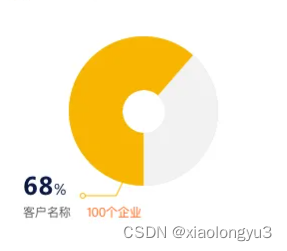
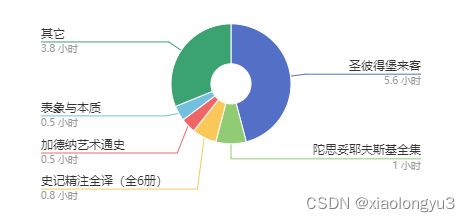
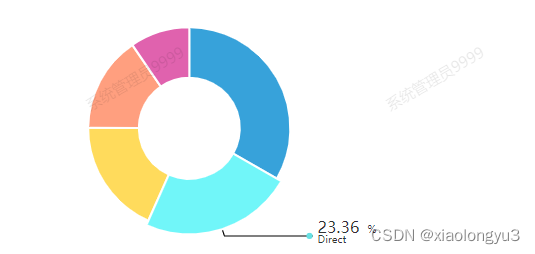
ui在设计稿上给echarts的饼状图的指示线末尾加上了圆点,产品要求要100%还原,在这种情况下,我们就需要去利用echarts提供的api去实现这个效果。

问题:管访API或者示例上并没有这个效果。

解决办法:利用label配置项,格式化配置项之后,利用rich富文本去做处理。
网上也看到别人有能实现这个效果的,方案大概有两种方案:1 利用背景图片, 即利用rich设置background,或者利用 label格式化通过富文本实现, 2 利用同一个数据,两层配置叠加实现(1 第一层显示label文本 第二层显示小圆点)。
从上面时间方案来看,还是第一种比较方便。但是实际使用过程中还是问题比较多,也有很多事以讹传讹。今天这里我就把详细配置方法说下来。
格式化label
const customLabelFormatter = (params) => {
return `{dot|}\n{a|${params.percent}}{b|%}\n{c|${params.name}}`;
};
这里重点要说的时基本原理:其实就是利用第一个dot(普通的自定义元素)配合样式来实现圆点。后面这些元素(如果你只有一个显示元素则比较简单,我这里时多个元素)利用样式padding配合负数来实现和小圆点对齐。注意{dot|}后一定要加\n换行,否则在饼图的左右的时候,圆点不会保持在线的末端。
先看第一步:

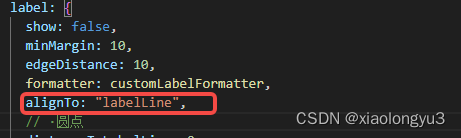
这里还需要配置外层:

alignTo: “labelLine” 这个配置项,是将label对其到指示线,这个配置项能保证你的小圆点位于线的末端。
rich: {
dot: {
backgroundColor: "auto", // 适应颜色
width: 0,
height: 0,
borderRadius: 3, // 保证是圆角
fontSize: 16,
padding: [3, -3, 3, -3] // 这里就保证是要给宽高6的正方形
}
}
以上配置可以保证小圆点了。
接下来是文本配置
如果你是一个简单的一行文本展示,就很简单,和dot一行,只需要稍加修饰即可。如果是多行文本(rich内不能嵌套,如果可以嵌套也就相当于一行了),需要对每行元素设置不同的padding微调到适配即可。如{dot|}\n{a|KaTeX parse error: Expected 'EOF', got '}' at position 17: …params.percent}}̲{b|%}\n{c|{params.name}} 有三个元素:
rich: {
dot: {
backgroundColor: "auto",
width: 0,
height: 0,
borderRadius: 3,
fontSize: 16,
padding: [3, -3, 3, -3]
},
a: {
fontSize: 16,
align: "left",
padding: [-35, 3, -10, 5]
},
b: {
fontSize: 10,
align: "left",
padding: [-30, 3, -10, 5]
},
c: {
fontSize: 10,
align: "left",
padding: [-10, 3, -10, 5]
}
}
每一个元素都要调整其padding值使其能够和圆点对齐。

如上配置,就很容易就能实现这个效果,而且小圆点颜色也可以自动适配当前部分的颜色。






















 9113
9113

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










