很久没写博客了,时间过得真的很快,转眼就半个月了,才发现什么都没有留下,真是遗憾。
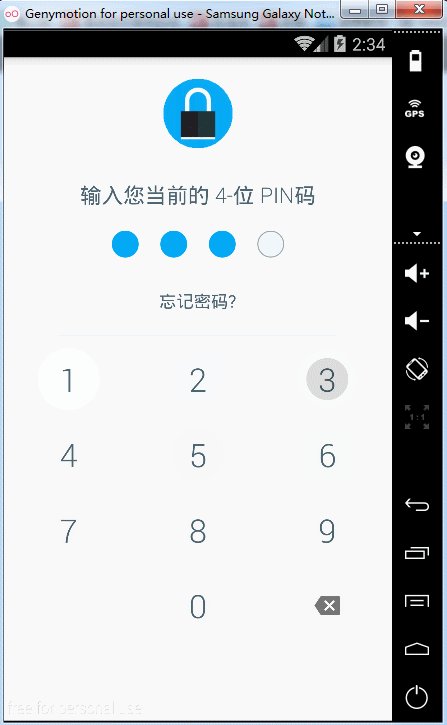
今天就给大家分享android实现支付宝手势密码,很常见,像现在用微信支付,支付宝支付的时候都要自己设置的4位PIN码,然后输入PIN码后立即调用支付接口去支付,毫无疑问的安全问题,不会觉得手机被人拿了后却不知道自己网银的钱的去向,这也是正常安全逻辑性问题。
好,下面我们来看下具体的实现:
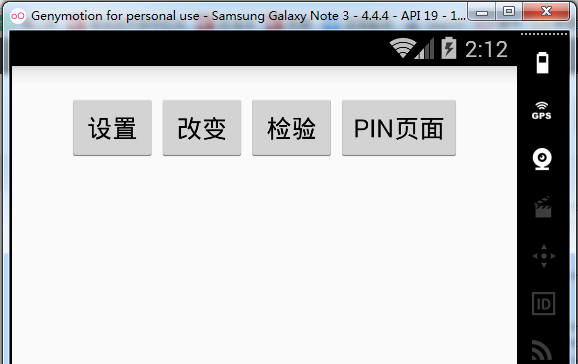
入口,启动页面就简单的几个按钮,布局贴出来,代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<Button
android:id="@+id/button_enable_pin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置" />
<Button
android:id="@+id/button_change_pin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button_enable_pin"
android:text="改变" />
<Button
android:id="@+id/button_unlock_pin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button_change_pin"
android:text="检验" />
<Button
android:id="@+id/button_compat_locked"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button_unlock_pin"
android:text="PIN页面" />
</LinearLayout>
</RelativeLayout>
我们看下四个按钮的操作的事情,代码如下:
package com.github.orangegangsters.lollipin;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.github.orangegangsters.lollipin.lib.PinActivity;
import com.github.orangegangsters.lollipin.lib.managers.AppLock;
import lollipin.orangegangsters.github.com.lollipin.R;
/**
* Created by laiyingtang on 2016/06/21.
*/
public class MainActivity extends PinActivity implements View.OnClickListener {
private static final int REQUEST_CODE_ENABLE = 11;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.findViewById(R.id.button_enable_pin).setOnClickListener(this);
this.findViewById(R.id.button_change_pin).setOnClickListener(this);
this.findViewById(R.id.button_unlock_pin).setOnClickListener(this);
this.findViewById(R.id.button_compat_locked).setOnClickListener(this);
}
/**
* 四个按钮的点击处理
* @param v
*/
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this, CustomPinActivity.class);
switch (v.getId()) {
//设置密码
case R.id.button_enable_pin:
intent.putExtra(AppLock.EXTRA_TYPE, AppLock.ENABLE_PINLOCK);
startActivityForResult(intent, REQUEST_CODE_ENABLE);
break;
//改变密码
case R.id.button_change_pin:
intent.putExtra(AppLock.EXTRA_TYPE, AppLock.CHANGE_PIN);
startActivity(intent);
break;
//校验密码
case R.id.button_unlock_pin:
intent.putExtra(AppLock.EXTRA_TYPE, AppLock.UNLOCK_PIN);
startActivity(intent);
break;
//填入手势密码进入PIN页面
case R.id.button_compat_locked:
Intent intent2 = new Intent(MainActivity.this, LockedCompatActivity.class);
startActivity(intent2);
break;
}
}
//回调
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
switch (requestCode){
case REQUEST_CODE_ENABLE:
Toast.makeText(this, "启用PIN码", Toast.LENGTH_SHORT).show();
break;
}
}
}
都看的明白,以下会把CustomPinActivity,LockedCompatActivity贴出来,前面的操作大概就是这样,分别给每个按钮设置不同的putExtra值,第一个设置按钮利用的是startActivityForResult启动页面,因为设置完密码后是存入到Appcation中的,而且拿到请求码回到主页面的时候,吐司了“启动PIN码”,但是你想改变和检验密码必须要先设置密码,这是很正常的逻辑,我把Appcation先贴出来,比较简单,几句代码:
package com.github.orangegangsters.lollipin;
import android.app.Application;
import com.github.orangegangsters.lollipin.lib.managers.LockManager;
import lollipin.orangegangsters.github.com.lollipin.R;
/**
* Created by laiyingtang on 2016/06/21.
