简言:众所周知安卓中那些很炫酷的ui或多或少多少自己自定义出来的,他们或是直接继承控件本身,高级一点的话就自己写,就是继承view或者是viewgroup,然后重写里面的onmesure、onlayout、ondraw方法进行绘图及显示。而这些方法就要涉及viewroot和decorview。viewroot对应的是viewrootimpl类,他是连接windowmanager和decorview的纽带,view的三大流程都是通过viewroot来完成的,在activittythread中,当activity对象创建好,就会将decorview添加到windows中,同时会创建viewrootimpl对象,并会将该对象与decorview建立连接,就不多讲了:
下面我就简单的介绍一下自己自定义view过程所遇到的问题。
1.onmessure()方法:
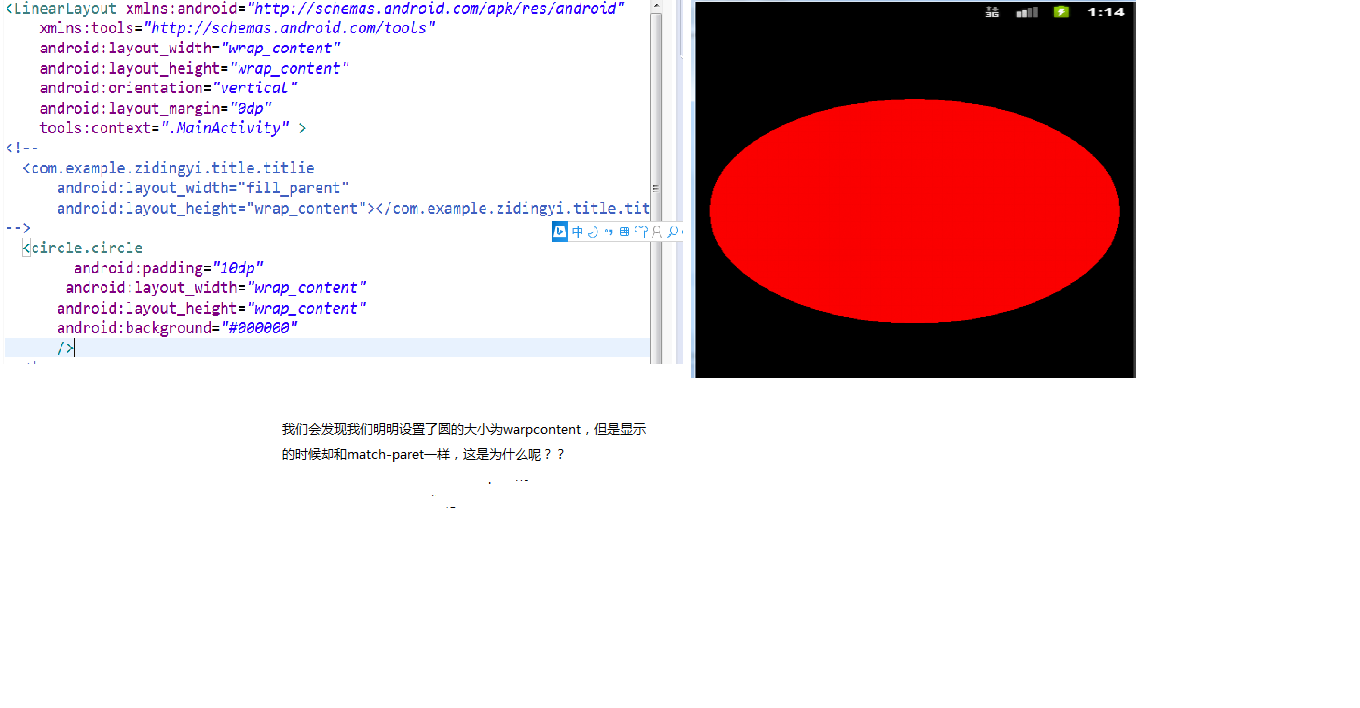
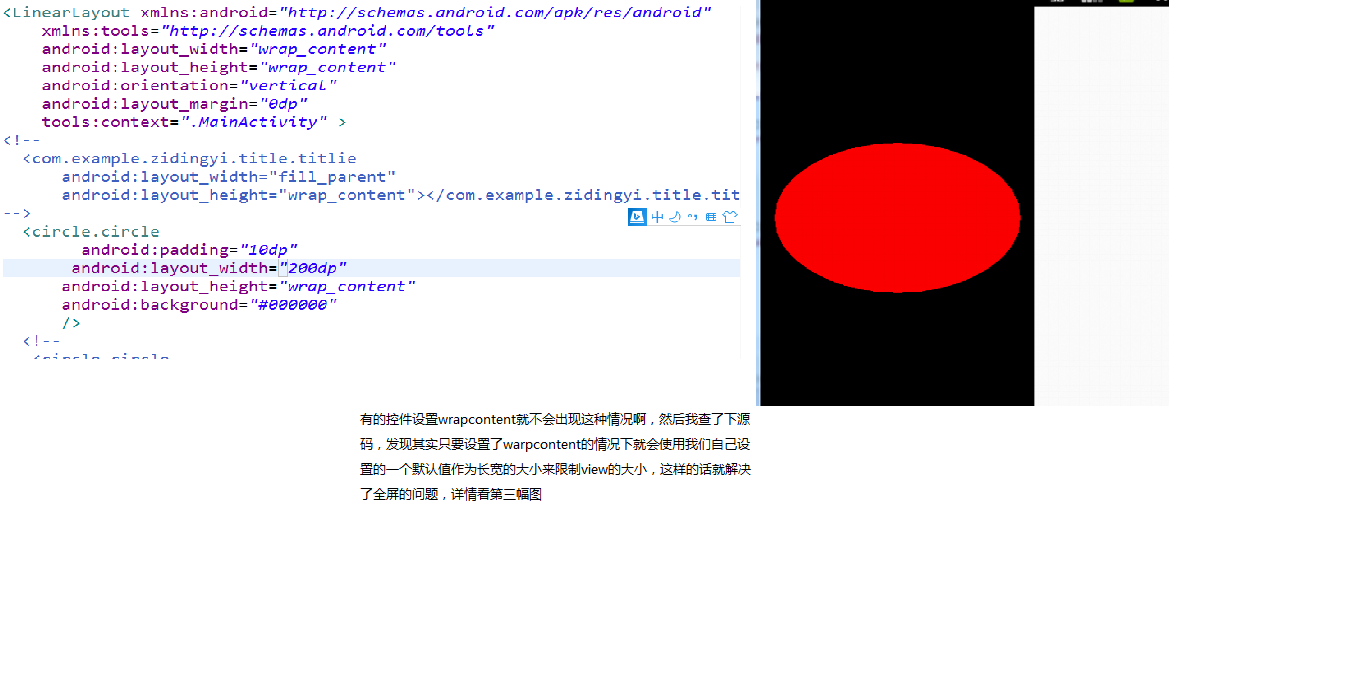
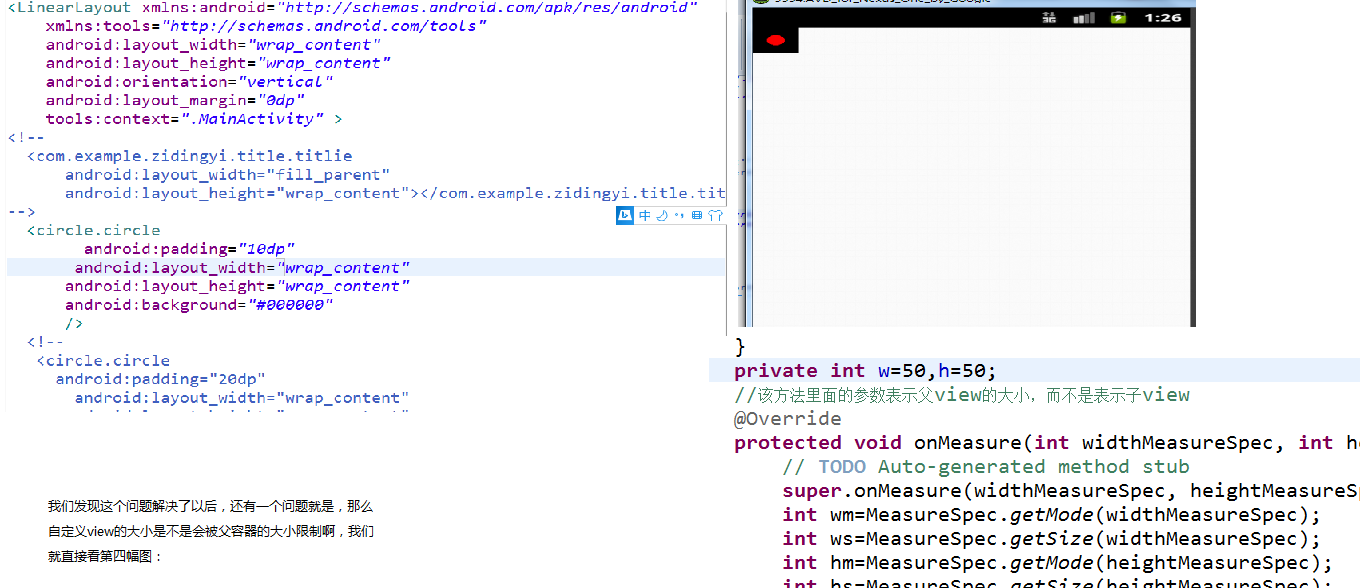
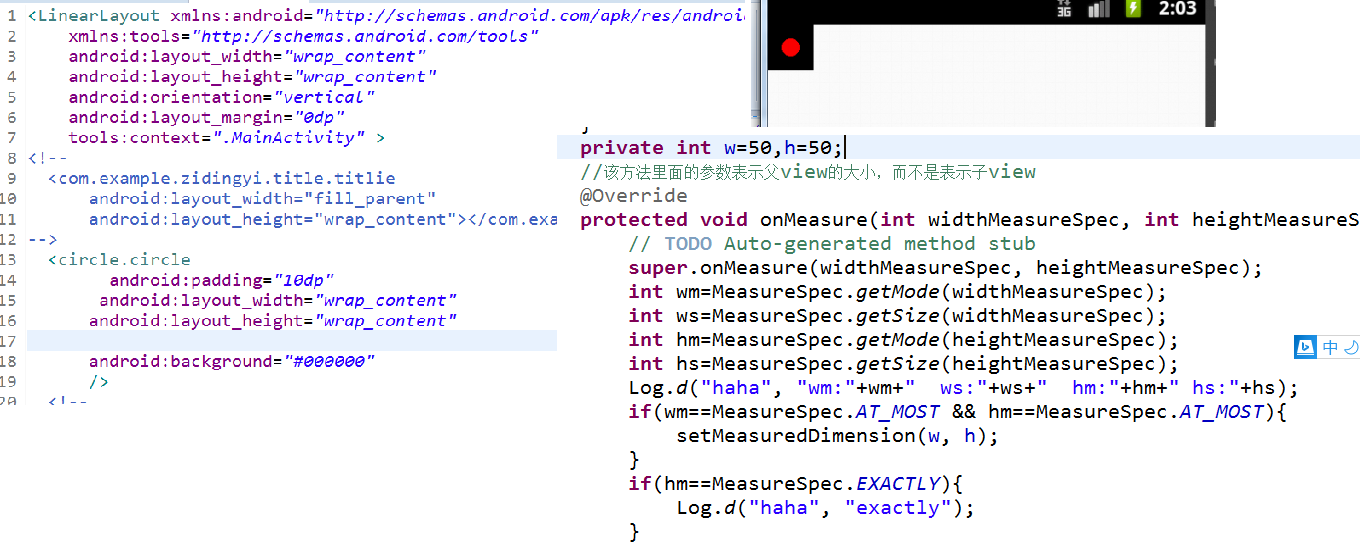
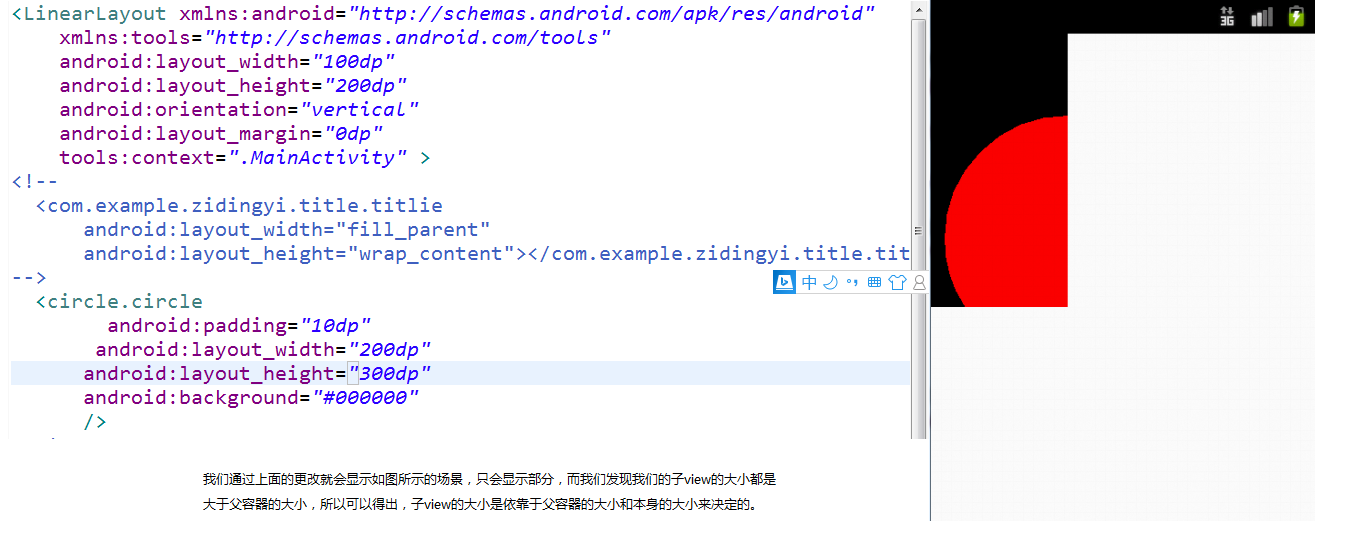
我们都知道,如果是要自己重写一个控件或者是自定义一个没有的控件,那么这个方法是必须的。