这是一个物理引擎游戏,有12关,游戏方式很简单:点击后方块变成圆球,过关条件:所有红球掉落。
原始版本js代码约1.5万行,这里只用200多行就实现了。
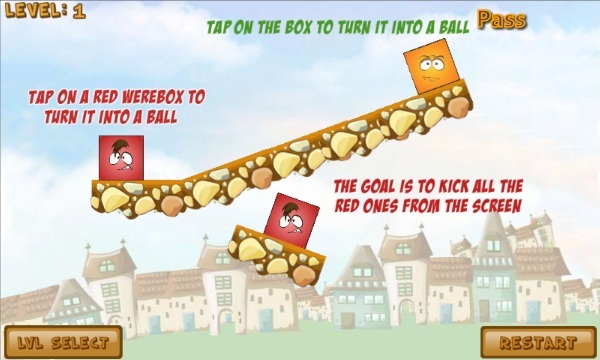
游戏界面:
下面我们就用 所见即所得 WYSIWYG 的方式,画出游戏的界面。
准备工作
1、申请一个云盘帐号,百度、又拍、新浪都可以;
2、chrome(或firefox)地址栏输入七巧板在线IDE网址:http://osgames.duapp.com/,并登录(文件->登录);
3、游戏使用的图片上传到云盘;工具->打开资源管理器,然后上传
制作第一关
场景
删除场景中默认的球体和地面,设为横屏,设置背景图片
打开菜单“选项-项目设置”,做如下设置








 本文介绍了使用HTML5开发一款物理引擎游戏的实战过程,包括准备工作、制作第一关、预览和发布游戏以及制作其他关卡的详细步骤。游戏通过点击方块使其变为圆球,目标是让所有红球掉落。文章提供了具体的代码示例和在线编辑、运行链接。
本文介绍了使用HTML5开发一款物理引擎游戏的实战过程,包括准备工作、制作第一关、预览和发布游戏以及制作其他关卡的详细步骤。游戏通过点击方块使其变为圆球,目标是让所有红球掉落。文章提供了具体的代码示例和在线编辑、运行链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2715
2715

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








