文章目录
1. 初识HTML重点提炼
-
HTML的概念
-
HTML标签的分类
-
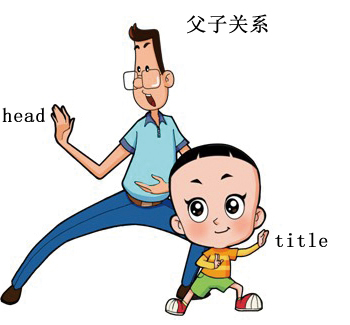
HTML标签的关系
-
HTML标签的语义化
-
HTML骨架格式
-
sublime基本使用
2. HTML 初识
HTML指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言。HTML不是一种编程语言,而是一种标记语言 (markup language)- 标记语言是一套
标记标签(markup tag)
html作用:
网页是由网页元素组成的 , 这些元素是利用
html标签描述出来,然后通过浏览器解析,就可以显示给用户了。
所谓超文本,有2层含义:
- 因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制)
- 不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
<img src="timg.jpg" />
门外汉眼中的效果页面

我们要做的html页面

html 总结:
html是超文本标记(标签)语言- 学习
html主要学习html标签 - 用
html标签描述网页元素。 比如 图片标签 、文字标签、链接标签等等 - 标签有自己的语法规范,所有的
html标签都是用<>表示的
2.1 HTML骨架标签
日常生活的书信,我们要遵循共同的约定。

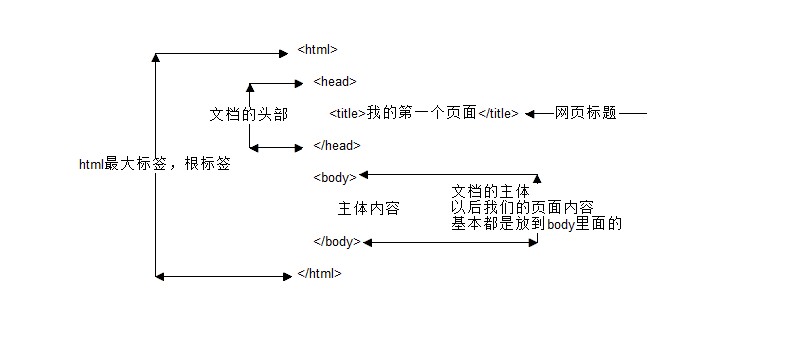
同理:HTML有自己的语言语法骨架格式:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
2.1.1 html骨架标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> | HTML标签 | 页面中最大的标签,称之为 根标签 |
<head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
<titile></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
2.1.2 example01
-
新建一个
01-html骨架标签 的TXT文件。 -
里面写入刚才的
HTML骨架。 -
把后缀名改为
.HTML。 -
右击–谷歌浏览器打开。
<html> <head> <title>我的第一个页面</title> </head> <body> 我的第一个页面 </body> </html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.01
Branch: branch01commit description:a0.01(example01—我的第一个页面)
tag:a0.01

便于记忆 =>

2.1.3 团队约定大小写
HTML标签名、类名、标签属性和大部分属性值统一用小写
推荐:
<head>
<title>我的第一个页面</title>
</head>
不推荐:
<HEAD>
<TITLE>我的第一个页面</TITLE>
</HEAD>
2.2 HTML元素标签分类
标签:
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <html>、<head>、<body>都是HTML骨架结构标签。
分类:
- 常规元素(
双标签)
<标签名> 内容 </标签名> 比如 <body> 我是文字 </body>
- 该语法中
“<标签名>”表示该标签的作用开始,一般称为**“开始标签(start tag)”,“</标签名>”表示该标签的作用结束,一般称为“结束标签(end tag)”**。 - 和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
- 接触的基本都是双标签
- 空元素(单标签)
<标签名 /> 比如 <br />
- 空元素 用单标签来表示, 简单点说,就是里面不需要包含内容, 只有一个开始标签不需要关闭。
2.3 HTML标签关系
主要针对于双标签 的相互关系分为两种:
- 嵌套关系
<head>
<title> </title>
</head>

2.并列关系
<head></head>
<body></body>

规范:
如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab是4个空格)。如果是并列关系,最好上下对齐。
2.3.1 面试题练习
**请问下列哪组标签关系是错误的? **
-
<head> </head><body> </body> -
<div> <strong></strong> </div> -
<head> <title></head> </title> -
<body> <div></div> </body>
3. 代码开发工具(书写代码)

