本文主要介绍的是如何构建布局,主要利用的知识是margin、width的设置、块级元素的使用、并涉及到position、z-index、border、id等众多html的常用元素,接下来就直接上代码吧~
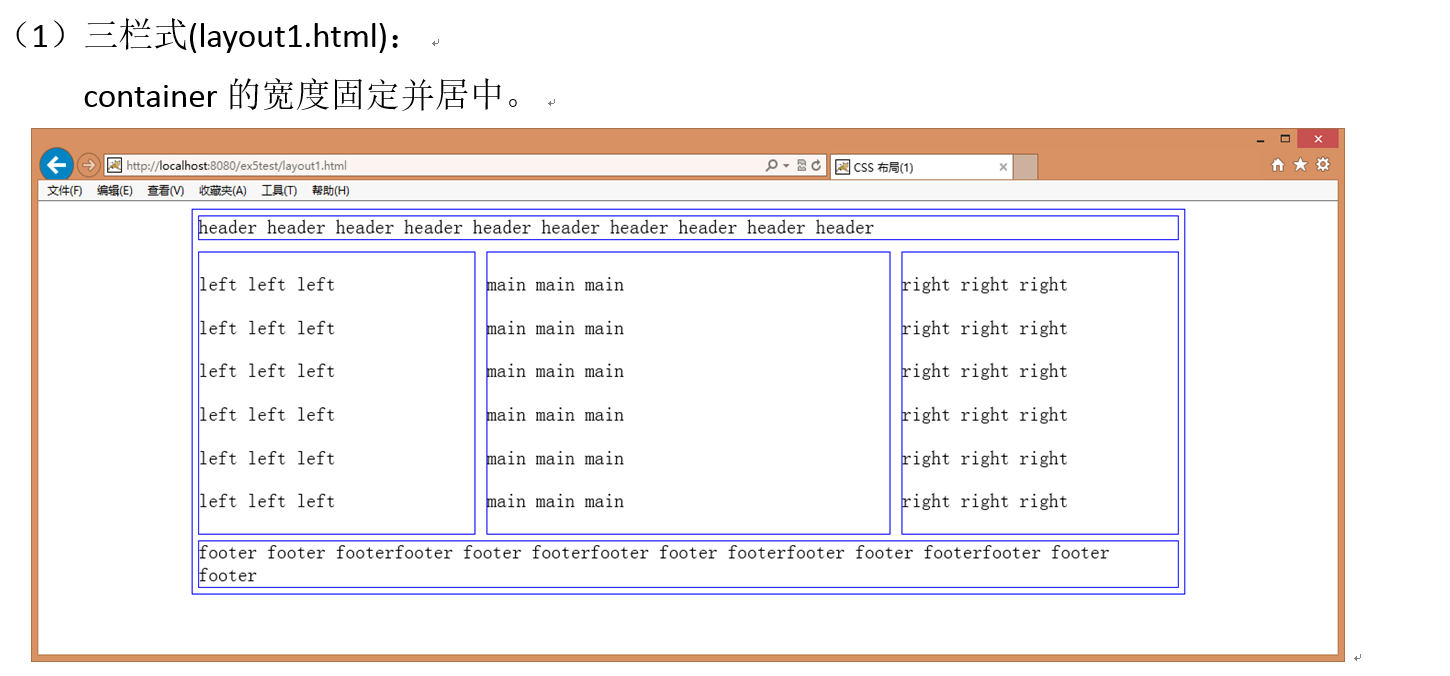
- 三栏式
HTML代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>This is my title</title>
<style>
#big-box{
display:block;
border:1px solid blue;
width:650px;
height:400px;
margin:auto;
}
#header{
padding:auto;
border:1px solid blue;
margin-top:10px;
margin-left:10px;
margin-right:10px;
}
#left{
border:1px solid blue;
margin-left:10px;
height:250px;
width:175px;
float:left;
}
#main{
border:1px solid blue;
height:250px;
width:250px;
margin-left:auto;
margin-right:auto;
}
#right{
border:1px solid blue;
margin-right:10px;
margin-top:-250px;
height:250px;
width:175px;
float:right;
}
#footer{
margin-top:10px;
border:1px solid blue;
clear:both;
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<div id="big-box">
<p id = "header">header header header header header header header header header header</p>
<div id="left">
<p>left left left</p>
<p>left left left</p>
<p>left left left</p>
<p>left left left</p>
<p>left left left</p>
<p>left left left</p>
</div>
<div id="main">
<p>main main main</p>
<p>main main main</p>
<p>main main main</p>
<p>main main main</p>
<p>main main main</p>
<p>main main main</p>
</div>
<div id="right">
<p>right right right</p>
<p>right right right</p>
<p>right right right</p>
<p>right right right</p>
<p>right right right</p>
<p>right right right</p>
</div>
<p id = "footer">footer footer footerfooter footer footerfooter footer footerfooter footer footerfooter footer</p>
</div>
</body>
</html>**小结:
1、对于以上的实现,其中中间部分居中可以通过先设置最外表包含中间三个部分的div然后再将中间部分的margin-left和margin-right设置为auto就行了;
2、另外要让左边与中间的距离和右边与中间的距离相同的方式就是设置左边的margin-left与右边的margin-right相同即可,因为之前设置中间部分的margin-right和margin-left为auto所以就会自动调节为两边的距离相同;