在这里我们会遇到的问题就是MeasureSpec的问题,因为我们测量的值基本上就是存在他的高低位上,这里面的getmode方法里面有这几个值,即MeasureSpec.AT_MOST、MeasureSpec.EXACTLY、MeasureSpec.UNSPECIFIED这三个方法,因为我们view使用的wrap-content或者是match-parent或者是固定的值都属于这方法里面。我们自定义view的时候,他的大小是由父容器和自己的大小决定的。而自定义viewgroup的话就会更难一点,因为他要遍历所有的子view。详细的请看如下几幅图。





(xml里面设置的长宽的大小,在getsize里面会不同,他会将pd转化成相对应的大小)。
2.onlayout方法():
这个方法的目的在于将测量好的view放在指定位置,
3.ondraw()方法:
其实该方法也简单就是将前面已经做好的东西画在屏幕上面,view绘制的步骤准守如下几个步骤:
1.绘制背景backgroud.draw(canvas);
2.绘制自己(ondraw);
3.绘制child;
4.绘制装饰。
附言:其实自定义view需要好多东西,比如你设置的padding需要起作用,你的wrapcontent需要有用,如果还有滑动冲突的话你还要进行冲突的解决,还有线程或者是动画都需要自己去停止他,这些都是注意的点,而我们这里最主要讲的是onmessure这个方法。






















 7686
7686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








