文章目录
1. 重点提炼
- 表格
- 基本结构组成
- 合并单元格
- 列表
- 表单
- 利用表格、列表和表单完成注册页面的综合案例

2. 表格 table(会使用)

表格作用:
存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。
因为它可以让数据显示的非常的规整,可读性非常好。
特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理,虽然 div 布局也可以做到,但是总没有表格来得方便。

3. 创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。
创建表格的基本语法:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
要深刻体会表格、行、单元格他们的构成。
在上面的语法中包含基本的三对HTML标签,分别为 table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释 =>
-
table用于定义一个表格标签。
-
tr标签 用于定义表格中的行,必须嵌套在 table标签中。
-
td 用于定义表格中的单元格,必须嵌套在
<tr></tr>标签中。 -
字母 td 指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。

总结:
- 表格的主要目的是用来显示特殊数据的
- 一个完整的表格有表格标签(table),行标签(tr),单元格标签(td)组成,没有列的标签
<tr></tr>中只能嵌套<td></td>类的单元格,不能放其他标签<td></td>标签,他就像一个容器,可以容纳所有的元素,如div
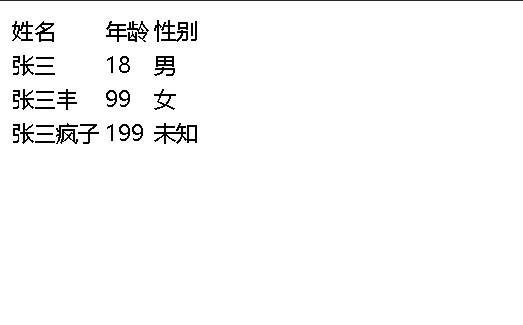
3.1 example01
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>张三丰</td>
<td>99</td>
<td>女</td>
</tr>
<tr>
<td>张三疯子</td>
<td>199</td>
<td>未知</td>
</tr>
</table>
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.13
Branch: branch01commit description:a0.13(example01—创建表格)
tag:a0.13
4. 表格属性
表格有部分属性不常用,这里重点记住 cellspacing 、 cellpadding。

经常有个说法,是三参为0, 平时开发的这三个参数 border cellpadding cellspacing 为 0

案例1:

<table width="500" height="300" border="1" cellpadding="20" cellspacing="0" align="center">
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr>
<tr> <td>刘德华</td> <td>男</td> <td>55</td> </tr>
<tr> <td>郭富城</td> <td>男</td> <td>52</td> </tr>
<tr> <td>张学友</td> <td>男</td> <td>58</td> </tr>
<tr> <td>黎明</td> <td>男</td> <td>18</td> </tr>
<tr> <td>刘晓庆</td> <td>女</td> <td>63</td> </tr>
</table>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
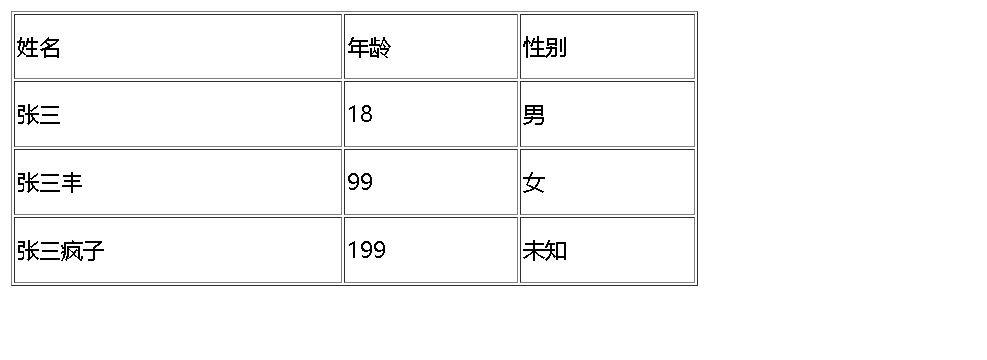
<table border="1">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>张三丰</td>
<td>99</td>
<td>女</td>
</tr>
<tr>
<td>张三疯子</td>
<td>199</td>
<td>未知</td>
</tr>
</table>
</body>
</html>

表格过于紧凑可以设置尺寸
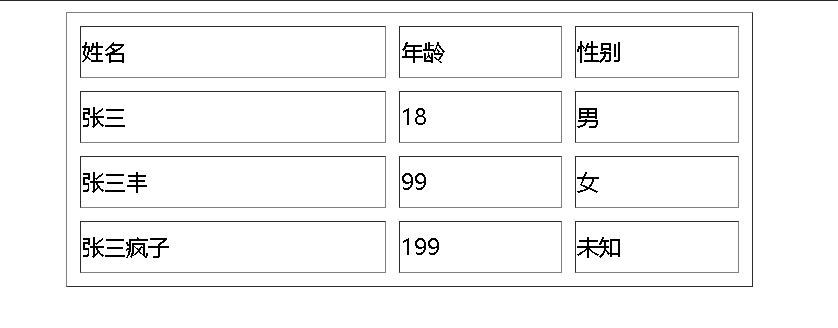
<table border="1" width="500" height="200">

设置表格(相对于页面)居中对齐,默认是left

<table border="1" width="500" height="200" align="center">

设置单元格和单元格之间的距离 => 外边距,一般都设置为0
<table border="1" width="500" height="200" align="center" cellspacing="10">