3、此时右边的会在它原本所处的位置上float:right而不是和左边部分中间部分同高,此时设置margin-top的值为左边部分中间部分的height的负数即可。**
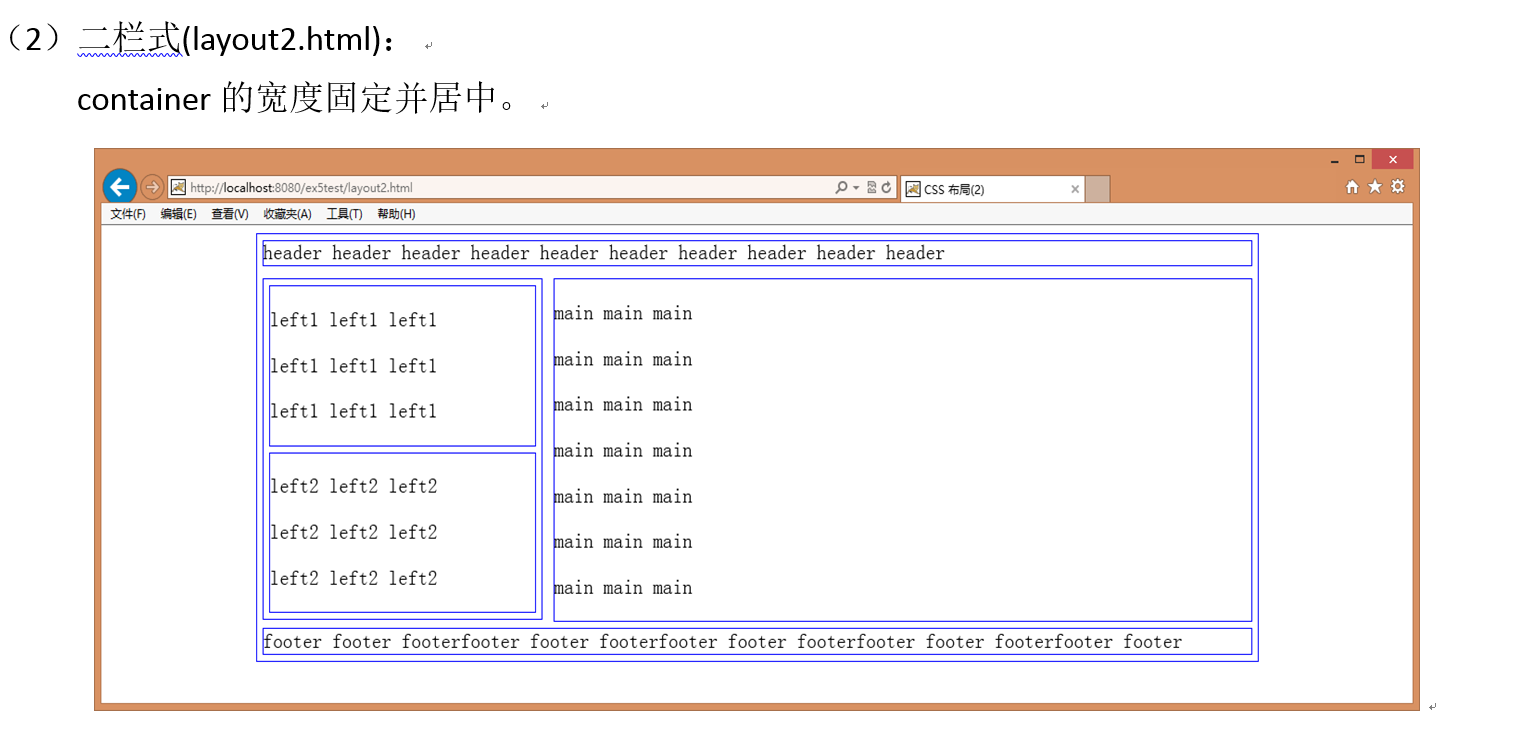
- 两栏式
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>This is my title</title>
<style>
#big-box{
display:block;
border:1px solid blue;
width:640px;
height:410px;
margin:auto;
}
#header{
padding:auto;
border:1px solid blue;
margin-top:10px;
margin-left:10px;
margin-right:10px;
}
#left{
border:1px solid blue;
margin-left:10px;
width:240px;
height:265px;
float:left;
}
#left1{
border:1px solid blue;
margin:5px;
height:125px;;
}
#left2{
border:1px solid blue;
margin:5px;
height:125px;
}
#main{
border:1px solid blue;
margin-left:auto;
margin-right:10px;
height:265px;
width:370px;
}
#footer{
border:1px solid blue;
margin-top:10px;
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<div id="big-box">
<p id = "header">header header header header header header header header header header</p>
<div id="left">
<div id="left1">
<p>left1 left1 left1</p>
<p>left1 left1 left1</p>
<p>left1 left1 left1</p>
</div>
<div id="left2">
<p>left2 left2 left2</p>
<p>left2 left2 left2</p>
<p>left2 left2 left2</p>
</div>
</div>
<div id="main">
<p>main main main</p>
<p>main main main</p>
<p>main main main</p>
<p>main main main</p>
<p>main main main</p>
<p>main main main</p>
</div>
<p id="footer">footer footer footerfooter footer footerfooter footer footerfooter footer footerfooter footer</p>
</div>
</body>
</html><!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>This is my title</title>
<style>
#big-box{
display:block;
border:1px solid blue;
width:640px;
height:430px;
margin:auto;
}
#header{
padding:auto;
border:1px solid blue;
margin-top:10px;
margin-left:10px;
margin-right:10px;
}
#left{
border:1px solid blue;
margin-top:10px;
margin-left:10px;
