vue3官网 Vue.js
vite2官网 Vite 官方中文文档
创建准备
node.js>=12.0.0
安装
npm init vite@latest #初始化项目
# npm init vite@latest vite-project --template vue-ts #直接生成输入项目名称

选择框架模板,选vue
框架模板详细 vite/packages/create-vite at main · vitejs/vite · GitHub

选择

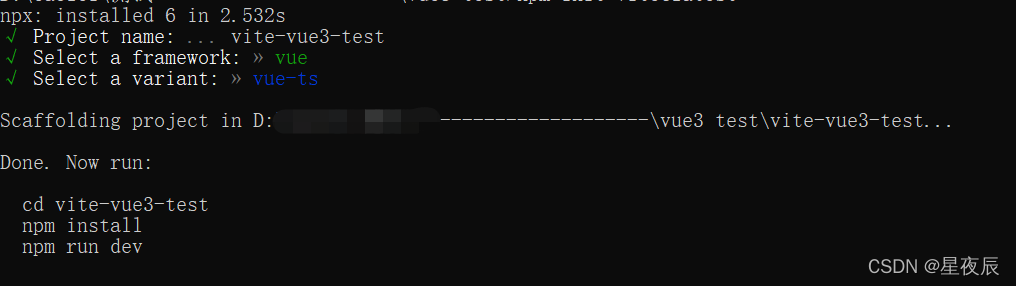
项目生成,按提示启动项目
cd vite-vue3-test
npm install
npm run dev访问 http://localhost:3000/

生成的文件目录
没有vuex,router等插件,需要自己集成























 2190
2190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








