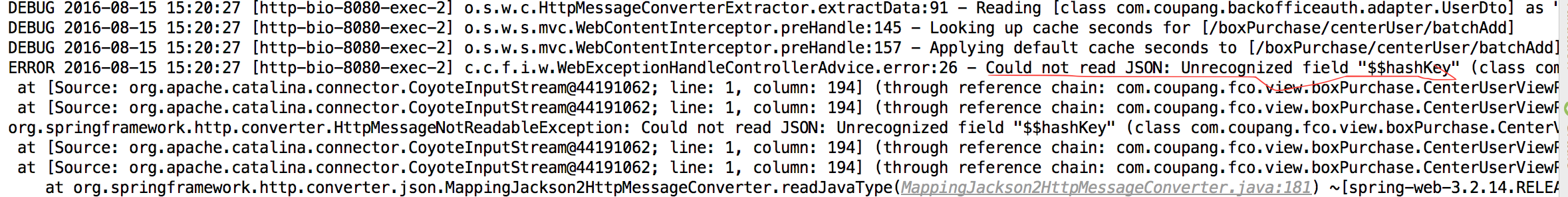
使用Angular Js从前台传数据到后台时报如下所示的错误

在前台选中一条记录之后Angular Js自动生成了一个hashKey,一般是在使用JSON.stringfy(obj)时产生的用在angular内部使用的值。
要防止该值产生可以在转Json时使用angular.toJson(obj)。
或者使用ng-repeat时按照如下格式
<tbody>
<tr ng-repeat="row in data track by $index">
<td ng-repeat="field in headers track by $index">{{row[field.caption]}}</td>
</tbody>
或者在后台的entity文件中加上@JsonIgnoreProperties(ignoreUnknown = true)的注解,可以忽略Json中在数据库中不存在的值
stackoverflow上关于此问题的回答
stackoverflow上关于$$hashKey产生原因的解释
could not read json : unrecognized field "$$hashkey"
最新推荐文章于 2024-03-21 18:51:47 发布






















 1479
1479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