width:240px;
height:280px;
float:left;
}
#left12{
display:inline-block;
border:1px solid blue;
width:230px;
height:130px;
margin:5px;
}
#left1{
border:1px solid blue;
margin:5px;
float:left;
}
#left2{
border:1px solid blue;
width:166px;
margin:5px;
float:right;
}
#left3{
border:1px solid blue;
margin:5px;
clear:both;
}
#main{
border:1px solid blue;
margin-top:25px;
margin-left:260px;
height:280px;
width:370px;
}
#footer{
padding:auto;
border:1px solid blue;
margin-top:10px;
margin-left:10px;
margin-right:10px;
}
</style>
</head>
<body>
<div id="big-box">
<p id = "header">header header header header header header header header header header</p>
<div id="left">
<div id="left12">
<div id="left1">
<p>left1</p>
<p>left1</p>
<p>left1</p>
</div>
<div id="left2">
<p>left2 left2</p>
<p>left2 left2</p>
<p>left2 left2</p>
</div>
</div>
<div id="left3">
<p>left3 left3 left3</p>
<p>left3 left3 eft3</p>
<p>left3 left3 left3</p>
</div>
</div>
<div id="main">
<p>main main main</p>
<p>main main main</p>
<p>main main main</p>
<p>main main main</p>
<p>main main main</p>
<p>main main main</p>
</div>
<div id = "footer">
<p>footer footer footerfooter footer footerfooter footer footerfooter footer footerfooter footer</p>
</div>
</div>
</body>
</html><!DOCTYPE HTML>
<html>
<head>
<title>古诗词-人间词话七则</title>
<style>
html {
background:#F3EBBC;
font-size: 20px;
}
#all{
width:1000px;
margin:auto;
}
a:visited{
color:blue;
text-decoration:underline;
}
#search{
margin-top:-45px;
margin-left:280px;
}
#linktop{
background:#DED38C;
}
#linkright{
margin-left:10px;
width:200px;
margin-top:20px;
border:1px solid blue;
float:right;
word-break:keep-all;
}
#main{
margin-top:20px;
float:left;
width:750px;
}
#title{
position:relative;
z-index:1;
top:-230px;
left:280px;
}
#author{
position:relative;
