雪碧图?” “什么东西?这个啊,这个不是CSS Sprite吗?” 这个是我初到公司的时候和UI 的对话……
css sprite,很多人叫css精灵,这是一种网页图片应用处理方式。它的原理是将一个网页或者一个模块所用到的零碎的icon放在一张大图里,这样当访问该页面时,加载的图片就不会像以前那样一幅一幅地慢慢显示出来了。
css sprite的制作过程
1.使用ps制作
首先测量一个单元模块中所有Icond的大小,宽度,位置。新建一个透明空白页面,然后将所有的透明的icon拖到空白页面上,要准确的排版。每个icon中间最好隔着1px或者2px(这个距离也有缺点),足够小的一排可以多放几个,最好将一些变化的也放在一块,将这个psd保存为网页所用格式就可以了。
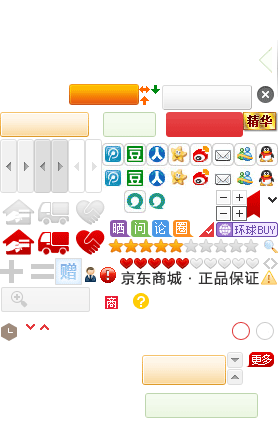
如下图,是京东的一张雪碧图:

2.使用工具制作
腾讯的鬼哥用ADOBE AIR开发了一个CSS Sprites 样式生成工具,虽然还有一些使用上的不灵活,但是已经比photoshop测量来的方便多了,而且样式直接生成,复制,拷贝就OK!
使用方法
CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字精确的定位出背景图片的位置。如下格式:
background:url("图片路径") no-repeat -33px -3px;优缺点
优点:
1.能很好地减少网页的http请求,从而大大的提高页面的性能
2.能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
3.解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
4.更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
缺点:
1.在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内出现不必要的背景;这些还好,最痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂;
2.CSS Sprites在维护的时候比较麻烦,如果页面背景有少许改动,一般就要改这张合并的图片,无需改的地方最好不要动,这样避免改动更多的css,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动css。
CSS Sprites非常值得学习和应用,特别是页面有一堆icon。总之很多时候大家要权衡一下利弊,再决定是不是应用CSS Sprites。
























 334
334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