*/
public class CustomApplication extends Application {
@SuppressWarnings("unchecked")
@Override
public void onCreate() {
super.onCreate();
LockManager<CustomPinActivity> lockManager = LockManager.getInstance();
lockManager.enableAppLock(this, CustomPinActivity.class);
lockManager.getAppLock().setLogoId(R.drawable.security_lock);
}
}
LockManager是采用网友的Library。下面我把CustomPinActivity贴出来:
package com.github.orangegangsters.lollipin;
import android.content.res.Resources;
import android.graphics.Color;
import android.graphics.Typeface;
import android.graphics.drawable.ColorDrawable;
import android.widget.Toast;
import com.github.orangegangsters.lollipin.lib.managers.AppLockActivity;
import lollipin.orangegangsters.github.com.lollipin.R;
import uk.me.lewisdeane.ldialogs.BaseDialog;
import uk.me.lewisdeane.ldialogs.CustomDialog;
/**
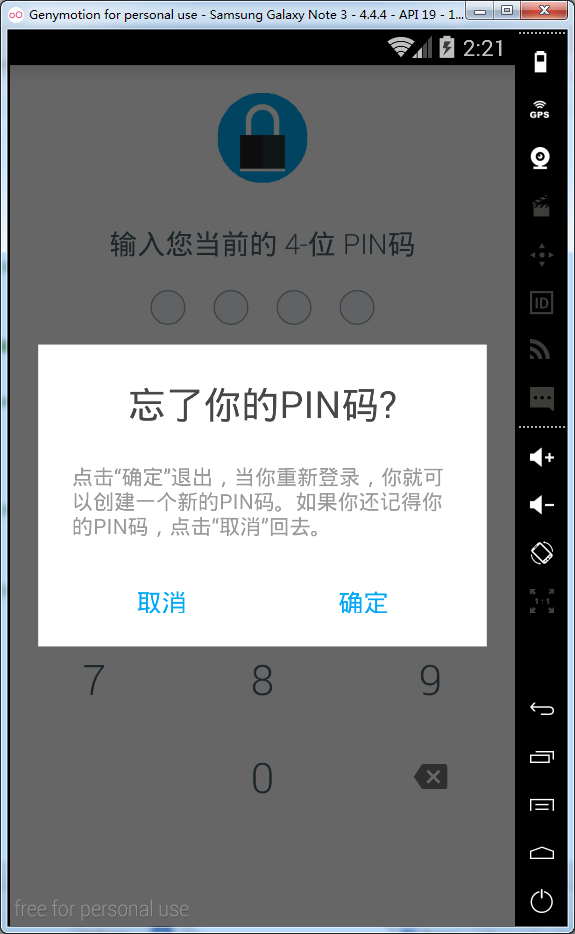
* 对话框页面
* Created by laiyingtang on 2016/06/21.