z-index:1;
top:-220px;
left:350px;
}
#content{
position:relative;
top:-150px;
text-indent:2em;
}
</style>
</head>
<body> <div id = "all">
<img src = "images/logo.jpg">
<div id = "search">
<input type="text" value="search" style="width:600px;" <p> search</p>
</div>
<div id = "linktop">
<a href="http://so.gushiwen.org/type.aspx?p=1&c=%e5%85%88%e7%a7%a6">先秦</a>
<a href="http://so.gushiwen.org/type.aspx?p=1&c=%e4%b8%a4%e6%b1%89">两汉</a>
<a href="http://so.gushiwen.org/type.aspx?p=1&c=%e9%ad%8f%e6%99%8b">魏晋</a>
<a href="http://so.gushiwen.org/type.aspx?p=1&c=%e5%8d%97%e5%8c%97%e6%9c%9d">南北朝</a>
<a href="http://so.gushiwen.org/type.aspx?p=1&c=%e9%9a%8b%e4%bb%a3">隋代</a>
<a href="http://so.gushiwen.org/type.aspx?p=1&c=%e5%94%90%e4%bb%a3">唐代</a>
<a href="http://so.gushiwen.org/type.aspx?p=1&c=%e4%ba%94%e4%bb%a3">五代</a>
<a href="http://so.gushiwen.org/type.aspx?p=1&c=%e5%ae%8b%e4%bb%a3">宋代</a>
<a href="http://so.gushiwen.org/type.aspx?p=1&c=%e9%87%91%e6%9c%9d">金朝</a>
<a href="http://so.gushiwen.org/type.aspx?p=1&c=%e5%85%83%e4%bb%a3">元代</a>
<a href="http://so.gushiwen.org/type.aspx?p=1&c=%e6%98%8e%e4%bb%a3">明代</a>
<a href="http://so.gushiwen.org/type.aspx?p=1&c=%e6%b8%85%e4%bb%a3">清代</a>
</div>
<div id="linkright">
<a href="http://so.gushiwen.org/guwen/book_2.aspx">论语</a>
<a href="http://so.gushiwen.org/guwen/book_5.aspx">史记</a>
<a href="http://so.gushiwen.org/guwen/book_6.aspx">周易</a>
<a href="http://so.gushiwen.org/guwen/book_7.aspx">易传</a>
<a href="http://so.gushiwen.org/guwen/book_11.aspx">孟子</a>
<a href="http://so.gushiwen.org/guwen/book_19.aspx">左传</a>
<a href="http://so.gushiwen.org/guwen/book_20.aspx">大学</a>
<a href="http://so.gushiwen.org/guwen/book_21.aspx">中庸</a>
<a href="http://so.gushiwen.org/guwen/book_22.aspx">尚书</a>
<a href="http://so.gushiwen.org/guwen/book_23.aspx">礼记</a>
