1,之前一直在用这个属性,没发现什么大问题,感觉还挺好用的,一般都是设置一个容器,大小和要显示的背景图像大小一致,然后用雪碧图定位到要显示图案的左上角(一般都是X正值,Y负值)
2,今天看《精通CSS》上面写到,百分比和单位值是不一样的定位规则的,包括关键字也是。因为之前一直也没怎么用到百分比定位背景,所以感触不深。
3,刚好看一个网站源码,看到给li加背景,定位代码是background-position:left 14px; ,这一下我就表示看不懂了。
问题从这里开始,文档描述如下:
目前我的理解是:
1,关键字。如果是关键字, [top|center|bottom][left|center|right] ,前者指定背景和容器的纵向定位,也就是说,top即背景的上方与容器的上方重合,center水平中线重合,bottom下方重合。
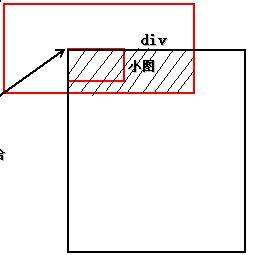
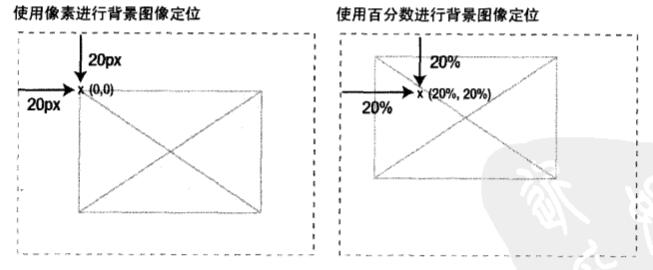
2,带单位的数值(一般用px)。如果是带单位的数值,那就是在背景图像左上角与容器左上角的相对位移,具体看正负值决定移动方向,这时,显示效果会出现下图情况,所以一般我们都设置容器大小和要显示的图案同样大小。
3,百分比。如果是百分比,就不再对图像及容器的左上角定位了,而是换成了图像上相应比例的点和容器相应比例的点的重合。如下图所示:
规范指出,不要将像素与百分数等单位与关键字混合使用。者似乎是一个没有意义的的规则,而且许多现代浏览器故意忽略了这个规则。但是混合使用单位和关键字在某些浏览器上会导致错误,而且可能使CSS失效。因此,最好不要混合使用单位和关键字。——《精通CSS》
更新:再加一句。虽然规范指出不要混合使用单位和关键字,但是现代浏览器基本上都忽略了这条规则,而且是实际应用中,混合使用有时更容易理解和书写。所以,作者Andy也认为这条规则是规范错了。
最后,我贴点大牛的分享:
1.原点位置,即外层块元素的左上角
2.background-position 位置设定是指图片与坐标原点的偏移量
3.原点是不会动的,移动的是图片 X坐标为正则图片左上角向右平移,为负则图片左上角向左平移
4.Y坐标为正则图片左上角向下平移,为负则左上角向上平移
5.百分比的计算是有公式的:X轴( container宽度 – 图片宽度 )*含符号百分比
6.Y轴( container高度 – 图片高度)*含符号百分比
大家也别太纠结,在工作中慢慢用,慢慢理解,自然而然就明白了,我今天晚上纠结在这上面都睡不着了。
























 2584
2584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