- Dreamweaver
- SublimeText
- WebStorm
- HBuilder
- VScode
有人说:
普通青年 => Dreamweaver
文艺青年 => sublime
高手和傻子 => 用记事本
其实。。。。

sublime有非常多的优点, 最开心的就是非常轻量级,打开速度超快,后面更高的功能,后面再接触。
sublime生成html骨架小技巧
- 双击打开软件
- 新建文件
(ctrl+n) - 保存
(ctrl+s),保存为:文件名.html( 注意 后缀名必须是.html) - 放大缩小代码
按住 ctrl 再 滚动鼠标滚轮或者ctrl+ 加号 键和ctrl + 减号键 - 生成页面骨架结构
html: 5按下tab键 或者!按下tab键
- 在浏览器中预览页面
- 右键在 浏览器中打开
小迪一般用vscode和webstorm。
4. 文档类型<!DOCTYPE>
用法:
<!DOCTYPE html>
作用:
<!DOCTYPE> 声明位于文档中的最前面的位置,处于<html> 标签之前。此标签可告知浏览器文档使用哪种 HTML或 XHTML规范。
<!DOCTYPE html> 实际就是告诉浏览器按照HTML5规范解析页面.
团队约定:
HTML文件必须加上 DOCTYPE 声明,并统一使用 HTML5 的文档声明
5. 页面语言lang
<html lang="en"> 指定html 语言种类
最常见的2个:
en定义语言为英语zh-CN定义语言为中文
<html lang="zh-CN">指定该html标签 内容 所用的语言为中文
团队约定:
考虑浏览器和操作系统的兼容性,目前仍然使用
zh-CN属性值
@拓展阅读:
简单来说,可能对于程序来说没有太大的作用,但是它可以告诉浏览器,搜索引擎,一些处理Html的程序对页面语言内容来做一些对应的处理或者事情。
比如可以
- 根据根据
lang属性来设定不同语言的css样式,或者字体 - 告诉搜索引擎做精确的识别
- 让语法检查程序做语言识别
- 帮助翻译工具做识别
- 帮助网页阅读程序做识别
等等
6. 字符集
<meta charset="UTF-8" />
字符集(Character set)是多个字符的集合。
计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
- gb2312 简单中文 包括6763个汉字 GUO BIAO
- BIG5 繁体中文 港澳台等用
- GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
- UTF-8则基本包含全世界所有国家需要用到的字符
- 这句代码非常关键, 是必须要写的代码,否则可能引起乱码的情况。
实际就是让 html文件是以 UTF-8 编码保存的, 浏览器根据编码去解码对应的html内容。
团队约定:
一般情况下统一使用
"UTF-8"编码, 请尽量统一写成标准的"UTF-8",不要写成"utf-8"或"utf8"或"UTF8"。
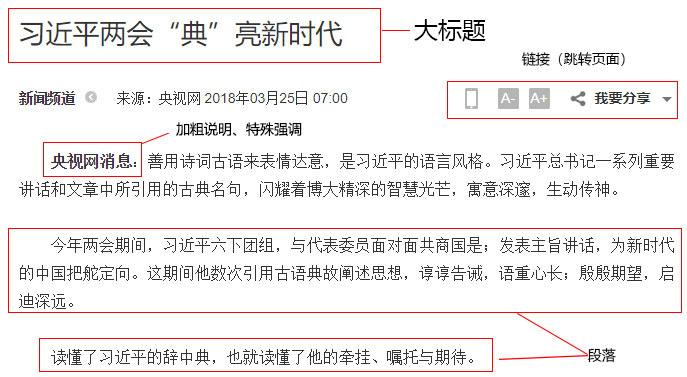
7. HTML标签的语义化
所谓标签语义化,就是指标签的含义。
语义化目的:
根据标签的语义,在合适的地方给一个最为合理的标签,让结构更清晰。
- 方便代码的阅读和维护
- 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
- 使用语义化标签会具有更好地搜索引擎优化

语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。( 裸奔起来一样好看 )
遵循的原则:先确定语义的HTML,再选合适的CSS。所以,学习html标签,要根据语义去记忆。 HTML网页中任何元素的实现都要依靠HTML标签。
8. 拓展阅读@
8.1 单身狗的由来
单身狗一词最早是出自网络社区,起源与大话西游有关。
大话西游之大圣娶亲最后一幕“他好像一条狗”由来。



(后续待补充)






















 718
718

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