<a href="http://so.gushiwen.org/guwen/book_24.aspx">周礼</a>
<a href="http://so.gushiwen.org/guwen/book_25.aspx">仪礼</a>
<a href="http://so.gushiwen.org/guwen/book_26.aspx">庄子</a>
<a href="http://so.gushiwen.org/guwen/book_28.aspx">老子</a>
<a href="http://so.gushiwen.org/guwen/book_11.aspx">孟子</a>
<a href="http://so.gushiwen.org/guwen/book_29.aspx">墨子</a>
<a href="http://so.gushiwen.org/guwen/book_30.aspx">荀子</a>
<a href="http://so.gushiwen.org/guwen/book_32.aspx">列子</a>
<a href="http://so.gushiwen.org/guwen/book_34.aspx">管子</a>
<a href="http://so.gushiwen.org/guwen/book_36.aspx">吴子</a>
<a href="http://so.gushiwen.org/guwen/book_39.aspx">素书</a>
<a href="http://so.gushiwen.org/guwen/book_45.aspx">孝经</a>
<a href="http://so.gushiwen.org/guwen/book_55.aspx">将苑</a>
<a href="http://so.gushiwen.org/guwen/book_56.aspx">六韬</a>
<a href="http://so.gushiwen.org/guwen/book_57.aspx">反经</a>
<a href="http://so.gushiwen.org/guwen/book_71.aspx">冰鉴</a>
<a href="http://so.gushiwen.org/guwen/book_74.aspx">论衡</a>
<a href="http://so.gushiwen.org/guwen/book_78.aspx">智囊</a>
<a href="http://so.gushiwen.org/guwen/book_40.aspx">汉书</a>
<a href="http://so.gushiwen.org/guwen/book_41.aspx">后汉书</a>
<a href="http://so.gushiwen.org/guwen/book_31.aspx">韩非子</a>
<a href="http://so.gushiwen.org/guwen/book_33.aspx">淮南子</a>
<a href="http://so.gushiwen.org/guwen/book_35.aspx">尉缭子</a>
<a href="http://so.gushiwen.org/guwen/book_1.aspx">山海经</a>
<a href="http://so.gushiwen.org/guwen/book_15.aspx">三字经</a>
<a href="http://so.gushiwen.org/guwen/book_16.aspx">百家姓</a>
<a href="http://so.gushiwen.org/guwen/book_17.aspx">千字文</a>
<a href="http://so.gushiwen.org/guwen/book_27.aspx">鬼谷子</a>
<a href="http://so.gushiwen.org/guwen/book_37.aspx">伤寒论</a>
<a href="http://so.gushiwen.org/guwen/book_42.aspx">商君书</a>
