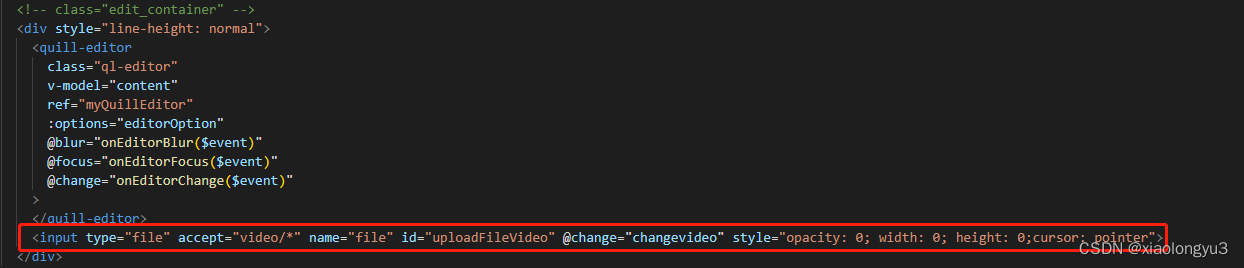
在quill编辑器后面插入一个input标签。
<input type="file" accept="video/*" name="file" id="uploadFileVideo" @change="changevideo" style="opacity: 0; width: 0; height: 0;cursor: pointer">
在toolbars中增加video支持

'video': (val) => {
if (val) {
document.querySelector("#uploadFileVideo").click();
} else {
return;
}
}

这里通过input的点击方法,实现选择视频文件之后,直接插入video标签。
以上代码就是使用video标签插入视频的具体方法。








 本文介绍如何使用QuillEditor富文本编辑器直接插入并展示视频,而非通过iframe方式。通过自定义video模块,实现了视频标签的创建及属性设置。
本文介绍如何使用QuillEditor富文本编辑器直接插入并展示视频,而非通过iframe方式。通过自定义video模块,实现了视频标签的创建及属性设置。


















 632
632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










