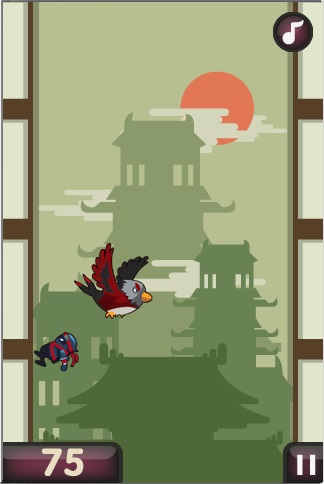
这是一款快节奏的攀爬游戏,游戏目标是不断的攀高,途中会遇到敌方忍者、生气的飞鸟、同时要避开屋角障碍,点屏幕时忍者会从墙的一头跳到另一头,进行躲避和击杀。
先Show一下最终的成果

游戏用到的js代码只有几百行。
下面我们就用 所见即所得 WYSIWYG 的方式,画出游戏的界面。
准备工作
1、申请一个云盘帐号,百度、又拍、新浪都可以;
2、chrome(或firefox)地址栏输入七巧板在线IDE网址:http://osgames.duapp.com/,并登录(文件->登录);
3、游戏使用的图片上传到云盘;工具->打开资源管理器,然后上传








 本文介绍了如何使用HTML5开发一款名为‘忍者跳跃’的休闲游戏。游戏包括忍者、飞鸟、敌方忍者、屋角等元素,玩家需操控忍者躲避障碍并攀高。文章详细讲解了从准备工作、场景设置、角色和对象创建到事件处理代码的全过程,提供在线运行和编辑链接,帮助读者理解H5游戏开发。
本文介绍了如何使用HTML5开发一款名为‘忍者跳跃’的休闲游戏。游戏包括忍者、飞鸟、敌方忍者、屋角等元素,玩家需操控忍者躲避障碍并攀高。文章详细讲解了从准备工作、场景设置、角色和对象创建到事件处理代码的全过程,提供在线运行和编辑链接,帮助读者理解H5游戏开发。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








