
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
enum ConferenceItem { AddMember, LockConference, ModifyLayout, TurnoffAll }
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new MaterialApp(
home: new Scaffold(
body: Center(
child: FlatButton(
onPressed: null,
child: PopupMenuButton<ConferenceItem>(
onSelected:(item){} ,
itemBuilder: (builder) => <PopupMenuEntry<ConferenceItem>>[
const PopupMenuItem<ConferenceItem>(
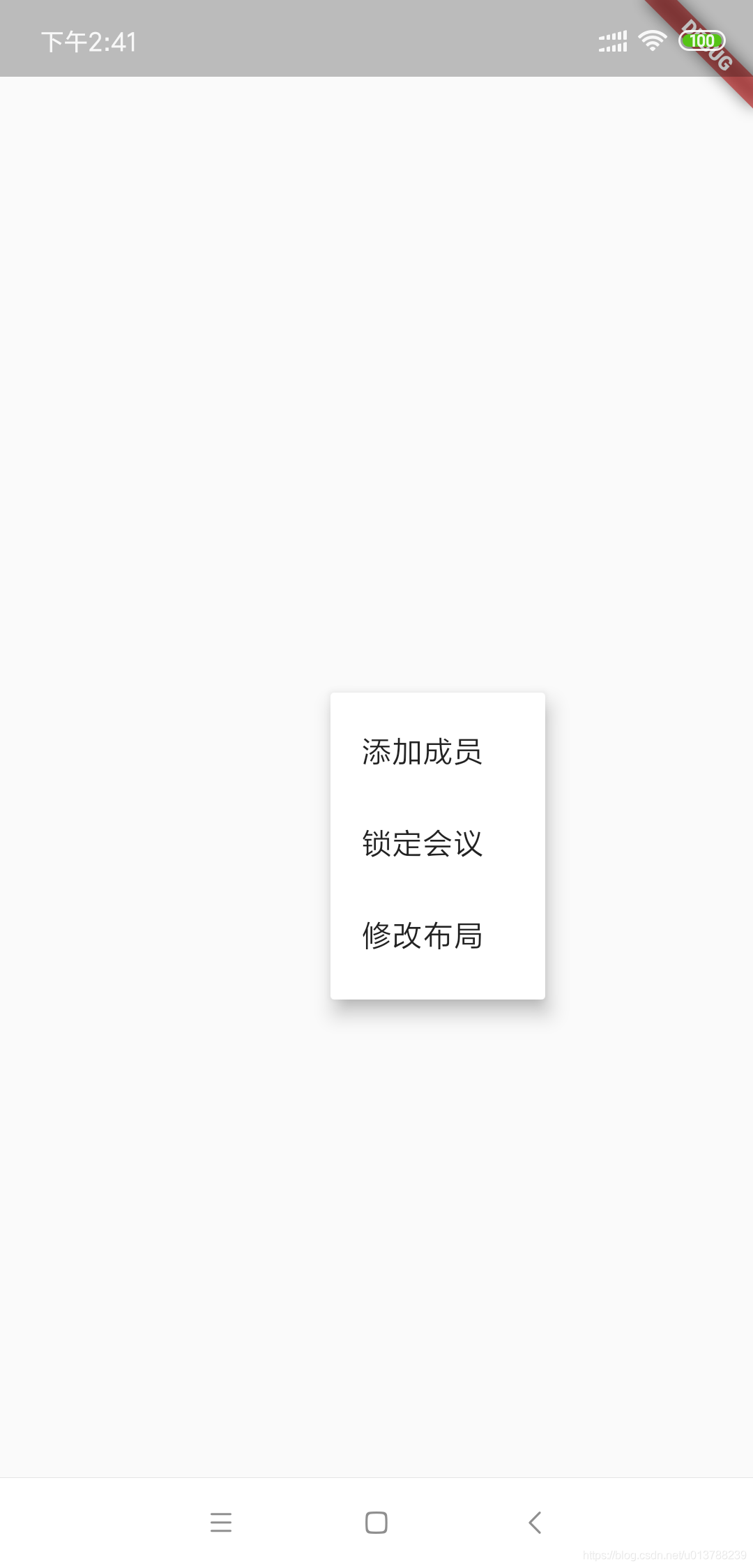
child: Text("添加成员"),
value: ConferenceItem.AddMember,
),
const PopupMenuItem(
child: Text("锁定会议"),
value: ConferenceItem.LockConference,
),
const PopupMenuItem(
child: Text("修改布局"),
value: ConferenceItem.ModifyLayout,
)
])),
),
),
);
}
}
参考:Flutter 技术入门与实战






















 51
51











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








