<style type="text/css"> .icoFontlist:hover { width: 100px; font-size: 14px; border: 0px solid #ddd; overflow: hidden; text-align: left; text-overflow: white-space: nowrap; /* color:blue; 点击时变色 变为蓝色 */ /* text-decoration:underline; ellipsis;点击时变有下划线 */ cursor:pointer; } .icoFontlist{ width: 100px; font-size: 14px; border: 0px solid #ddd; color:#5f5f5f; overflow: hidden; text-align: left; text-overflow: ellipsis; white-space: nowrap; } </style>
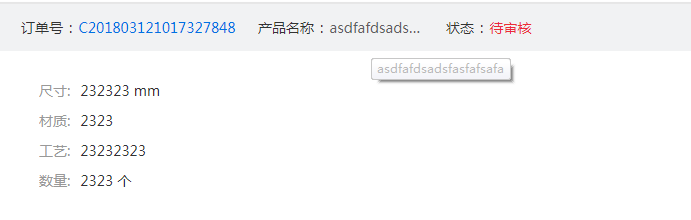
+" <span class='icoFontlist' title='"+productName+"'>"+productName+"</span>"

移到文字上面 颜色效果和下划线可以自己设
文字显示不完全鼠标移动上去文字全部显示
最新推荐文章于 2023-10-08 15:37:28 发布






















 4273
4273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