<a href="http://so.gushiwen.org/guwen/book_53.aspx">战国策</a>
<a href="http://so.gushiwen.org/guwen/book_54.aspx">三国志</a>
<a href="http://so.gushiwen.org/guwen/book_59.aspx">司马法</a>
<a href="http://so.gushiwen.org/guwen/book_60.aspx">逸周书</a>
<a href="http://so.gushiwen.org/guwen/book_49.aspx">搜神记</a>
<a href="http://so.gushiwen.org/guwen/book_63.aspx">金刚经</a>
<a href="http://so.gushiwen.org/guwen/book_66.aspx">地藏经</a>
<a href="http://so.gushiwen.org/guwen/book_68.aspx">弟子规</a>
<a href="http://so.gushiwen.org/guwen/book_75.aspx">菜根谭</a>
<a href="http://so.gushiwen.org/guwen/book_77.aspx">水经注</a>
<a href="http://so.gushiwen.org/guwen/book_3.aspx">孙子兵法</a>
<a href="http://so.gushiwen.org/guwen/book_4.aspx">三十六计</a>
<a href="http://so.gushiwen.org/guwen/book_8.aspx">资治通鉴</a>
<a href="http://so.gushiwen.org/guwen/book_9.aspx">续资治通鉴</a>
<a href="http://so.gushiwen.org/guwen/book_10.aspx">黄帝内经</a>
<a href="http://so.gushiwen.org/guwen/book_12.aspx">本草纲目</a>
<a href="http://so.gushiwen.org/guwen/book_13.aspx">了凡四训</a>
<a href="http://so.gushiwen.org/guwen/book_14.aspx">梦溪笔谈</a>
<a href="http://so.gushiwen.org/guwen/book_18.aspx">世说新语</a>
<a href="http://so.gushiwen.org/guwen/book_38.aspx">天工开物</a>
<a href="http://so.gushiwen.org/guwen/book_43.aspx">文心雕龙</a>
<a href="http://so.gushiwen.org/guwen/book_44.aspx">吕氏春秋</a>
<a href="http://so.gushiwen.org/guwen/book_46.aspx">孔子家语</a>
<a href="http://so.gushiwen.org/guwen/book_47.aspx">颜氏家训</a>
<a href="http://so.gushiwen.org/guwen/book_48.aspx">孙膑兵法</a>
<a href="http://so.gushiwen.org/guwen/book_51.aspx">笑林广记</a>
<a href="http://so.gushiwen.org/guwen/book_52.aspx">百战奇略</a>
<a href="http://so.gushiwen.org/guwen/book_58.aspx">公孙龙子</a>
<a href="http://so.gushiwen.org/guwen/book_61.aspx">黄帝四经</a>
