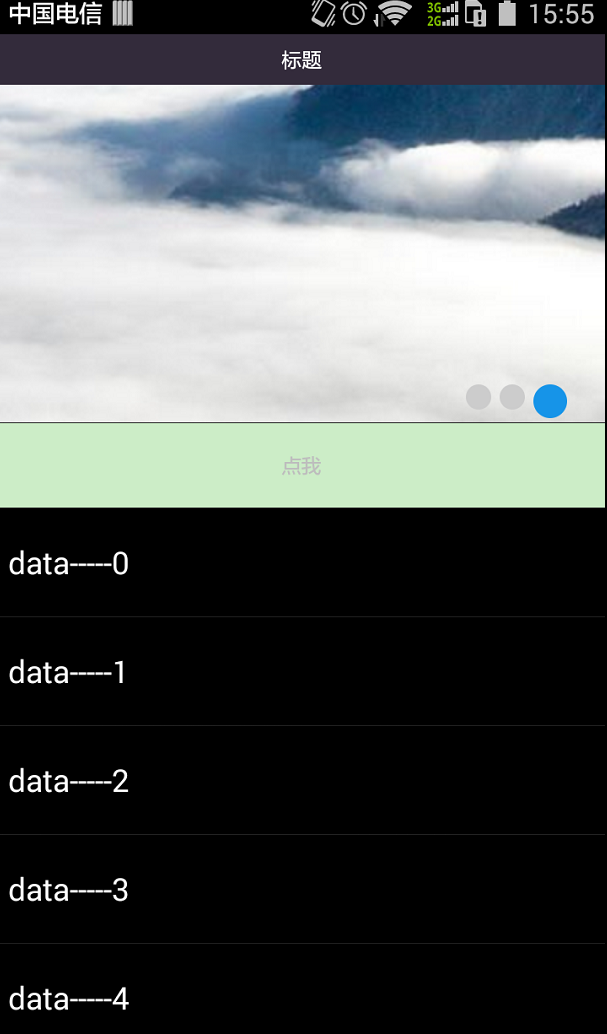
ListView.addHeadView添加ViewPager,ViewPager左右切换影响ListView上下切换,对viewpager做触摸监听:
viewPager.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
int act = event.getAction();
if (act == MotionEvent.ACTION_DOWN
|| act == MotionEvent.ACTION_MOVE
|| act == MotionEvent.ACTION_UP) {
((ViewGroup) v).requestDisallowInterceptTouchEvent(true);
}
return false;
}
});
表明:当用户按下,移动,抬起的时候,告诉父组件,不要拦截我的事件(这个时候子组件是可以正常响应事件的),拿起之后就会告诉父组件可以阻止。
实现的效果:整个listview上滑时<点我>组件会置顶,广告栏隐藏,下拉的时候广告栏显示,相关demo链接见:























 118
118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








