有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采用Flex布局,让底栏总是出现在页面的底部。

微信小程序交流群:111733917 | 微信小程序从0基础到就业的课程:https://edu.csdn.net/topic/huangjuhua
HTML代码如下
<body class="Site">
<header>...</header>
<main class="Site-content">...</main>
<footer>...</footer>
</body>
CSS代码如下
.Site {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.Site-content {
flex: 1;
}
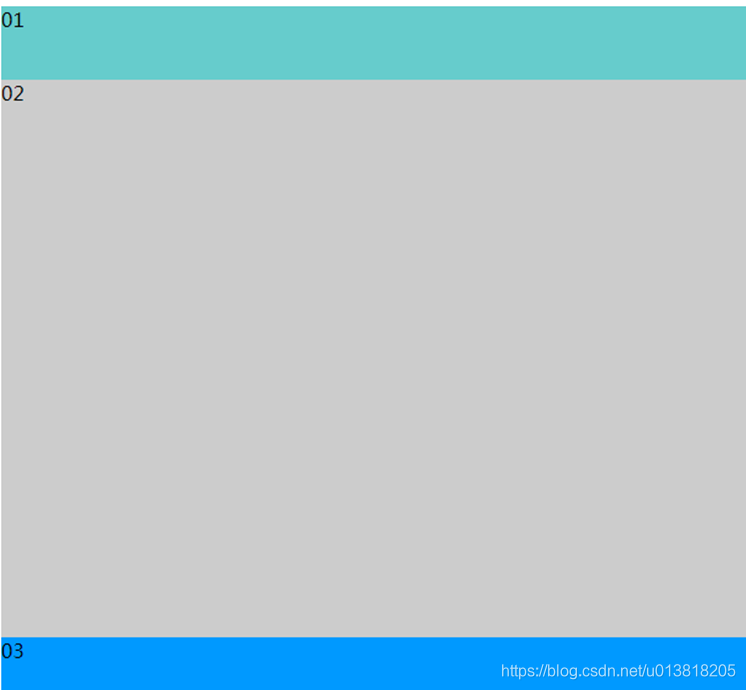
实战效果图

实战代码
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>固定的底栏</title>
<style>
.rongqi{ display:flex; flex-direction:column; min-height:100vh;}
.shang{ background-color:#66CCCC; height:60px;}
.zhong{ background-color:#CCC; flex:1;}
.xia{ background-color: #09F; height:60px;}
</style>
</head>
<body class="rongqi">
<div class="shang">
01
</div>
<div class="zhong">
02
</div>
<div class="xia">
03
</div>
</body>
</html>























 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