<a href="http://so.gushiwen.org/guwen/book_62.aspx">贞观政要</a>
<a href="http://so.gushiwen.org/guwen/book_64.aspx">文昌孝经</a>
<a href="http://so.gushiwen.org/guwen/book_65.aspx">六祖坛经</a>
<a href="http://so.gushiwen.org/guwen/book_69.aspx">增广贤文</a>
<a href="http://so.gushiwen.org/guwen/book_70.aspx">幼学琼林</a>
<a href="http://so.gushiwen.org/guwen/book_50.aspx">搜神后记</a>
<a href="http://so.gushiwen.org/guwen/book_72.aspx">容斋随笔</a>
<a href="http://so.gushiwen.org/guwen/book_73.aspx">围炉夜话</a>
<a href="http://so.gushiwen.org/guwen/book_79.aspx">农桑辑要</a>
<a href="http://so.gushiwen.org/guwen/book_67.aspx">徐霞客游记</a>
<a href="http://so.gushiwen.org/guwen/book_76.aspx">四十二章经</a>
<a href="http://so.gushiwen.org/guwen/">更多>></a>
</div>
<div id = "main">
<img src = "images/main.jpg" style="width:750px;opacity:0.2;">
<div id = "title">
<h1>人间词话七则</h1>
</div>
<div id="author">
<h2>王国维</h2>
</div>
<div id = "content">
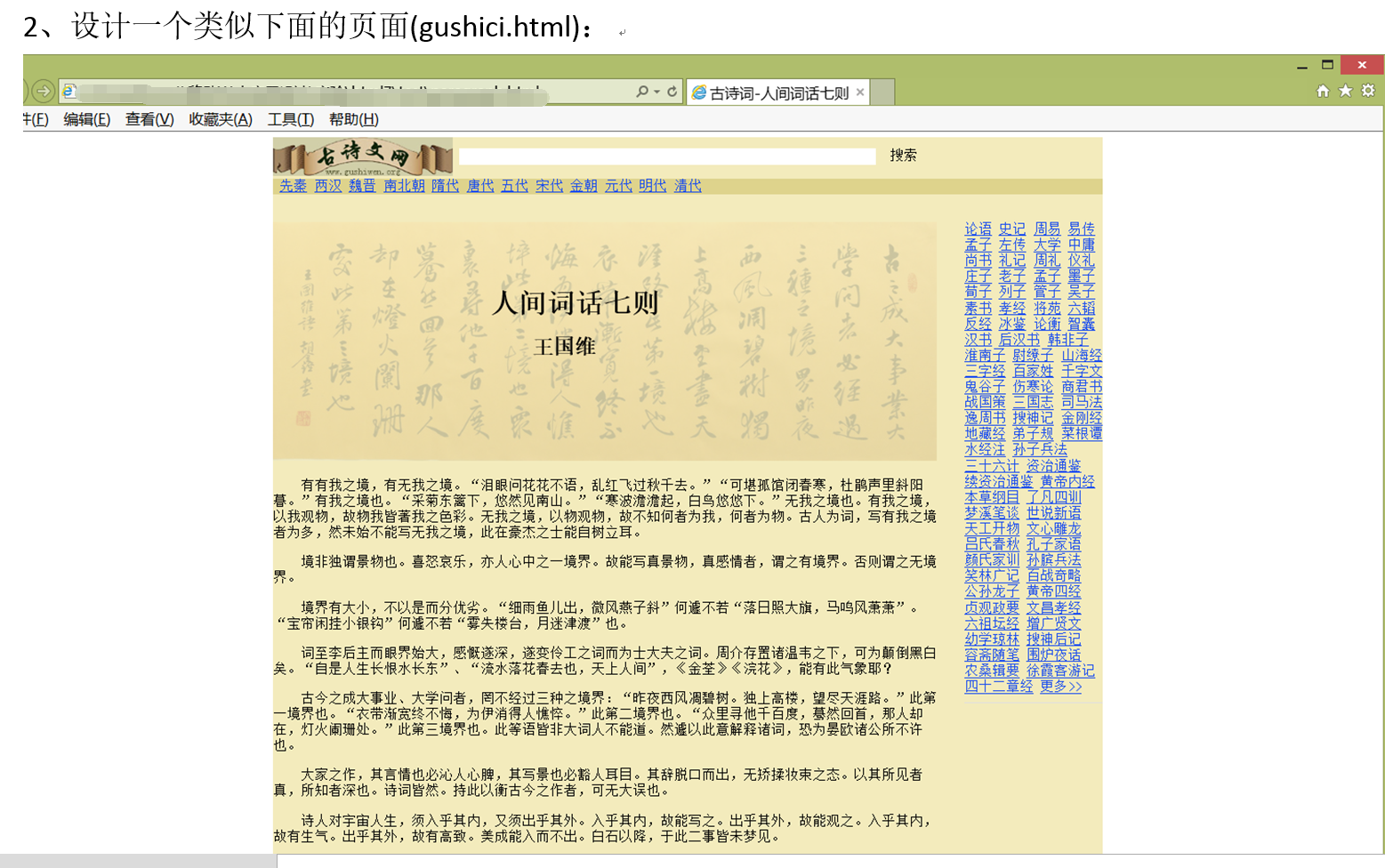
<p>有有我之境,有无我之境。“泪眼问花花不语,乱红飞过秋千去。”“可堪孤馆闭春寒,杜鹃声里斜阳暮。”有我之境也。“采菊东篱下,悠然见南山。”“寒波澹澹起,白鸟悠悠下。”无我之境也。有我之境,以我观物,故物我皆著我之色彩。无我之境,以物观物,故不知何者为我,何者为物。古人为词,写有我之境者为多,然未始不能写无我之境,此在豪杰之士能自树立耳。</p>
<p>境非独谓景物也。喜怒哀乐,亦人心中之一境界。故能写真景物,真感情者,谓之有境界。否则谓之无境界。</p>
<p>境界有大小,不以是而分优劣。“细雨鱼儿出,微风燕子斜”何遽不若“落日照大旗,马鸣风萧萧”。“宝帘闲挂小银钩”何遽不若“雾失楼台,月迷津渡”也。</p>
<p>词至李后主而眼界始大,感慨遂深,遂变伶工之词而为士大夫之词。周介存置诸温韦之下,可为颠倒黑白矣。“自是人生长恨水长东”、“流水落花春去也,天上人间”,《金荃》《浣花》,能有此气象耶?</p>
<p>古今之成大事业、大学问者,罔不经过三种之境界:“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在,灯火阑珊处。”此第三境界也。此等语皆非大词人不能道。然遽以此意解释诸词,恐为晏欧诸公所不许也。</p>
<p>大家之作,其言情也必沁人心脾,其写景也必豁人耳目。其辞脱口而出,无矫揉妆束之态。以其所见者真,所知者深也。诗词皆然。持此以衡古今之作者,可无大误也。</p>
<p>诗人对宇宙人生,须入乎其内,又须出乎其外。入乎其内,故能写之。出乎其外,故能观之。入乎其内,故有生气。出乎其外,故有高致。美成能入而不出。白石以降,于此二事皆未梦见。 </p>
</div>
</div>
</div>
</body>
</html>


























 2012
2012

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








