首先,遇到这个问题是由定义函数引起的。
一下两种函数的定义有什么区别
//方法一
var foo = function(){
//code
}
//方法二
function foo(){
//code
}最关键的区别在于JavaScript函数和变量声明的“提前”行为。
建议采用方法一。
1、使用匿名函数
var FUNCTION_NAME = function(){/*FUNCTION_BODY*/};编译后变量声明FUNCTION_NAME会“被提前”,但是他的赋值(就是FUNCTION_BODY)不会被提前。
也就是说,匿名函数只有在被调用时才初始化。
2、如果使用
function FUNCTION_NAME(){/*FUNCTION_BODY*/};编译后函数声明和他的赋值(FUNCTION_BODY)都会被提前。
也就是说,函数声明过程在整个程序执行之前的预处理就完成了,即使在定义之前调用它也可以。
举个栗子
function hereOrThere(){//function statement
return 'here';
}
alert(hereOrThere());//alerts 'there'
function hereOrThere(){
return 'there';
}执行结果是alert(“there”)!
主要是JavaScript函数声明的“提前”行为,简言之,就是JavaScript允许我们在变量和函数被声明之前使用它。
也就是说上述代码编译之后相当于
function hereOrThere(){//function statement
return 'here';
}
function hereOrThere(){//声明被提前了,这里声明和赋值在一起,所以一起呗提前了
return 'there';
}
alter(hereOrThere());//alerts 'there'再举个栗子
var hereOrThere = function(){//function expression
return 'here';
};
alert(hereOrThere());//alert 'here'
hereOrThere = function(){
return 'there';
}编译之后相当于:
var hereOrThere;//声明提前了
hereOrThere = function(){//function expression
return 'here';
};
alert(hereOrThere());//alerts 'here'
hereOrThere = function(){
return 'there';
};ok 这貌似好像和原型或者原型链有什么关系,但是我是从这里开始认识到这个问题的,但是还是不是很理解,留作以后仔细研究。
目前知道的:
原型和原型链是JS实现继承的一种模型。
原型链的形成是靠__proto__.
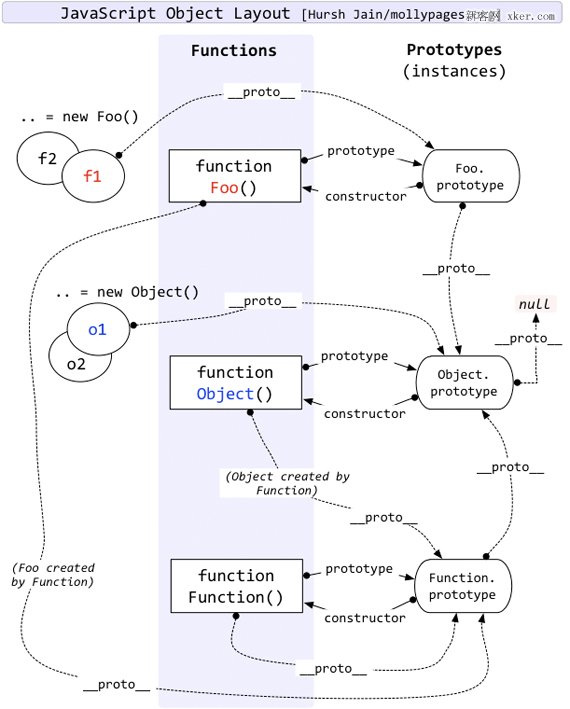
这个图可以留作以后思考。
构造函数:Object(原生)/function F(){};(自定义)
实例:new Object(原生)/new F();(自定义)
函数的原型对象constructor默认指向函数本身,原型对象除了有原型属性外,为了实现继承,还有一个原型链指针proto,该指针指向上一层的原型对象,而上一层的原型对象的结构依然类似,这样利用proto一直指向Object的原型对象上,而Object的原型对象用Object.proto = null表示原型链的最顶端,如此变形成了javascript的原型链继承,同时也解释了为什么所有的javascript对象都具有Object的基本方法。























 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