*/
public class CustomPinActivity extends AppLockActivity {
@Override
public void showForgotDialog() {
Resources res = getResources();
//创建对话框
CustomDialog.Builder builder = new CustomDialog.Builder(this,
res.getString(R.string.activity_dialog_title),
res.getString(R.string.activity_dialog_accept));
builder.content(res.getString(R.string.activity_dialog_content));
builder.negativeText(res.getString(R.string.activity_dialog_decline));
//设置样式
builder.darkTheme(false);
builder.typeface(Typeface.SANS_SERIF);
builder.positiveColor(res.getColor(R.color.light_blue_500)); // 设置按钮的字体颜色(确定)
builder.negativeColor(res.getColor(R.color.light_blue_500));// 设置按钮的字体颜色(取消)
builder.rightToLeft(false); // 按钮是否从左到右的顺序排列
builder.titleAlignment(BaseDialog.Alignment.CENTER);//居中
builder.buttonAlignment(BaseDialog.Alignment.CENTER);
builder.setButtonStacking(false);
//设置字体的大小
builder.titleTextSize((int) res.getDimension(R.dimen.activity_dialog_title_size));
builder.contentTextSize((int) res.getDimension(R.dimen.activity_dialog_content_size));
builder.positiveButtonTextSize((int) res.getDimension(R.dimen.activity_dialog_positive_button_size));
builder.negativeButtonTextSize((int) res.getDimension(R.dimen.activity_dialog_negative_button_size));
//创建对话框
CustomDialog customDialog = builder.build();
customDialog.setCanceledOnTouchOutside(false);
customDialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));//透明
customDialog.setClickListener(new CustomDialog.ClickListener() {
@Override
public void onConfirmClick() {
Toast.makeText(getApplicationContext(), "Yes", Toast.LENGTH_SHORT).show();
}
@Override
public void onCancelClick() {
Toast.makeText(getApplicationContext(), "Cancel", Toast.LENGTH_SHORT).show();
}
});
//显示对话框
customDialog.show();
}
@Override
public void onPinFailure(int attempts) {
}
@Override
public void onPinSuccess(int attempts) {
}
@Override
public int getPinLength() {
return super.getPinLength();//可重修修改默认的长度
}
}
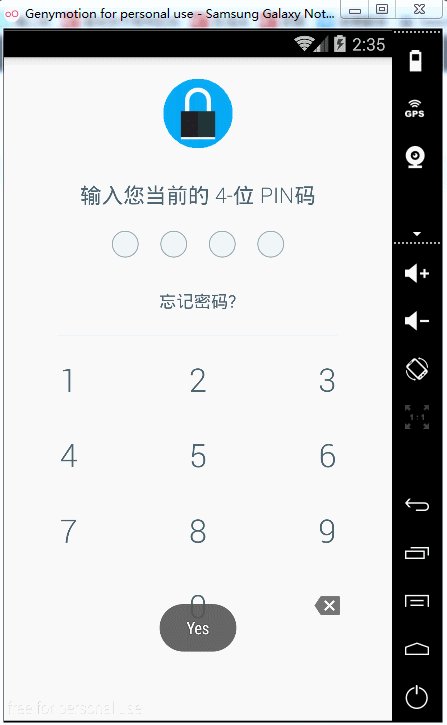
CustomDialog也是用第三方,而没有用系统自带的AlertDialog,因为太丑了,想我这种追求完美的,都是丑拒的。设置密码的view是自定义的,包括Keyboard。
LockedCompatActivity类如下:
package com.github.orangegangsters.lollipin;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
import com.github.orangegangsters.lollipin.lib.PinCompatActivity;
import lollipin.orangegangsters.github.com.lollipin.R;
/**
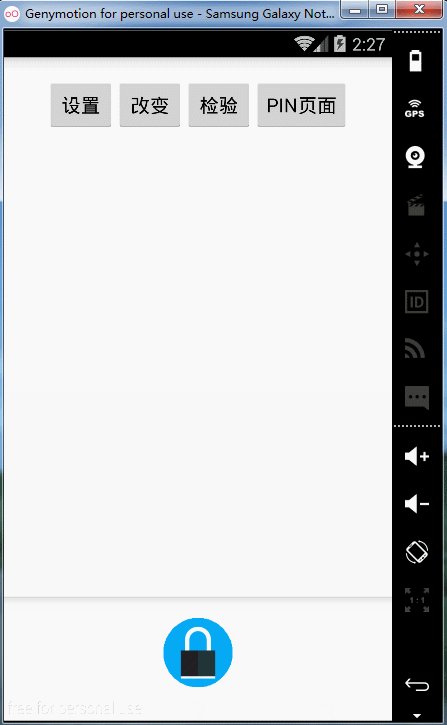
* PIN页面
* Created by laiyingtang on 2016/06/21.
*/
public class LockedCompatActivity extends PinCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_compat_locked);
initView();
}
private void initView() {
Toolbar toolbar = (Toolbar) findViewById(R.id.id_toolbar);
ImageView iv_image= (ImageView) findViewById(R.id.iv_image);
setSupportActionBar(toolbar);
toolbar.setTitle("Title");
toolbar.setTitleTextColor(getResources().getColor(android.R.color.white));
toolbar.setSubtitleTextColor(getResources().getColor(android.R.color.white));
toolbar.setLogo(R.drawable.ic_launcher);
iv_image.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(LockedCompatActivity.this,"可继续做相应的操作",Toast.LENGTH_SHORT).show();
}
});
}
}
该类是输入正确的PIN码后才能访问的页面,从而在该页面可以操作你想操作的东西,比如调用支付接口,直接执行支付操作,这也是一个不错的例子。错误的PIN码振动Keyboard。
简单的讲述了下主要实现的代码,看下总体的效果:
最后附上源码,拿走不谢!下载地址

























 398
398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








