///string字符串转为dom
function parseToDOM(str) {
var div = document.createElement("div");
if (typeof str == "string")
div.innerHTML = str;
return div.childNodes;
}测试
var div='<div class="copy-prompt"></div><a href="/console/article" class="manage-article"><svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="200" height="200" class="icon"><path d="M399.936 511.787l336.277 335.125c20.886 20.843 20.971 54.656.192 75.584l-.192.213a53.91 53.91 0 01-75.989 0L287.787 551.552a53.419 53.419 0 01-15.702-39.765 53.419 53.419 0 0115.702-39.766l372.437-371.136a53.867 53.867 0 0175.99 0c20.885 20.822 20.97 54.656.191 75.563l-.192.192-336.277 335.147z"></path></svg>管理博文 </a><div class="article-info-box"><div class="title"></div><div class="desc"></div><div class="text">仗剑天涯,从你的摘要开始</div></div><div class="text-center status-box"><a href="" class="toarticle c-blue"><i class="icon-success-font"></i>发布成功并查看文章> </a><div class="copy-btn c-blue underline">复制链接</div><div class="btn-new c-blue underline"><span>再写一篇</span></div></div>'
(我在文章编辑页里随便粘的一段)
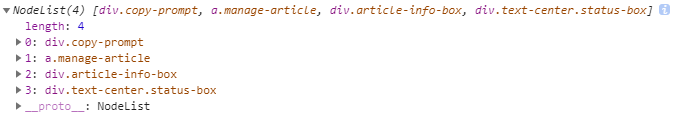
效果






















 472
472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