<table border="1" width="500" height="200" align="center" cellspacing="0">

cellpadding => 控制边框与字的间距
<table border="1" width="500" height="200" align="center" cellspacing="0" cellpadding="20">

参考:https://github.com/6xiaoDi/blog-html/tree/a0.14
Branch: branch01commit description:a0.14(表格属性)
tag:a0.14
5. 表头单元格标签th
- 作用:
- 一般表头单元格位于表格的第一行或第一列,并且文本加粗居中
- 语法:
- 只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。

效果图

代码:
<table width="500" border="1" align="center" cellspacing="0" cellpadding="0">
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
<tr>
<td>小王</td>
<td>女</td>
<td>110</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>120</td>
</tr>
</table>
ps:th 也是一个单元格 只不过和普通的 td单元格不一样,它会让自己里面的文字居中且加粗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="200" align="center" cellspacing="0" cellpadding="20">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>张三丰</td>
<td>99</td>
<td>女</td>
</tr>
<tr>
<td>张三疯子</td>
<td>199</td>
<td>未知</td>
</tr>
</table>
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.15
Branch: branch01commit description:a0.15(表头单元格标签th)
tag:a0.15
6. 表格标题caption
定义和用法
<table>
<caption>我是表格标题</caption>
</table>
注意:
- caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上,会随着表格走,表格如何对齐,它就在其上居住对齐。
- caption 标签必须紧随 table 标签之后。
- 这个标签只存在 表格里面才有意义。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="200" align="center" cellspacing="0" cellpadding="20">
<caption>个人信息表</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>张三丰</td>
<td>99</td>
<td>女</td>
</tr>
<tr>
<td>张三疯子</td>
<td>199</td>
<td>未知</td>
</tr>
</table>
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.16
Branch: branch01commit description:a0.16(表格标题caption)
tag:a0.16
6.1 example02

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小说排行榜</title>
</head>
<body>
<table border="1" cellspacing="0" width="500" height="249" align="center">
<caption> <h3>小说排行榜</h3> </caption>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/up.jpg">
</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/down.jpg">
</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/up.jpg">
</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</table>
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.17
Branch: branch01commit description:a0.17(example02——小说排行榜)
tag:a0.17
7. 合并单元格(难点)
合并单元格是我们比较常用的一个操作,但是不会合并的很复杂。

7.1 合并单元格2种方式
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”

7.2 合并单元格顺序
**合并的顺序我们按照 先上 后下 先左 后右 的顺序 **
跟我们以前学习汉字的书写顺序完全一致。
7.3 合并单元格三步曲
- 先确定是跨行还是跨列合并
- 根据 先上 后下 先左 后右的原则找到目标单元格 然后写上 合并方式 还有 要合并的单元格数量 比如 :
<td colspan="3"> </td> - 删除多余的单元格 单元格
7.4 example03
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="240" align="center" cellspacing="0">
<caption> 个人简历 </caption>
<tr>
<td>刘德华</td>
<td>男</td>
<td>18</td>
<!-- 目标单元格 先上后下 -->
<td rowspan="2">照片</td>
</tr>
<tr>
<td>身高 180</td>
<td>汉族</td>
<td>已婚</td>
<!-- <td>照片</td> 这个单元格是多余的 -->
</tr>
<tr>
<td>个人作品</td>
<!-- 第二个单元格是目标单元格 -->
<td colspan="3">个人作品</td>
</tr>
<tr>
<td>个人简历</td>
<td colspan="3">个人简历</td>
</tr>
</table>
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.18
Branch: branch01commit description:a0.18(example03——合并单元格)
tag:a0.18
8. 总结表格
| 标签名 | 定义 | 说明 |
|---|---|---|
<table></table> | 表格标签 | 就是一个四方的盒子 |
<tr></tr> | 表格行标签 | 行标签要再table标签内部才有意义 |
<td></td> | 单元格标签 | 单元格标签是个容器级元素,可以放任何东西 |
<th></th> | 表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 |
<caption></caption> | 表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 |
clospan 和 rowspan | 合并属性 | 用来合并单元格的 |
- 表格提供了HTML 中定义表格式数据的方法。
- 表格中由行中的单元格组成。
- 表格中没有列元素,列的个数取决于行的单元格个数。
- 表格不要纠结于外观,那是CSS 的作用。
9. 拓展阅读@
9.1 表格划分结构(了解)
对于比较复杂的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:
题头、正文和脚注。
而这三部分分别用:thead,tbody,tfoot来标注, 这样更好的分清表格结构。

注意:
<thead></thead>:用于定义表格的头部。用来放标题之类的东西。<thead>内部必须拥有<tr>标签!<tbody></tbody>:用于定义表格的主体。放数据本体 。<tfoot></tfoot>:放表格的脚注之类。- 以上标签都是放到
table标签中。
9.2 example04
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table border="1" cellspacing="0" align="center" width="500">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>刘德华</td>
<td>男</td>
<td>55</td>
</tr>
<tr>
<td>刘若英</td>
<td>女</td>
<td>35</td>
</tr>
<tr>
<td>刘晓庆</td>
<td>女</td>
<td>65</td>
</tr>
<tr>
<td>刘三姐</td>
<td>女</td>
<td>15</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>信息地址</td>
<td colspan="2"> 北京市五棵松体育场举办演唱会</td>
</tr>
</tfoot>
</table>
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.19
Branch: branch01commit description:a0.19(example04——表格划分结构)
tag:a0.19
(后续待补充)






















 1490
1490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








