1、问题描述
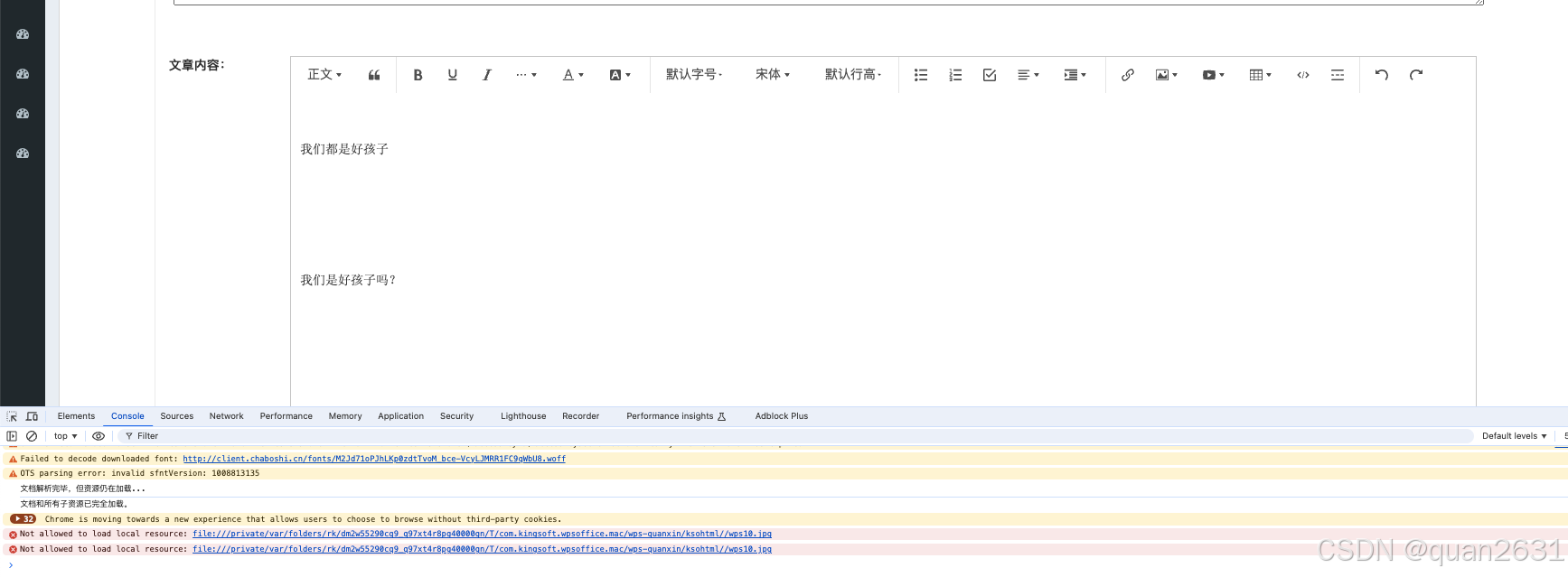
之前系统接入了一个富文本,采用的wangeditor。本来用着挺好,但是需求无止境。copy单个图片,可以黏贴进去。单个图片+文字,不行。

复制到mac备忘录,可以复制;
复制到企微邮箱,提示需要授权;
猜测:单个图片,大小可控,允许;多个图片,大小不可控。临时存储到本地,但此时涉及到授权问题,是否有权限获取本地目录。而此目录和使用何种office、系统都有关系。
加之,浏览器自身的安全,总不能随意加载任意的目录。

2、前端整理
原因:由于安全问题浏览器不允许粘贴 file://文件路径的图片
但前端也提供了一个可行的思路,可以自定义一个按钮,进行导入。
3、解决思路
尝试检索该问题,共同的提到(mammoth.js)
Mammoth.js 是一个开源的 JavaScript 库,主要用于将 Microsoft Word 文档(.docx 文件)转换为 HTML、Markdown 或其他文本格式。它的核心目标是通过文档中的语义信息生成简洁、干净的 HTML,而不是完全复制文档的样式。
主要功能
文档转换:将 Word 文档转换为 HTML 或 Markdown 格式,支持标题、列表、表格、图片、链接等多种元素。
样式映射:支持自定义样式映射,可以将 Word 中的样式映射为 HTML 的样式。
在线预览:转换后的 HTML 可以嵌入网页中,实现 Word 文档的在线预览。
灵活配置:提供多种配置选项,例如在转换前对文档进行预处理。
使用场景
在网页中展示 Word 文档内容,例如用户协议、文档预览等。
将 Word 文档转换为 Markdown 或纯文本格式。
在前端项目中实现文档上传和内容展示。
优势
简洁的 HTML 输出:生成的 HTML 结构清晰,便于进一步处理。
跨平台支持:可以在浏览器和 Node.js 环境中使用。
开源且灵活:基于 BSD-2-Clause 许可协议开源,开发者可以根据需要进行定制。
Mammoth.js 是一个高效且实用的工具,特别适合需要将 Word 文档内容转换为网页格式的场景。于是,尝试集成到我们的项目中去。接下来,主要的问题可能是:
- wangeditor如何自定义按钮并实现内容回显
- mammoth使用样例
官网扩展菜单样例:
4、代码实现
1、引入js
<script charset="utf-8" src="/wangeditor/mammoth.browser.min.js"></script>下载链接,带走不谢。
https://cdn.jsdelivr.net/npm/mammoth@1.4.8/mammoth.browser.min.js
2、参考官网实现按钮自定义
const toolbarConfig = {
excludeKeys:[
'fullScreen',
'emotion',
'insertImage',
'insertVideo'
],
insertKeys: {
index: 0, // 插入的位置,基于当前的 toolbarKeys
keys: ['myMenu'],
}
}
// Extend menu
class MyMenu {
constructor() {
this.title = '导入'
// this.iconSvg = '<svg >...</svg>'
this.tag = 'button'
this.showModal = true
this.modalWidth = 300
}
getValue(editor) {
return ''
}
isActive(editor) {
return false // or true
}
isDisabled







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1454
1454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








